LZ-Says:冬瓜嫌弃LZ这个系列,说他都能看懂,哎呦我去,这个给人气的呀~真想把冬瓜剁吧剁吧熬成粥~
高考了,祝愿各位学子功成归来~!!!
基本控件使用
Android为我们提供了很多UI样式,但是在实际开发中,我们往往会根据UI图去为我们选择的绝大部分的控件进行渲染,从而达到产品更加的美观。
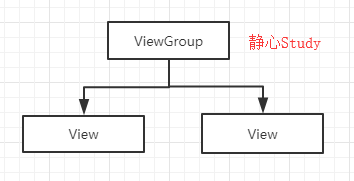
那么,我们使用的系统提供的UI,绝大部分是由View以及ViewGroup构成,而我们的每一个界面UI也是通过不同的组合实现。大概的图如下:

而今天,我们通过实践开始好好撸一波,继续回味回味~
首先,而今,Android布局再也不是曾经的五大布局了,又添加了一项名为ConstraintLayout(约束布局),这个放到后期我们进行具体使用。
那么,针对原有的五大布局中的表格布局,我们今天首先以此为开篇~
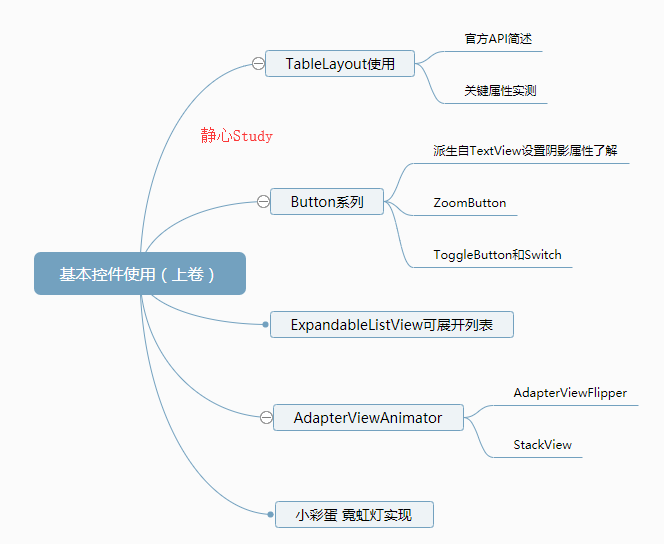
本文重点脑图呈现

一、TableLayout使用
表格布局,话说自从毕业之后就再也没用过这个鬼,某天看到还以为谷歌Baba又出了什么新东西呐,哈哈~
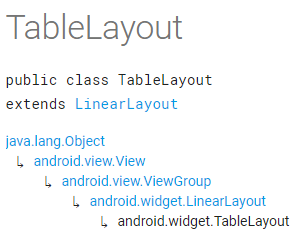
首先依据官方Api,查看下TableLayout的层级:

Enmmm,继承自LinearLayout,最终的Boss为Object,果然,Object,包罗万象~!
以下引用翻译自官方Api:
TableLayout:将其子项排列成行和列的布局。 TableLayout由多个TableRow对象组成,每个对象定义一行(实际上,还可以有其他子项)。 TableLayout容器不显示其行,列或单元格的边框线。每行有零个或多个单元格;每个单元格可以容纳一个View对象。该表具有与最多单元格一样多的列。表格可以让单元格为空。单元格可以跨越列,就像在HTML中一样。
列的宽度由该列中具有最宽单元格的行定义。但是,通过调用setColumnShrinkable()或setColumnStretchable(),TableLayout可以将某些列指定为可收缩或可伸展。如果标记为可收缩,则可以收缩列宽以使表适合其父对象。如果标记为可拉伸,则可以在宽度上扩展以适应任何额外的空间。表的总宽度由其父容器定义。重要的是要记住,一列可以缩小和拉伸。在这种情况下,该列将更改其大小以始终用尽可用空间,但从未更多。最后,你可以通过调用setColumnCollapsed()来隐藏一列。
TableLayout的子项不能指定layout_width属性。宽度总是MATCH_PARENT。但是,layout_height属性可以由子控件定义;默认值是ViewGroup.LayoutParams.WRAP_CONTENT。如果子控件是TableRow,那么高度总是ViewGroup.LayoutParams.WRAP_CONTENT。
单元格必须以增加的列依次顺序添加到行中,无论是在代码和XML中。列号是从零开始的。如果未指定子单元格的列号,则会自动增加到下一个可用列。如果跳过列号,它将被视为该行中的空单元格。
虽然TableLayout的典型子元素是TableRow,但实际上可以将任何View子类用作TableLayout的直接子元素。该视图将显示为跨越所有表格列的单个行。
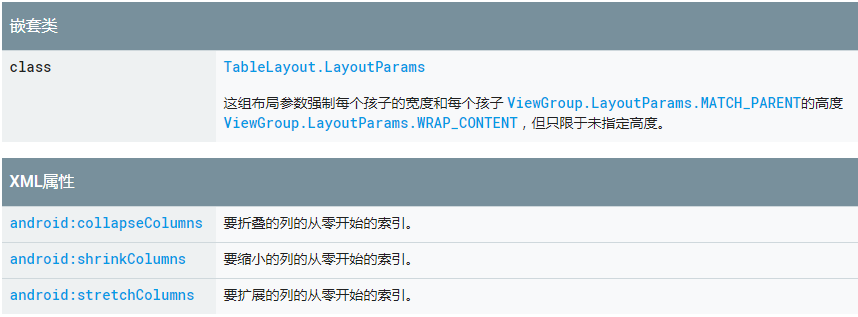
而接下来,一起来了解下官方提供的Api详情:

对外暴露方法:

而最后,我们了解下关于Api中提供的具体属性所代表的含义以及使用:
android:collapseColumns:
设置要被隐藏的列。 列索引必须用逗号分隔,例如:1,2,5。android:shrinkColumns:
设置要被缩小的列。 列索引必须用逗号分隔:1,2,5。 通过设置“*”来缩小所有列。一列可以同时被标记为可拉伸和收缩。android:stretchColumns:
设置要被拉伸的列。 列索引必须用逗号分隔:1,2,5。通过设置“*”来代替伸展所有列。 一列可以同时标记为可拉伸和收缩。
而下面,通过几个小例子来演示下,弥补当年的不足吧~
首先在XML布局中编写如下样式:

挨个测试上面说到的三个属性分别对应的实际的效果:
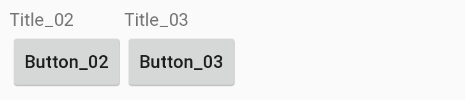
android:collapseColumns="0,3":

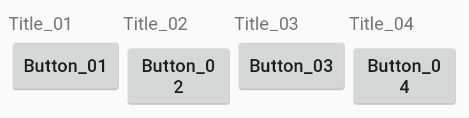
android:shrinkColumns="1,3":

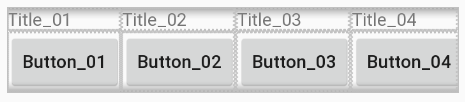
android:stretchColumns="1": 这里设置个背景以及宽度,方便演示

二、Button系列
Button按钮,项目中几乎不可缺少的一个东东,今天好好扒光玩玩~
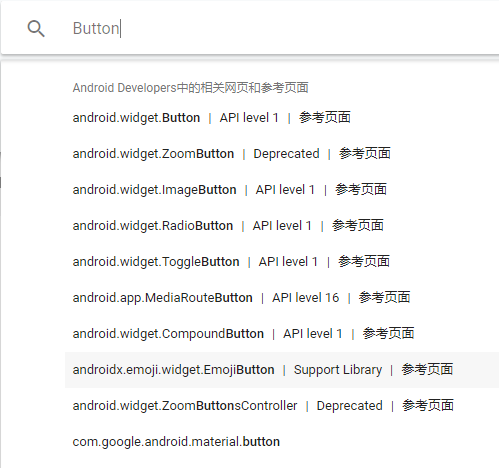
官方搜索Button,如下:

而下面,则依据上图进行依旧了解~ 当然,So easy的,就一概而过咯~
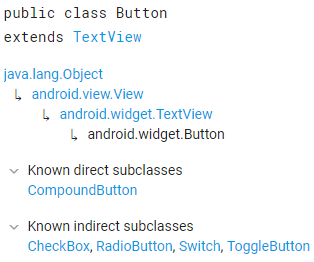
先来观赏一波层级:

Button从TextView身上派生出几个属性,主要用于设置阴影效果以及阴影位置,下面简单玩玩~
android:shadowColor: 阴影颜色;
android:shadowDx: 阴影位于X轴距离;
android:shadowDy: 阴影位于Y轴距离;
android:shadowRadius: 阴影角度。
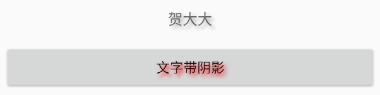
下面附上部分代码:
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:padding="15dp" android:shadowColor="#666" android:shadowDx="10" android:shadowDy="10" android:shadowRadius="15" android:text="贺大大" android:textSize="15sp" /><Button android:layout_width="match_parent" android:layout_height="wrap_content" android:shadowColor="#ff00" android:shadowDx="10" android:shadowDy="10" android:shadowRadius="15" android:text="文字带阴影" />
演示效果如下:

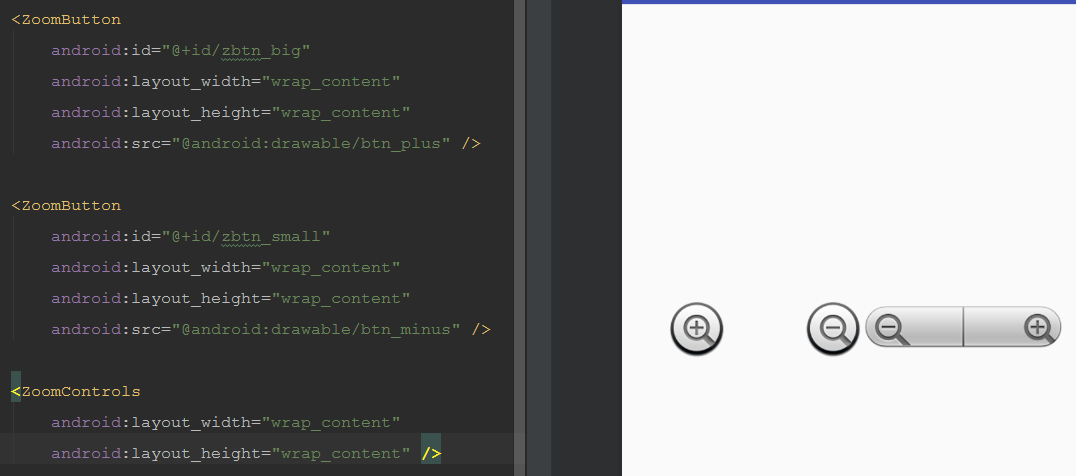
2.1 ZoomButton
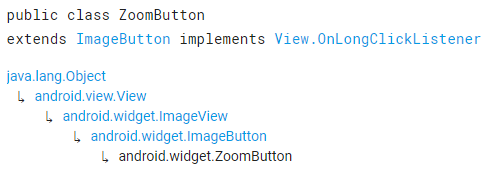
老规矩,查看官方API提供的层级:

Enmmm,继续往下看,突然发现如下提示:
<font color=#ff00>此类在API级别26中已被弃用。
使用其他方式来处理此功能。这个小部件仅仅是一个长按处理程序的简单包装。
Enmmm,那就再看看官方暴露的公共方法吧:

Enmmm,虽然弃用了,还是看看吧~

Enmmm,还是放弃了。。。
2.2 ToggleButton和Switch
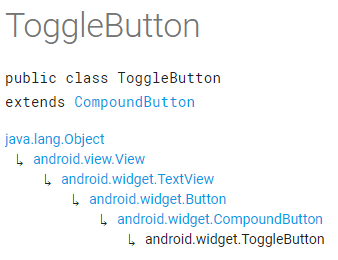
严格意义来讲,这俩货都是Button派生出CompoundButton下的,不信看看官方提供API层级:

先从ToggleButton说起:
ToggleButton作为显示选中/未选中状态作为带有“指示灯”指示灯的按钮,默认情况下显示文字“开”或“关”。
另外我们还需要注意以下:
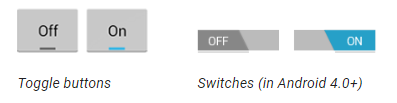
Android 4.0(API级别14)引入了另一种称为开关的切换按钮,它提供了一个滑块控件,可以为该控件添加一个Switch对象。 SwitchCompat是在设备上运行回到API 7的Switch小部件的一个版本。
下面附上官方盗图:

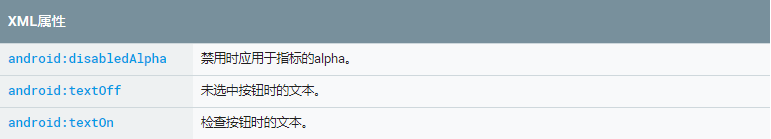
了解下旗下的XML属性:

Enmmm,还有如下:

查看官方为我们暴露的API:

下面来简单演示一波:
首先摆放ToggleButton控件:
<ToggleButton android:id="@+id/tbtn_off" android:layout_width="wrap_content" android:layout_height="wrap_content" />
设置事件:
private void initEvent() {
mBind.tbtnOff.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (isChecked) {
mBind.tbtnOff.setTextOff("开启");
} else {
mBind.tbtnOff.setTextOff("关闭");
}
}
});
}查看效果:

下面来说说我们的Switch小哥哥~
Switch是一个双态切换开关小部件,可以在两个选项中进行选择。用户可以前后拖动“拇指”来选择所选的选项,或者只需点击切换,就好像它是一个复选框。
该text 属性控制在标签切换显示的文本,而 off与on文本控件的大拇指上的文字。类似地, textAppearance和相关的setTypeface()方法控制标签文本的字体和样式,而switchTextAppearance和相关的setSwitchTypeface()方法控制该文本 的大小。
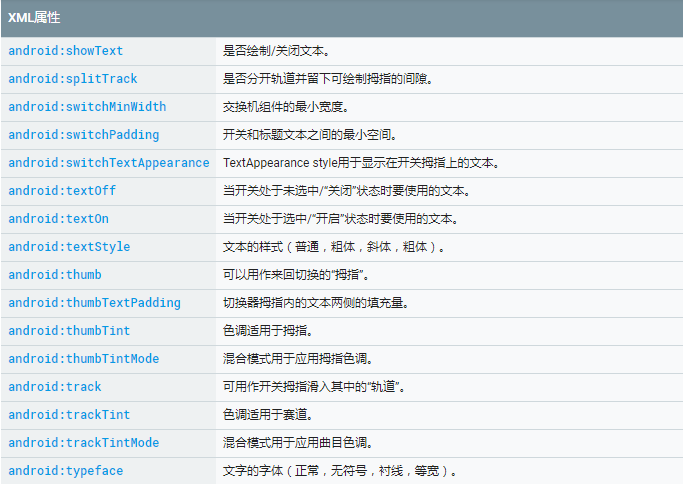
来瞅瞅官方提供的XML属性:

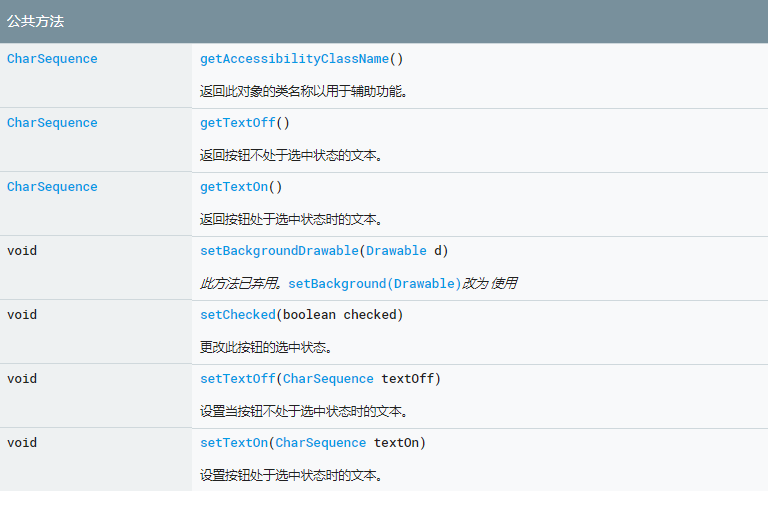
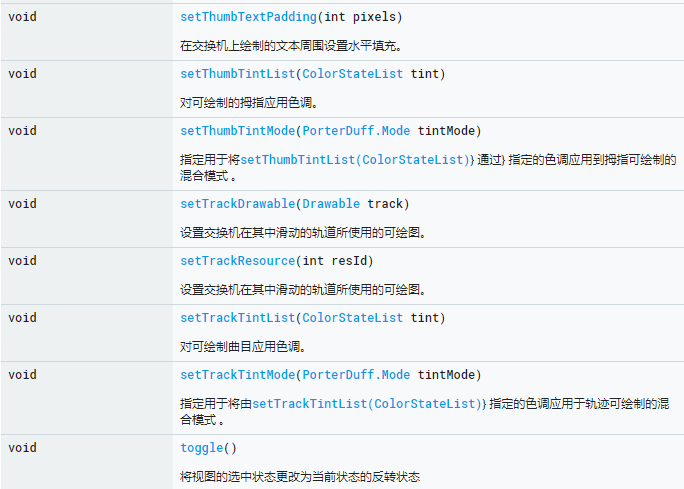
以及暴露的公共方法:



先来看一波效果图:

下面附上源码:
<?xml version="1.0" encoding="utf-8"?><layout> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:padding="15dp" tools:context=".study.SwitchActivity"> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:showText="true" android:splitTrack="true" android:switchMinWidth="100dp" android:textOff=" " android:textOn=" " /> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:showText="true" android:splitTrack="true" android:switchMinWidth="100dp" android:textOff="开" android:textOn="关" /> <android.support.v7.widget.SwitchCompat android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:text="渣渣贺,再来个高仿IOS效果的吧~~~" /> <Switch android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:switchMinWidth="20dp" android:textOff=" " android:textOn=" " android:thumb="@drawable/selector_thumb" android:track="@drawable/selector_track" /> </LinearLayout></layout>
而我们最后的仿IOS效果,它的样式氛围俩个效果:thumb以及track。
那么针对thunb,我们需要注意以下:
默认时,显示我们角标弧度、渐变背景色以及边框:
遂定义shape_bottom_close.xml文件:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="40dp" android:height="40dp" /> <corners android:radius="20dp" /> <gradient android:endColor="#eeeeee" android:startColor="#eeeeee" /> <stroke android:width="1dp" android:color="#666666" /></shape>
点开后,显示我们角标弧度、渐变背景色以及边框(这时的边框颜色会发生改变)
遂定义shape_bottom_open.xml文件:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="40dp" android:height="40dp" /> <corners android:radius="20dp" /> <gradient android:endColor="#eeeeee" android:startColor="#eeeeee" /> <stroke android:width="1dp" android:color="#33da33" /></shape>
最后组合一块,定义selector_thumb.xml文件:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/shape_bottom_open" android:state_checked="true" /> <item android:drawable="@drawable/shape_bottom_close" /></selector>
而关于滑动时的背景色,则如同上面角标设置一样:
默认时,显示显示我们角标弧度、渐变背景色以及边框:
遂定义shape_button_close.xml文件:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <size android:width="40dp" android:height="40dp" /> <corners android:radius="20dp" /> <gradient android:endColor="#eeeeee" android:startColor="#eeeeee" /> <stroke android:width="1dp" android:color="#666666" /></shape>
点击后,显示显示我们角标弧度、渐变背景色(这里背景色改变)以及边框:
遂定义shape_button_open.xml文件:
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"> <size android:height="20dp" /> <corners android:radius="20dp" /> <gradient android:endColor="#33da33" android:startColor="#33da33" /></shape>
最后组合起来即可,遂定义selector_track.xml文件:
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <item android:drawable="@drawable/shape_button_open" android:state_checked="true" /> <item android:drawable="@drawable/shape_button_close" /></selector>
Enmmm,就这样大功告成了,虽然和IOS相比有些生硬,后期可以通过动画或者直接自定义View,重写即可实现,这里就不一一讲述了。
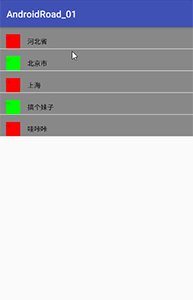
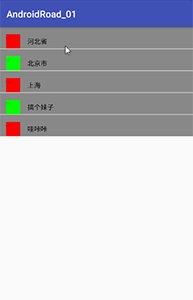
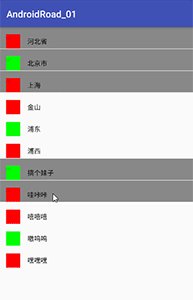
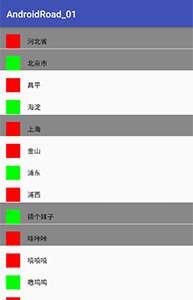
三、ExpandableListView可展开列表
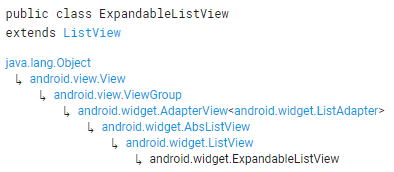
老规矩,查看官方提供API层级:

其实要说这位是个什么鬼?直接查看QQ联系人那块即可明了。
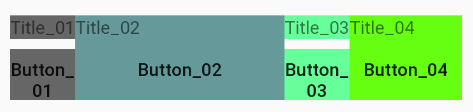
先看一下实现的效果:

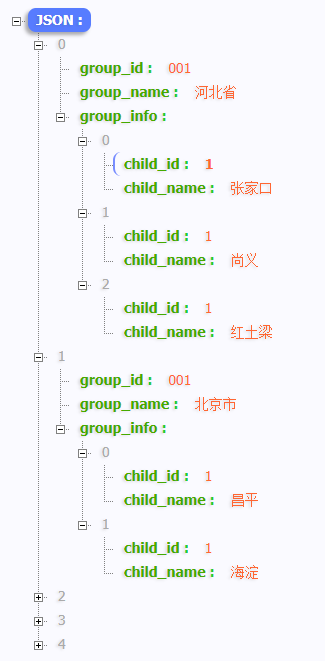
模拟下接下来要用的Json格式:

那就搞起来~~~
Step 1:搭建布局
<?xml version="1.0" encoding="utf-8"?><layout> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".study.ExpandableListViewActivity"> <ExpandableListView android:id="@+id/elv_show" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.constraint.ConstraintLayout></layout>
Step 2:依据Json生成实体类
有需要的看源码吧~
Step 3:Adapter开撸
package com.hlq.androidroad_01.adapter;import android.content.Context;import android.graphics.Color;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseExpandableListAdapter;import android.widget.LinearLayout;import android.widget.TextView;import com.hlq.androidroad_01.HttpBean;import com.hlq.androidroad_01.R;import java.util.List;/**
* author : HLQ
* e-mail : 925954424@qq.com
* time : 2018/06/14
* desc :
* version: 1.0
*/public class ExpandableListViewAdapter extends BaseExpandableListAdapter { private Context mContext; private List<HttpBean> mGroupBeanList; public ExpandableListViewAdapter(Context mContext, List<HttpBean> mGroupBeanList) { this.mContext = mContext; this.mGroupBeanList = mGroupBeanList;
} @Override
public int getGroupCount() { return mGroupBeanList.size();
} @Override
public int getChildrenCount(int groupPosition) { return mGroupBeanList.get(groupPosition).getGroup_info().size();
} @Override
public Object getGroup(int groupPosition) { return mGroupBeanList.get(groupPosition);
} @Override
public Object getChild(int groupPosition, int childPosition) { return mGroupBeanList.get(groupPosition).getGroup_info().get(childPosition);
} @Override
public long getGroupId(int groupPosition) { return groupPosition;
} @Override
public long getChildId(int groupPosition, int childPosition) { return childPosition;
} @Override
public boolean hasStableIds() { return false;
} @Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) { if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_layout, null);
}
LinearLayout group = convertView.findViewById(R.id.group);
group.setBackgroundColor(Color.GRAY);
View view = convertView.findViewById(R.id.view_group);
TextView tvTitle = convertView.findViewById(R.id.tv_group_title); if (groupPosition % 2 == 0) {
view.setBackgroundColor(Color.RED);
} else {
view.setBackgroundColor(Color.GREEN);
}
tvTitle.setText(mGroupBeanList.get(groupPosition).getGroup_name()); return convertView;
} @Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) { if (convertView == null) {
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_layout, null);
}
View view = convertView.findViewById(R.id.view_group);
TextView tvTitle = convertView.findViewById(R.id.tv_group_title); if (childPosition % 2 == 0) {
view.setBackgroundColor(Color.RED);
} else {
view.setBackgroundColor(Color.GREEN);
}
tvTitle.setText(mGroupBeanList.get(groupPosition).getGroup_info().get(childPosition).getChild_name()); return convertView;
} @Override
public boolean isChildSelectable(int groupPosition, int childPosition) { return false;
}
}Step 4:Enmmm,最后再哆嗦一波~
package com.hlq.androidroad_01.study;import android.databinding.DataBindingUtil;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import com.google.gson.Gson;import com.google.gson.reflect.TypeToken;import com.hlq.androidroad_01.HttpBean;import com.hlq.androidroad_01.R;import com.hlq.androidroad_01.adapter.ExpandableListViewAdapter;import com.hlq.androidroad_01.databinding.ActivityExpandableListViewBinding;import java.util.List;public class ExpandableListViewActivity extends AppCompatActivity { private ActivityExpandableListViewBinding mBind; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
mBind = DataBindingUtil.setContentView(this, R.layout.activity_expandable_list_view);
initView();
} private void initView() {
ExpandableListViewAdapter adapter = new ExpandableListViewAdapter(this, getHttpBeanList());
mBind.elvShow.setAdapter(adapter);
} public List<HttpBean> getHttpBeanList() {
String jsonStr = "[{\"group_id\":\"001\",\"group_name\":\"河北省\",\"group_info\":[{\"child_id\":\"1\",\"child_name\":\"张家口\"},{\"child_id\":\"1\",\"child_name\":\"尚义\"},{\"child_id\":\"1\",\"child_name\":\"红土梁\"}]},{\"group_id\":\"001\",\"group_name\":\"北京市\",\"group_info\":[{\"child_id\":\"1\",\"child_name\":\"昌平\"},{\"child_id\":\"1\",\"child_name\":\"海淀\"}]},{\"group_id\":\"001\",\"group_name\":\"上海\",\"group_info\":[{\"child_id\":\"1\",\"child_name\":\"金山\"},{\"child_id\":\"1\",\"child_name\":\"浦东\"},{\"child_id\":\"1\",\"child_name\":\"浦西\"}]},{\"group_id\":\"001\",\"group_name\":\"搞个妹子\",\"group_info\":[]},{\"group_id\":\"001\",\"group_name\":\"哇咔咔\",\"group_info\":[{\"child_id\":\"1\",\"child_name\":\"嘻嘻嘻\"},{\"child_id\":\"1\",\"child_name\":\"嗷呜呜\"},{\"child_id\":\"1\",\"child_name\":\"嘿嘿嘿\"}]}]";
List<HttpBean> httpBeanList = new Gson().fromJson(jsonStr, new TypeToken<List<HttpBean>>() {
}.getType()); return httpBeanList;
}
}四、AdapterViewAnimator
首先,老规矩,查看官方API提供的层级结构:

由上可见,直接派生出俩个子类,分别为AdapterViewFlipper以及StackView。这俩个东东说实话,LZ没怎么了解过,下面一起爽爽吧~
再来说下,AdapterViewAnimatore是个什么鬼?
鉴名其意,这是用于AdaterView的动画效果。那么下面看看官方所述:
AdapterView在其视图之间切换时,它的基类将执行动画。
这里查看下官方提供的属性:

4.1 AdapterViewFlipper
老规矩,官方查看API层级,简单了解:

据官方所述:
AdapterViewFlipper是一个很简单ViewAnimator,它将在添加到它的两个或多个视图之间生成动画。一次只显示一个孩子。如果有要求,可以定期在每个孩子之间自动翻动。
下面来看下为我们暴露的XML属性:

而下面则从官方截取暴露出来的公共方法:

再瞅瞅内容受保护的方法:

大体作为了解,参考,后期有需要的时候细细品味~
首先,来搭建我们的布局:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp" tools:context=".study.AdapterViewFlipperActivity"> <Button android:id="@+id/btn_pre" style="@style/ButtonStyle" android:layout_toStartOf="@id/btn_auto" android:text="上一项" /> <Button android:id="@+id/btn_auto" style="@style/ButtonStyle" android:layout_centerHorizontal="true" android:text="自动播放" /> <Button android:id="@+id/btn_next" style="@style/ButtonStyle" android:layout_toRightOf="@id/btn_auto" android:text="下一项" /> <AdapterViewFlipper android:id="@+id/vf_show" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/btn_auto" /> </RelativeLayout></layout>
接着实例化:
package com.hlq.androidroad_01.study;import android.databinding.DataBindingUtil;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.SimpleAdapter;import com.hlq.androidroad_01.R;import com.hlq.androidroad_01.databinding.ActivityAdapterViewFlipperBinding;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;/**
* author : HLQ
* e-mail : 925954424@qq.com
* time : 2018/06/13
* desc : AdapterViewFlipper学习
* version: 1.0
*/public class AdapterViewFlipperActivity extends AppCompatActivity implements View.OnClickListener { private ActivityAdapterViewFlipperBinding mFlipperBind; private int[] mImgRes = {
R.drawable.img_01, R.drawable.img_02, R.drawable.img_03,
R.drawable.img_04, R.drawable.img_05, R.drawable.img_06
}; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
mFlipperBind = DataBindingUtil.setContentView(this, R.layout.activity_adapter_view_flipper);
initView();
initEvent();
} private void initEvent() {
mFlipperBind.btnPre.setOnClickListener(this);
mFlipperBind.btnAuto.setOnClickListener(this);
mFlipperBind.btnNext.setOnClickListener(this);
} private List<Map<String, Integer>> getImageData() {
List<Map<String, Integer>> imageResList = new ArrayList<>(); for (int i = 0; i < mImgRes.length; i++) {
HashMap<String, Integer> map = new HashMap<>();
map.put("img", mImgRes[i]);
imageResList.add(map);
} return imageResList;
} private void initView() {
SimpleAdapter adapter = new SimpleAdapter(this, getImageData(),
R.layout.item_image_view, new String[]{"img"}, new int[]{R.id.item_img});
mFlipperBind.vfShow.setAdapter(adapter);
} @Override
public void onClick(View v) { switch (v.getId()) { case R.id.btn_pre:
mFlipperBind.vfShow.showPrevious(); if (mFlipperBind.vfShow.isFlipping()) {
mFlipperBind.vfShow.stopFlipping();
} break; case R.id.btn_auto:
mFlipperBind.vfShow.setFlipInterval(1500);
mFlipperBind.vfShow.startFlipping(); break; case R.id.btn_next:
mFlipperBind.vfShow.showNext(); if (mFlipperBind.vfShow.isFlipping()) {
mFlipperBind.vfShow.stopFlipping();
} break;
}
}
}最后查看效果:

看到这个,我们能不能搞个轮播图呢?
4.2 StackView基本用法
首先依旧查看官方给出的层级,大概有个了解:

StackViewshi AdapterViewAnimator的子类,它主要用于显示Adapter提供的一系列View。而它将会以“堆叠”方式来展示多个item项。
StackView提供了俩种操作方式,如下:
通过拖拽StackView顶部View来展示Item项。这里提供向上以及向下俩种方式,分别代表显示上个item以及显示下一个item;
通过调用StackView提供的方法去控制显示上/下item项。
下面从官方找了些API,如下:

一起来看下效果:

先放置我们的布局文件:
<?xml version="1.0" encoding="utf-8"?><layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".study.StackViewActivity"> <Button android:id="@+id/pre_btn" style="@style/ButtonStyle" android:text="上一张" /> <Button android:id="@+id/next_btn" style="@style/ButtonStyle" android:layout_toRightOf="@id/pre_btn" android:text="下一张" /> <StackView android:id="@+id/stackView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/pre_btn" android:loopViews="true" /> </RelativeLayout></layout>
再来分分钟实现一波:
package com.hlq.androidroad_01.study;import android.databinding.DataBindingUtil;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import android.view.View;import android.widget.SimpleAdapter;import com.hlq.androidroad_01.R;import com.hlq.androidroad_01.databinding.ActivityStackViewBinding;import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;/**
* author : HLQ
* e-mail : 925954424@qq.com
* time : 2018/03/12
* desc : StackView学习
* version: 1.0
*/public class StackViewActivity extends AppCompatActivity implements View.OnClickListener { private ActivityStackViewBinding mStackBind; private int[] mImgRes = {
R.drawable.img_01, R.drawable.img_02, R.drawable.img_03,
R.drawable.img_04, R.drawable.img_05, R.drawable.img_06
}; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
mStackBind = DataBindingUtil.setContentView(this, R.layout.activity_stack_view);
initView();
initEvent();
} private void initEvent() {
mStackBind.preBtn.setOnClickListener(this);
mStackBind.nextBtn.setOnClickListener(this);
} private void initView() {
SimpleAdapter adapter = new SimpleAdapter( this, getImageData(), R.layout.item_stack_view, new String[]{"img"}, new int[]{R.id.item_img});
mStackBind.stackView.setAdapter(adapter);
} private List<Map<String, Integer>> getImageData() {
List<Map<String, Integer>> imageResList = new ArrayList<>(); for (int i = 0; i < mImgRes.length; i++) {
HashMap<String, Integer> map = new HashMap<>();
map.put("img", mImgRes[i]);
imageResList.add(map);
} return imageResList;
} @Override
public void onClick(View v) { switch (v.getId()) { case R.id.pre_btn:
mStackBind.stackView.showPrevious(); break; case R.id.next_btn:
mStackBind.stackView.showNext(); break;
}
}
}小彩蛋
基本的东西,我们也要玩出花样~
来个霓虹灯版~
先来看一波效果~

傻傻的虎不拉机。。。
直接放上关键代码:
package com.hlq.androidroad_01.egg;import android.databinding.DataBindingUtil;import android.graphics.Color;import android.os.Bundle;import android.os.Handler;import android.os.Message;import android.support.v7.app.AppCompatActivity;import android.view.View;import com.hlq.androidroad_01.R;import com.hlq.androidroad_01.databinding.ActivityEgg1Binding;import java.util.Random;import java.util.Timer;import java.util.TimerTask;/**
* author : HLQ
* e-mail : 925954424@qq.com
* time : 2018/06/07
* desc : 彩蛋之来个霓虹灯玩玩
* version: 1.0
*/public class Egg1Activity extends AppCompatActivity { private ActivityEgg1Binding mEggBind; private View[] mViews; private int[] mColors = {
Color.BLUE,
Color.GRAY,
Color.YELLOW
};
Handler mHandler = new Handler() { @Override
public void handleMessage(Message msg) { if (msg.what == 0x000) { for (int i = 0; i < mViews.length; i++) {
mViews[i].setBackgroundColor(mColors[new Random().nextInt(3)]);
}
} super.handleMessage(msg);
}
}; @Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
mEggBind = DataBindingUtil.setContentView(this, R.layout.activity_egg1);
mViews = new View[]{
mEggBind.view0, mEggBind.view1, mEggBind.view2
};
initTimer();
} private void initTimer() { // 设置执行定时任务
new Timer().schedule(new TimerTask() { @Override
public void run() {
mHandler.sendEmptyMessage(0x000);
}
}, 0, 300);
}
}
原文链接:
 随时随地看视频
随时随地看视频




