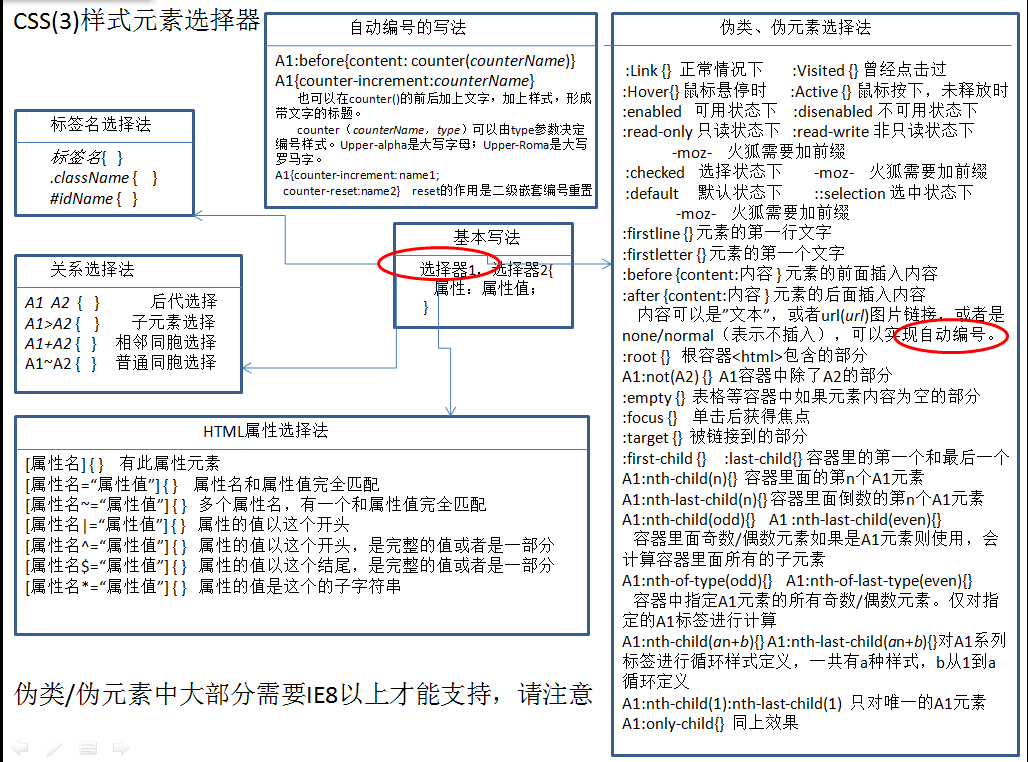
近日工作繁忙,更新速度稍慢,敬请谅解。闲话不说,就上一弹的CSS选择器话题,先供上一张总结图片供参考。

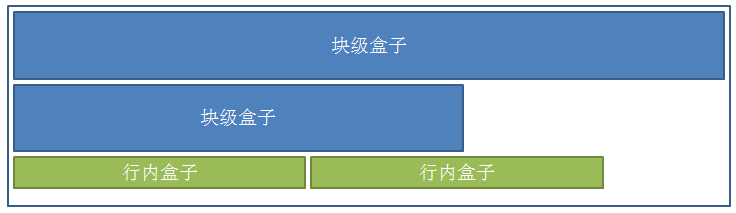
下面主要谈谈在CSS中的基本盒子模型。盒子,是页面中元素呈现的基本样式模型。是每一个元素标签在页面上的呈现。对应HTML中的块级元素和行内元素,那么有两类盒子,一类是块级元素的块级盒子:默认占据一行,可以指定显式的宽度和高度,每个盒子单独占一行后自动换行;另一类是行内元素的行内盒子,它不可指定宽度,自动包裹住内容宽度,并且在一行内并排显示,只有排列不下的情况下才会被“挤”到下一行,并不自动换行。大部分的标签元素的显示,都是块级盒子,少量如span、img是行内盒子。

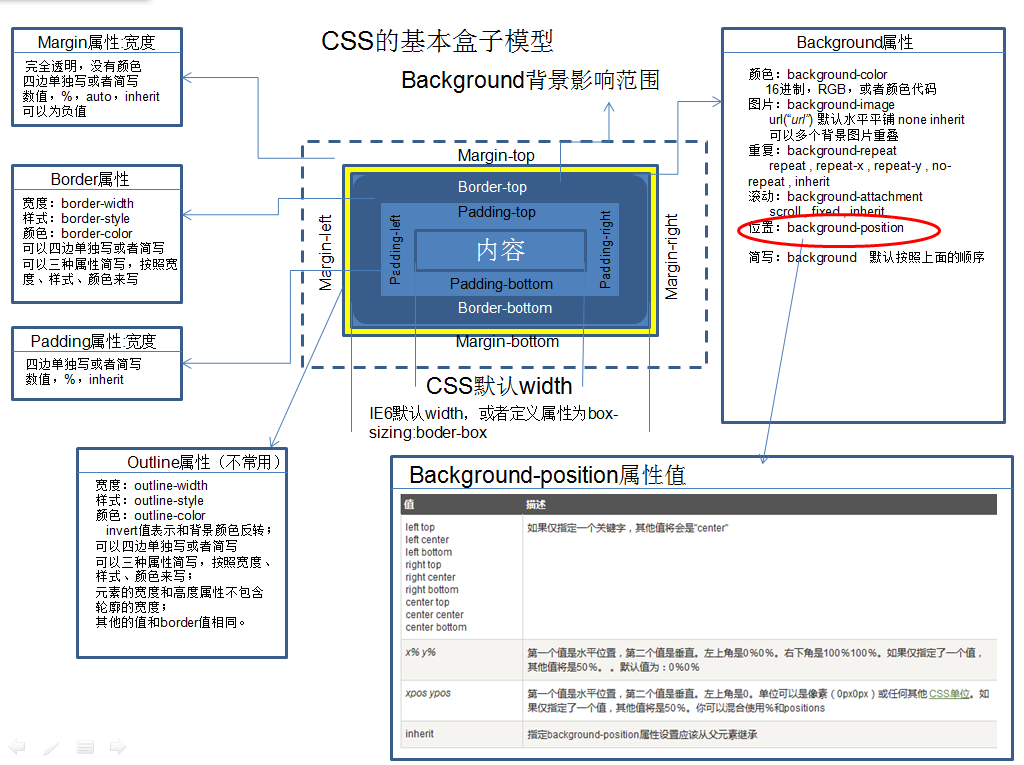
那么,每个盒子具体是什么样子的,又有哪些基本CSS属性呢?下面是一个基本盒子的图样,以及对应的属性总结:


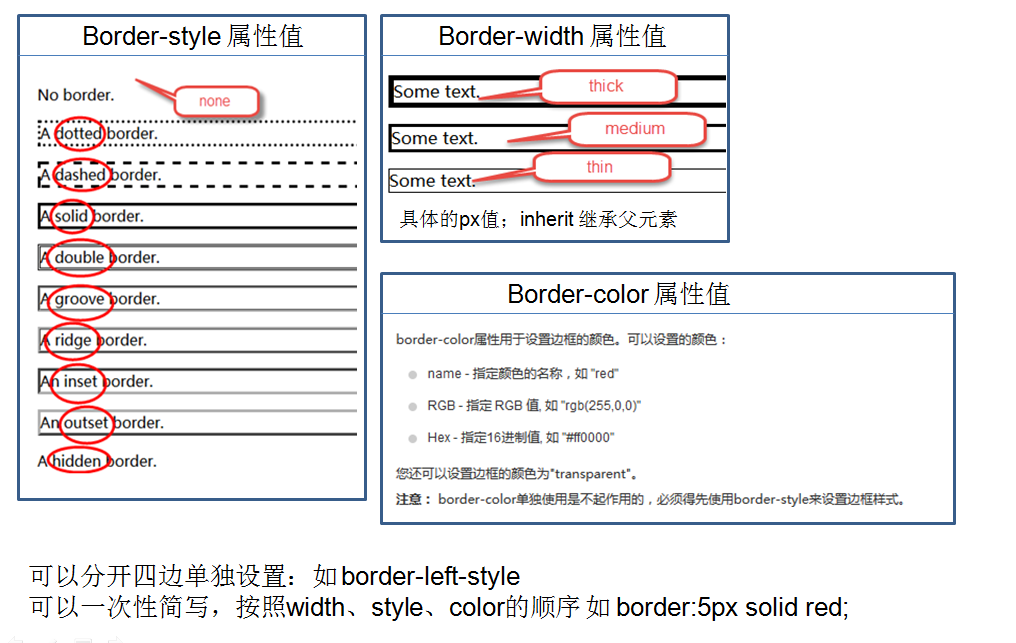
当涉及到外边距、边框、outline、内边距的属性书写的时候,会有简写的情况,这时候记住:
1、数值一次性书写,其顺序是从top开始,顺时针表示 top、right、bottom、left。
2、因为这些都是矩形,所以,如果对应的数值如果缺失,缺失的那一边就采用对面边的数值。如果只有一个数值,那就表示四个边都是同一个数值。
了解了页面元素的呈现都是一些盒子的排列,和具体盒子的属性设置,我们可以简单的看看一个页面是怎么布局的了。我们来看个实际的页面:

我们把这个页面来分析一下,可以看出这个页面是下面这几个大的盒子形成的。 简单而言,这有一个顶部固定的标题栏,然后下面是自动居中的WarpBOX包裹层,在这个里面有三个固定宽度的栏目。具体再到里面的盒子,还有各种不同的小盒子在里面。如何应用基本盒子的属性,完成这样的页面样式,这就是基本的页面布局。我们可以来分析下最基础的几种布局模型:
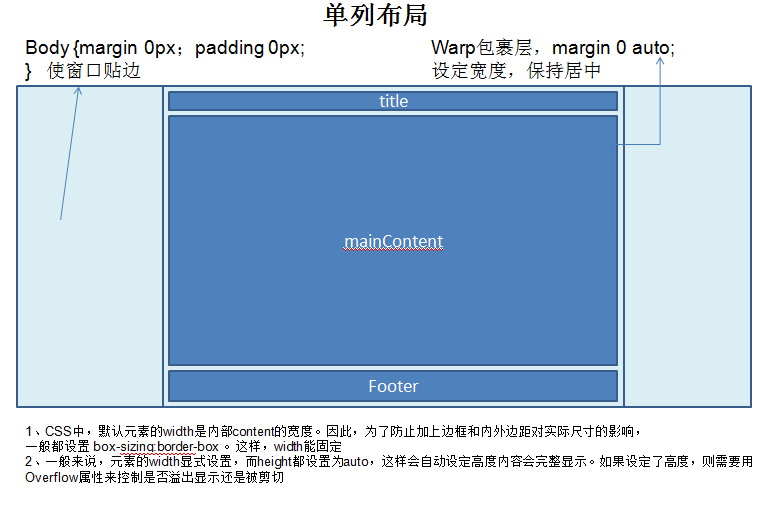
一、单列布局
 首先,我们对body元素予以内外边距都设定成0px,这样可以使页面紧贴浏览器窗口。然后我们设置一个mainWarp的大盒子作为内容包裹层,我们要使这个盒子实现左右居中的效果,可以对其的margin属性定义为0,auto; 。 这样,这个盒子就会上下贴住body,左右外边距由浏览器自动计算,实现居中的效果。
首先,我们对body元素予以内外边距都设定成0px,这样可以使页面紧贴浏览器窗口。然后我们设置一个mainWarp的大盒子作为内容包裹层,我们要使这个盒子实现左右居中的效果,可以对其的margin属性定义为0,auto; 。 这样,这个盒子就会上下贴住body,左右外边距由浏览器自动计算,实现居中的效果。
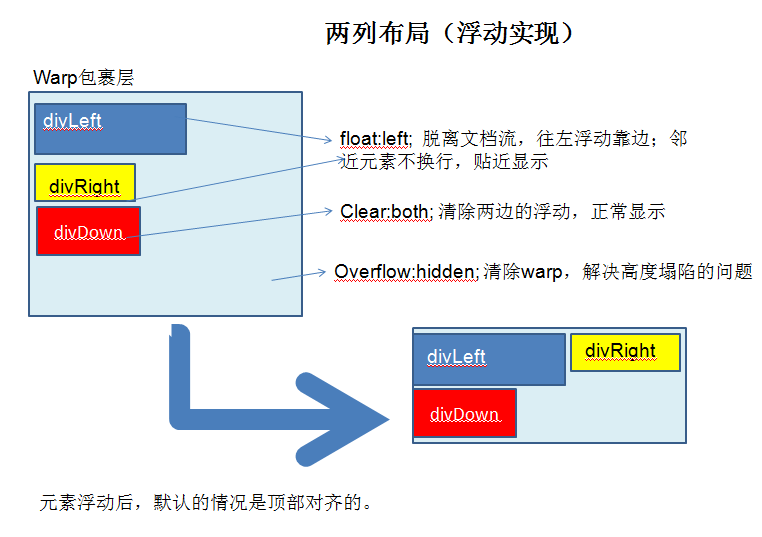
二、双列布局
 两个盒子,divLeft和divRight,都是块级盒子,默认情况下是按照标准文档流会上下排列的。我们需要对这两个盒子设定显式的宽度,然后让他们并排排列在一行,怎么实现呢?可以用元素的float和clear属性。首先,对需要并排排列的块级盒子应用float:left; 。设置后,盒子会从原先的文档流里脱离出来,沿着左边贴住父元素的可用最左边,同时他的后续元素不再换行,而是沿着同一行在可用处继续显示。为了使divDown这个盒子不被前一个浮动元素影响并排,对它实行clear:both; 属性清除浮动。由于之前的元素浮动脱离文档流,会导致背后的warp包裹层高度塌陷,因此再对它实行 Overflow:hidden; 的属性,解决这个问题。这样,就可以实现布局了。
两个盒子,divLeft和divRight,都是块级盒子,默认情况下是按照标准文档流会上下排列的。我们需要对这两个盒子设定显式的宽度,然后让他们并排排列在一行,怎么实现呢?可以用元素的float和clear属性。首先,对需要并排排列的块级盒子应用float:left; 。设置后,盒子会从原先的文档流里脱离出来,沿着左边贴住父元素的可用最左边,同时他的后续元素不再换行,而是沿着同一行在可用处继续显示。为了使divDown这个盒子不被前一个浮动元素影响并排,对它实行clear:both; 属性清除浮动。由于之前的元素浮动脱离文档流,会导致背后的warp包裹层高度塌陷,因此再对它实行 Overflow:hidden; 的属性,解决这个问题。这样,就可以实现布局了。
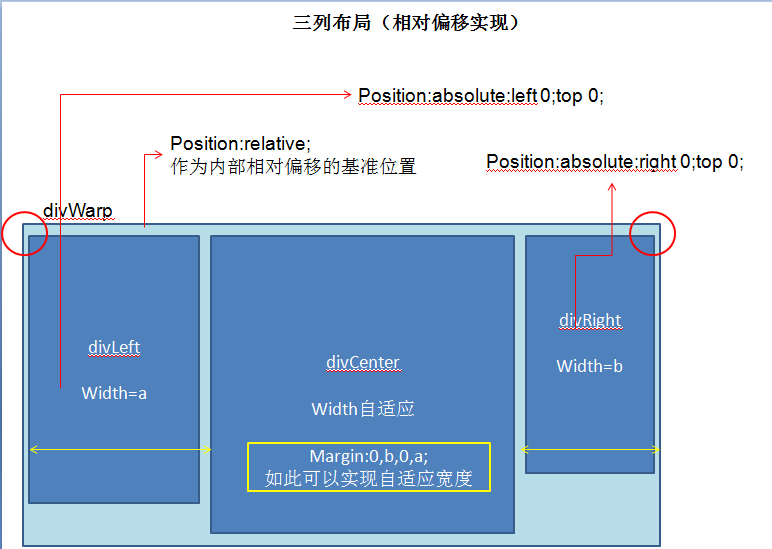
三、三列布局,左右宽度固定,中间宽度自适应布局
 由于中间的盒子宽度不确定,因此无法用float的方式把他们并排显示。这种情况下,换个思路,可以用postion位移的方式来实现。首先,我们设定一个divWarp,并让这个作为绝对位移的基准位置,设定其Position:relative;,含义是这个盒子相对于自己的文档流位置不做偏移。第二,对左边盒子divLeft做绝对位移,相对于divWarp,设定其Position:absolut;left 0;top 0; 使他左上角和基准盒子的左上角贴住。同样的道理,设定右边的盒子divRight的属性为 Position:absolute;right 0;top 0; 使他的右上角贴住基准点。这样,为中间的盒子留出左右空间分别为这两个盒子的固定宽度a和b。 最后,对中间的盒子外边距属性设定margin:0,b,0,a; 这样,就让中间的盒子自适应宽度而又单独成一列,完成我们需要的样式了。 注意,对于显式设定width的盒子,CSS的默认是内容的宽度,而页面上实际的宽度还需要加上边框和内外边距。为了在设定这些属性时,盒子的实际宽度不要发生变化导致布局混乱,我们最好对盒子实行box-sizing:border-box;,把width值统一到内容+边框+内边距上,避免因为这些样式的设定造成宽度不固定。
由于中间的盒子宽度不确定,因此无法用float的方式把他们并排显示。这种情况下,换个思路,可以用postion位移的方式来实现。首先,我们设定一个divWarp,并让这个作为绝对位移的基准位置,设定其Position:relative;,含义是这个盒子相对于自己的文档流位置不做偏移。第二,对左边盒子divLeft做绝对位移,相对于divWarp,设定其Position:absolut;left 0;top 0; 使他左上角和基准盒子的左上角贴住。同样的道理,设定右边的盒子divRight的属性为 Position:absolute;right 0;top 0; 使他的右上角贴住基准点。这样,为中间的盒子留出左右空间分别为这两个盒子的固定宽度a和b。 最后,对中间的盒子外边距属性设定margin:0,b,0,a; 这样,就让中间的盒子自适应宽度而又单独成一列,完成我们需要的样式了。 注意,对于显式设定width的盒子,CSS的默认是内容的宽度,而页面上实际的宽度还需要加上边框和内外边距。为了在设定这些属性时,盒子的实际宽度不要发生变化导致布局混乱,我们最好对盒子实行box-sizing:border-box;,把width值统一到内容+边框+内边距上,避免因为这些样式的设定造成宽度不固定。
最后,我对CSS下盒子模型的学习和布局,做点总结如下:
-
CSS中的基本盒子模型:块级盒子和行内盒子
- 块级盒子:一行只有一个,可以显示指定宽度,自动换行
-
行内盒子:行内排列,不能显示指定宽度,自动包裹内部元素,不换行
- 两类通过 display:block 和inline 来互相切换
-
盒子的外边距可以设为负值,用来实现内容的偏移
-
块级盒子通过float属性和clear属性,以及position定位可以实现浮动横向排列的效果
-
通过box-sizing:border-box; 属性,给块级盒子指定的固定宽度包含边框和内边距。
-
典型应用:页面多列效果和各种菜单效果。
在CSS3里,对盒子模型做了更进一步的进化,对盒子的border有更多的新属性可以应用(如边框圆角应用、边框内图形填充等),以及针对浮动和偏移带来的布局不方便,重新定义了各类新的盒子,这些盒子根据布局和位置的不同有各种新的属性,极大的方便了页面布局的安排。下一弹会重点介绍CSS3中的升级版新盒子模型。











 随时随地看视频
随时随地看视频





热门评论
-

qq_闪耀巨兽_02016-04-01 0
-

早早Miu2016-03-31 0
-

林中白狼12016-03-30 0
查看全部评论大官人挺nice的
不错
很详细!期待下一弹!