前言
我的CSS一直是一块短板,原因就是前几年对CSS不重视,现在重视了项目经验又不足,所以在这块上我是下了很大功夫的,也看了一点书,做了点东西,希望在几个项目后CSS水平有所提高!
完了,我最近在思考自己的CSS是短板,那么JS就是强项了吗?却发现自己前端水平貌似也不是很高,于是又开始走老路开始自卑起来了,于是这个时候我们要嘛做点实事做点项目,不然就在网上搞几道面试题来干干,这对个人提高很不错的。
我之前有一段时间有点迷茫,并且找不到学习的方向与方法,却在一次面试过程中从新获得了专注的力量,所以我们不要小看了面试题带来的冲击,面试题是帮助前端人员提高的非常好的途径呢!我不CSS是短板吗,好的那就上两道CSS的面试题好了。
进入正题

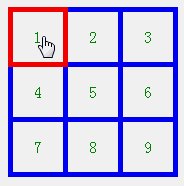
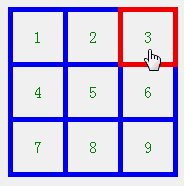
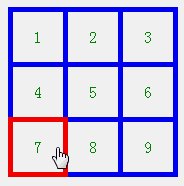
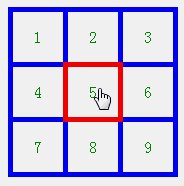
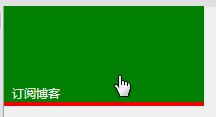
使用 HTML+CSS 实现如图布局,border-widht 5px,一个格子大小是 50*50,hover时候边框变为红色(兼容IE6+,考虑语义化的结构)。

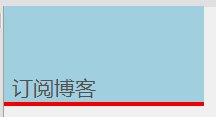
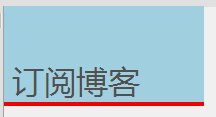
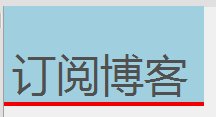
使用一个标签和纯CSS <a href="#" title="订阅博客">订阅博客</a> 实现如图效果,文字始终保持左边距10px, 下边距5px,改变字体大小(12px-50px)时,边距保持不变,不使用 content:"订阅博客",兼容现代浏览器
俗话说得好,有图有真相,两道题都出来了,我们来看看吧
题目一
对于初看题目一,小的第一印象便是非常简单,但真的简不简单现在还不好说,真的简单估计就不会出了吧,我估计被坑了。
先上预览地址:http://sandbox.runjs.cn/show/xhqxoohd
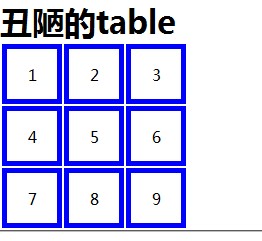
他这个是个标准的九宫格,我这里可以不要脸一点用table试试:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 * { margin: 0; padding: 0; } 7 #test01 td { border: 5px solid blue; width: 50px; height: 50px; text-align: center; } 8 </style> 9 </head>10 <body>11 <h1>12 丑陋的table</h1>13 <table id="test01">14 <tr>15 <td>16 117 </td>18 <td>19 220 </td>21 <td>22 323 </td>24 </tr>25 <tr>26 <td>27 428 </td>29 <td>30 531 </td>32 <td>33 634 </td>35 </tr>36 <tr>37 <td>38 739 </td>40 <td>41 842 </td>43 <td>44 945 </td>46 </tr>47 </table>48 <hr />49 </body>50 </html>丑陋的table

PS:我这里叫它丑陋的table,其实table不丑陋,我才丑陋,就拿这道题你来说,最后真的用table实现的话也没什么问题的,我们谈论一个事情时候不应该起分别心,比如几年前我们用百分比布局,有人会说你是错的,那现在呢???伟大的设计可能会重新占领市场,table也可能屌丝逆袭的。
初步做出来就是这个样子了,我们发现表格之间是有间隙的,所以我们需要先去掉间隙先:
cellpadding="0" cellspacing="0"
这是我第一时间想的的办法,但是这个可能不是我想要的解决办法,于是最终找到了这个东东:
border-collapse:collapse;
不错了,这就是我想要的东西,

border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示separate 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。 collapse 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。 inherit 规定应该从父元素继承 border-collapse 属性的值。

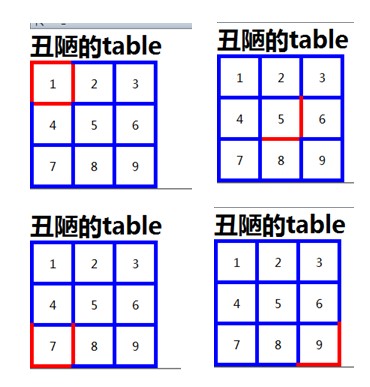
于是我们再改下代码,我们就得到了这个东东:


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 * { margin: 0; padding: 0; } 7 #test01 { border-collapse:collapse;} 8 #test01 td { border: 5px solid blue; width: 50px; height: 50px; text-align: center; } 9 #test01 td:hover { border-color: Red;}10 11 </style>12 </head>13 <body>14 <h1>15 丑陋的table</h1>16 <table id="test01">17 <tr>18 <td>19 120 </td>21 <td>22 223 </td>24 <td>25 326 </td>27 </tr>28 <tr>29 <td>30 431 </td>32 <td>33 534 </td>35 <td>36 637 </td>38 </tr>39 <tr>40 <td>41 742 </td>43 <td>44 845 </td>46 <td>47 948 </td>49 </tr>50 </table>51 <hr />52 </body>53 </html>View Code

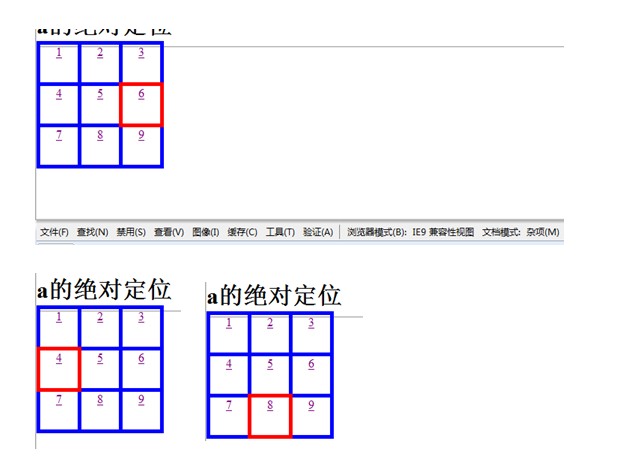
无论如何,这都不是我想要的东西,并且他不会兼容IE6的,于是我想到了绝对定位,那么我们来试试绝对定位吧:
#test02 { position: relative; }#test02 a { border: 5px solid blue; width: 50px; height: 50px; text-align: center; display: block; position: absolute; }我原本想把a标签设置为inline-block,但是IE6好像不支持,是不是支持我还真不知道了,我电脑上都不能看呢。。。。


1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 * { margin: 0; padding: 0; } 7 #test01 { border-collapse: collapse; } 8 #test01 td { border: 5px solid blue; width: 50px; height: 50px; text-align: center; } 9 #test01 td:hover { border-color: Red; }10 11 #test02 { position: relative; z-index: 1; }12 #test02 a { border: 5px solid blue; width: 50px; height: 50px; _width: 60px; _height: 60px; text-align: center; display: block; position: absolute; z-index: 2; }13 #test02 a:hover { border-color: Red; z-index: 3; }14 </style>15 <!--<script src="../jquery-1.7.1.js" type="text/javascript"></script>16 <script type="text/javascript">17 $(document).ready(function () {18 var tb = $('#test02');19 for (var i = 1; i < 10; i++) {20 var c = parseInt((i - 1) / 3);21 var t = c * 50;22 var ll = i % 3 == 0 ? 3 : i % 3;23 l = (ll - 1) * 50;24 if (l != 0) {25 l += 5 * (ll - 1);26 }27 if (t != 0) {28 t += 5 * c;29 }30 var tmp = $('<a href="javascript:;" >' + i + '</a>');31 tb.append(tmp);32 }33 });34 </script>-->35 </head>36 <body>37 <h1>38 丑陋的table</h1>39 <table id="test01">40 <tr>41 <td>42 143 </td>44 <td>45 246 </td>47 <td>48 349 </td>50 </tr>51 <tr>52 <td>53 454 </td>55 <td>56 557 </td>58 <td>59 660 </td>61 </tr>62 <tr>63 <td>64 765 </td>66 <td>67 868 </td>69 <td>70 971 </td>72 </tr>73 </table>74 <hr />75 <h1>76 a的绝对定位</h1>77 <div id="test02">78 <a style="left: 0px; top: 0px" href="javascript:;">1</a><a style="left: 55px; top: 0px"79 href="javascript:;">2</a><a style="left: 110px; top: 0px" href="javascript:;">3</a><a80 style="left: 0px; top: 55px" href="javascript:;">4</a><a style="left: 55px; top: 55px"81 href="javascript:;">5</a><a style="left: 110px; top: 55px" href="javascript:;">6</a><a82 style="left: 0px; top: 110px" href="javascript:;">7</a><a style="left: 55px; top: 110px"83 href="javascript:;">8</a><a style="left: 110px; top: 110px" href="javascript:;">9</a></div>84 <hr />85 </body>86 </html>View Code

于是我们实现了功能,因为在IE6下面css 盒模型解析有误,所以还进行了一点hack处理,现在我们回头看看这道题我做的有什么不足。
看了代码的朋友可能会注意到,我其实是使用js生成的html代码,js代码就不用看了,没经过思考的,但是每个元素上面都会有style
我不知道大神是怎么做的,但我能想到的就是这个样子了,至于这道题究竟想考察什么,小的我也不知道了。。。。不明觉厉!
再一次附上预览地址:
http://sandbox.runjs.cn/show/xhqxoohd
于是,我们进入下一个题目吧。
第二题
首先附上预览地址:http://sandbox.runjs.cn/show/7vpjps1r
说实话,望着第二题,我看了很久对其中一个词语没有搞懂“现代浏览器”,这里所说的现代浏览器是指IE9+的浏览器吗???
但是搞到现在,如果不使用HTML5和CSS3的东西就用纯html,我怕我是实现不了的,于是我们在看看他这个题目
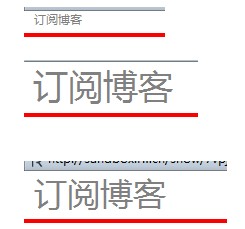
前面鼠标以上后,文字变慢慢变大,而且似乎只有一个a标签<a href="#" title="订阅博客">订阅博客</a>,下面那根红线应该是其他的吧?
但是对于CSS3来说,这个题好似没什么难度,但会是坑吗?我们来看看:
PS:文字详细说了是一个a标签,所以我这里应该只能用一个标签吧

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style> 6 * { margin: 0; padding: 0; } 7 a { display: block; border-bottom: 4px solid red; text-decoration: none; color: Gray; font-size: 12px;
transition: font-size 1s; padding: 0 0 5px 10px; } 8 a:hover { font-size: 50px; } 9 </style>10 </head>11 <body>12 <a href="#" title="订阅博客">订阅博客</a>13 </body>14 </html>

于是我感觉怎么莫名其妙的就做完了。。。。也不知道对不对。。。
http://sandbox.runjs.cn/show/7vpjps1r
结语
之前我们项目经理说过,没事出去面试一下,会得到增长的,到我这里就变成了没事做两道面试题会有好处的,呵呵,希望这两道题能给各位代理乐趣。
如果觉得不错,就帮顶哟

 随时随地看视频
随时随地看视频



