一、 js的简介
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。[1]
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
JavaScript 被设计用来向 HTML 页面添加交互行为。
JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)。
JavaScript 由数行可执行计算机代码组成。
JavaScript 通常被直接嵌入 HTML 页面。
JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)。
所有的人无需购买许可证均可使用 JavaScript。
区分大小写
每行结尾的分号可有可无(建议写上)
二、 如何使用js
1. 通过<script></script>中直接编写
2. 通过<script src=’目标文档的url’></script>链接外部的js文件
3. 作为某个元素的事件属性或是超链接href属性值(不常用)
<a href="javascript:confirm('您确定要使用这种方式引入?');">超链接</a>
三、 代码屏蔽(不支持js的情况下)
<noscript>
您的浏览器不支持javascr,请更换浏览器或更新浏览器!
</noscript>
四、 Js的基础用法
1. js的执行顺序:
按照在html文件中出现的顺序依次执行
若js放在<head>建议将js包裹在window. = function(){ js代码}
<script>
window.=function(){
// js代码
}
</script>
2. js的语法规范
1. JavaScript严格区分大小写:大小敏感
2. 忽略空白符和换行符:js会忽略关键字、变量名、数字、函数或其它各种元素之间的空格、制表符或换行符;我们可以使用缩进、换行来使代码整齐、提高可读性。
3. 使用;结束语句,建议写上
4. 可以把多个语句写在一行,但不建议这样写;建议一句一行
5. 最后一个语句的分号可以省略,但尽量不要省略
6. 可以使用{ }括成一个语句组,形成一个块block
3. 基本输出:
document.write(‘向页面中输出语句’);
console.log(‘在控制台输出’);--调试语法错误
alert(‘弹框’);--调试逻辑错误
4. 注释:
单行注释// 快捷键:ctrl+/
多行注释/*注释内容*/ 快捷键:
五、 js的基础语法
1. js变量
a. 通过var关键字声明变量
//声明一个变量a
var a;
//给a变量赋值
a = 'muzidigbig';
console.log(a);//muzidigbig
//在同一作用域中,后面再给a变量赋值会把之前的赋值给掉
a = 'reset';
console.log(a);//reset
b. 可以声明变量的同时给变量赋值
var a = 'muzidigbig';
c. 可以一次声明一个变量也可以一次声明多个看变量
var c,d,e;
c='1';
d='2';
e='3';
console.log(c+d+e);
d. 如果只声明变量未对其赋值,默认值为undefined
e. 如果变量重名产生覆盖
注意:变量必须以字母开头
变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
变量名称对大小写敏感(y 和 Y 是不同的变量)
提示:JavaScript 语句和 JavaScript 变量都对大小写敏感。
2. 原始数据类型(整数、浮点数、特殊值:Infinity无穷大【1.79e309~~-1.79e309】NaN【0/0,可以通过isNaN()检测值是否为NaN,不能和自身做比较】)

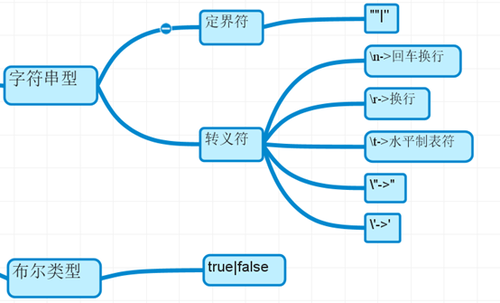
3. 特殊数据类型
a. 无定义数据类型undefined;声明变量未赋值/声明了一个不存在的属性值
b. 空值null;表示空值,什么都没有,相当于一个占位符
区别:undefined声明变量未赋值,null声明变量赋值为null
var m;
console.log(m);//undefined
var z = null;
console.log(z);//null
4.复合数据类型(对象(object)、数组(array)、函数(function))后面细说。
六、 类型转换
隐式转换:
1、转换成布尔类型假:undefined->false、null->false、数值型0或0.0或NaN->false、字符串长度为0->false、其它对象->true
<script>
var a;//undefined
//typeof得到变量的类型
console.log(a);
var a = null;
//0,0.0,NaN->false
var a = 0;
var a = '';//空字符串
if(a){
alert('真');
}else{
alert('假');
}
</script>
1、 转换为数值型数据:undefined->NaN、null->0、true->1|false->0、 内容为数字->数字,否则转换成NaN、其它对象->NaN
var b =undefined;
b = null;
b = true;
b = false;
alert(b+1);
2、 转换为字符串型数据:undefined->"undefined"、null->"NaN"、 true->"true"、false->"false"、数值型->NaN、0或者与数值对应的字符串、其它对象->如果存在这个对象则转换为toString()方法的值,否则转换为Undefined
显示转换:
1. 转换成数值:
1. 通过Number函数强制转换成数值:数值->转换成原来的值、字符串->如果可以解析为数值,则转换成数值;否则转换成NaN或者0、true->1,false->0、undefined->NaN、null->0
2. 转换成整型:parseInt(string)
3. 转换成浮点型:parseFloat(string)
4. 注意
Number函数将字符串转换为数值比praseInt函数严格很多。基本上只要有一个字符无法转换成数值,整个字符串就会被转换成NaN
var num = Number(123);
num = Number('234');
num = parseInt('1434dfdf')
console.log(num);
2. 转换成字符串:
1. 通过String函数转换成字符串 :数值->数值本身、字符串->字符串本身、true->"true",false->"false"、undefined->"undefined"、null->"null"
2. 转换成字符串型:toString()
var str = String('123');
str = 123;
str = true;
console.log(str);
3. 转换成布尔类型:
通过Boolean函数强制转换成布尔值:0、-0->false、NaN->false、空字符串->false、undefined->false、null->false
var test = Boolean(0);
test = Boolean(-0);
console.log(test)
七、 表达式与运算符
1.表达式:表达式是用于JavaScript脚本运行时进行计算的式子,可以包含常量、变量、运算符
//表达式简单的说,通常就是我们编程中的变量声明、赋值运算
var a ;
a = '木子大大';
var b = '21';
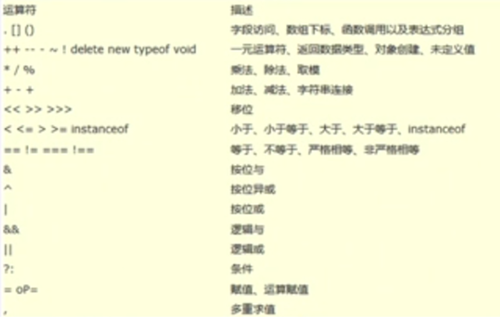
2.运算符
a. 算术运算符:+、-、*、/、%、++、--
在未参与运算的时候++、--都是加减1.
在参与运输的时候,++、--分为前缀形式和后缀形式;前缀形式先加减1在执行;后缀形式先执行在加减1。
++、--支持number类型的;不支持String
var a = 1;
a++;
console.log(a);
var b = 2;
var c = 3;
var d = 4;
var b = b++;
console.log(b);//2
var f = b+++--c+d--;
console.log(b);//3
console.log(c);//2
console.log(d);//3
console.log(f);//8
注意:
+号用来连接两个字符串
只要+连接的操作数中有一个是字符串型,Js就会自动把非字符串型数据作为字符串型数据来处理
Js代码的执行顺序是从左到右,所以在+连接的表达式中,遇到字符串型数据之前,所有出现的数值型数据(或者可以自动转换为数值型的数据)仍被作为数值来处理。为了避免这种情况,我们可以在表达式前拼一个空字符串
var mu = 1;
var zi = 2;
var dig ='muzidigbig';
console.log(mu+zi+dig);//3muzidigbig
console.log(''+mu+zi+dig);//12muzidigbig
console.log(dig+mu+zi);//muzidigbig12
b. 字符连接符:通过+连接字符串
c. 赋值运算符:=、+=、-=、*=、/=、%=
var big = 2;
big += 3;//相当于big+3;再赋值给自身即:big = big + 3;
console.log(big);//5
d. 比较运算符:
>、>=、<、<=、==、!=、===、!==
注意:
比较运算符的结果为布尔类型
==只比较值是否相等、===比较值和类型
e. 逻辑运算符:&&、||、!
注意:
逻辑运算符的结果为布尔类型
&&如果第一个表达式为false,造成短路
||如果第一个表达式为true,造成短路
var b = 2;
var c = 3;
var d = 4;
if(b>=c){
console.log('ok');
}else{
console.log('false');
}
if(b>=c&&c<=d){
console.log('ok');
}else{
console.log('false');
}
if(b<=c||c>=d){
console.log('ok');
}else{
console.log('false');
}
f.三元运算符:exp1?exp2:exp3;如果exp1为真,则执行exp2的代码;exp1为false,执行exp3;相当于简单的if(){ }els(){ }语句
var bb = (b>=c)?2:3;
console.log(bb)//3
g. 其它运算符:
逗号运算符
逗号用来将多个表达式连接为一个表达式,新表达式的值为最后一个表达式的值,多用在变量声明处
var a,b,c,d;
var i=1,j=2;
var z=(n=1,m=2,p=3);
console.log(z);//3
void运算符
void运算符用来指明一个表达式无返回结果
var z= void(n=1,m=2,p=3);
console.log(z);//undefined
typeof运算符
typeof运算符用来返回一个字符串,返回的是操作数的数据类型
h. 3.运算符的优先级

通过( )改变优先级
八、 流程控制
1.条件语句
if(exp)执行一句代码
if(exp){执行代码段;}
if(exp){exp为true执行代码段}else{exp为false执行代码段;}
if( ){...}else if( ){...}
switch(变量){...case..}
if(2>3){
document.write('ok');
}else if(2>=4){
document.write('goood ok');
}else if(2<=5){
document.write('very good');
}else(
document.write('都没有')
);
var mm = "altman";
switch(mm){
case 'li':
document.write('al');
break;
case 'c':
document.write('aaa');
break;
case 'altman':
document.write('altman');
break;
default:
document.write('上面的结果都没有匹配到,只能执行我了!')
}
if嵌套(外面的条件判断成功之后才执行里面的语句)
if(2<3){
document.write('我赢了');
if(3<4){
document.write('我输了');
}
}
2.循环语句:
a. for循环
for(定义变量;条件表达式;自增/自减){
循环体代码
}
执行顺序:
首先定义变量
如果条件表达式结果为true的时候,执行for循环里的代码,如果为false,循环体代码终止执行。控制循环次数
先执行变量和条件表达式循环一次,再执行自增自减。
for(var i=0;i<10;i++){
console.log(i);
}
for..in多用于对象的遍历(也可用于循环数组)
for(var key in obj){ console.log(key+':'+obj[key]); }
var obj = {
width: 100,
height: 200
};
for (var i in obj) {
console.log(i+':'+obj[i])
}
for...of多用于数组的遍历
这里的索引index从1开始;数组中的索引从0开始
var arr = [1, 2, 3, 4, 5];
for (var index of arr) {
console.log(index+':'+arr[index -1])
}
b. while循环
While(条件表达式){
只要条件表达式结果为true,循环一直执行,当条件表达式结果为false的时候,循环终止;
}
While循环语句需先在循环体外定义变量;用变量来控制循环的次数;常用于未知循环次数的情况
c.do...while循环
Do{
循环体代码;首先执行该循环体代码一次。如果while后边的表达式结果为true,该循环体会一直循环。如果结果false,该循环终止。
}while(条件表达式);
do…while 比while循环多循环一次。do…while先执行循环体再判断条件。
var s = 1;
while(s<5){
console.log('我是do循环!'+s);
s++;
}
var s = 1;
do{
console.log('我是do循环!'+s);
s++;
}while(s<5);
d. 3.特殊循环控制:
break终止循环
在循环体内,只要代码执行遇到break,程序立马结束当前循环。
当前循环指的是break语句所在的循环体。
continue跳过当次循环,进入下次循环
Continue语句指的是跳出本次循环,该语句后面的代码不再执行,整个循环体继续循环。
for(var i=1;i<=10;i++){
if(i%2==0){
console.log('i:'+i);
break;
}
}
for(var n=1;n<=10;n++){
if(n==6){
continue;
}else{
console.log('n:'+n);
}
}
九、 Js函数
1.什么是函数?
函数是完成某一功能的代码段
函数是可重复执行的代码段
函数方便管理和维护
2.自定义函数
通过function关键字
function 函数名称([参数,...]){
代码段;
return 返回值;
}
//定义一个无参函数
function fun(){
console.log('我是简单的function函数');
}
//调用函数
fun();
//定义一个传参函数
function fun1(name){
console.log(name+' 我是简单的function函数');
}
//调用函数
fun1('muzidigbig');
注意:
函数名称不要包含特殊字符
函数名称最好含义明确
函数名称最好遵循驼峰标记法或者下划线法
函数名称严格区分大小写
函数名称如果重复会产生覆盖
函数可以有参数也可以没有参数,可以有一个参数也可以有多个参数
函数通过return加返回值,如果没有return 默认返回undefined;返回多个值可以返回一个数组/对象、、,也可以返回一个函数
函数不调用不执行
匿名函数:
函数表达式可以存储在变量中,变量也可以作为一个函数使用
可以将匿名函数作为参数传递给其它函数,接收方函数就可以通过所传递进来的函数完成某些功能
可以通过匿名函数来执行某些一次性的任务
通过Function()构造函数
通过内置JavaScript函数构造器(Function())定义
var myFunction=new Function('a','b','return a+b');
var myFunction=function(a,b){return a+b;};
注意:
以上两种方式是等价的
尽量避免使用new关键字
3.调用函数
作为一个函数调用
通过 函数名称(); 进行调用,如果有参数传递相应参数即可。
在HTML中默认的全局对象是HTML页面本身,所以函数是属于HTML页面。在浏览器中的页面对象是浏览器窗口(window对象).所以函数会自动变为window对象的函数。也可以通过 window.函数名称(); 进行调用
全局对象
当函数没有被自身的对象调用时,this的值就会变成全局对象。在web浏览器中全局对象是浏览器窗口window对。
函数作为全局对象调用,会使this的值称为全局对象。使用window对象作为一个变量容易造成程序崩溃
函数作为方法调用
可以将函数定义为对象的方法进行调用
使用构造函数调用函数
如果在函数调用前使用了new关键字,则调用了构造函数
作为回调函数调用函数
call()
apply()
4.参数
函数可以有参数也可以没有参数,如果定义了参数,在调用函数的时候没有传值,默认设置为undefined;
在调用函数时如果传递参数超过了定义时参数,js会忽略掉多余参数
js中不能直接写默认值,可以通过arguments对象来实现默认值效果
可以通过arguments对象实现可变参数的函数
通过值传递参数在函数体内对变量做修改不会影响变量本身
通过对象传递参数在函数体内对变量做更改会影响变量本身
//实现默认参数的形式
function fun2(x,y){
x=x||0;
y=y||0;
return x+y;
}
console.log(fun2());
console.log(fun2(2));
console.log(fun2(2,7));
//arguments对象用来接收函数传来的实参;arguments对象是用一个类似于数组的方式来存储传过来的实参
function fun3(x,y){
console.log(arguments);
for(var i=0;i<arguments.length;i++){
console.log('arguments:'+arguments[i]);
}
}
// fun3();
// fun3(1);
fun3(1,2);
5.变量的作用域
局部变量
在函数体内声明的变量,仅在函数体内可以使用
全局变量
函数体外声明的变量,在变量声明开始到脚本结束都可以是使用
总结:小范围内定义的变量不能被大范围使用,只能被自己所定义的范围使用;大范围内定义的变量除了被自己所定义的范围使用外,还能被自身的小范围使用并影响改变它。
注意:
尽量控制全局变量的数量,容易引发bug即全局变量的污染
最好总是使用var语句来声明变量
//变量作用域
var x = 2;//全局作用域
function test(){
console.log('函数体内x的值为:'+x);
x=44;
console.log('函数体内对x重新赋值,此时的x值为:'+x);
var y = '局部变量y';
console.log(y);
}
test();
console.log('函数体外x的值为:'+x);
console.log(y); //y is not defined--error
// test();
6.JavaScript全局函数
parseInt(string,radix):返回转换成整数的值
注意:
当参数radix的值为0,或者没有设置这个参数,parseInt()会根据string来判断数字的基数
当忽略radix,JavaScript默认数字的基数规则为
如果string以0x开头,parseInt()会把string的其余部分解析为十六进制的整数
如果string以0开头,那么ECMAScript v3允许parseInt()的一个实现把其后的字符解析为八进制或十六进制的数字
如果string以1~9的数字开头,parseInt()将把它解析为十进制的整数
字符串如果以合法字符开始,截取合法字符
开头和结尾的空格是允许的
如果字符串的第一个字符不能被转换为数字,parseInt()会返回NaN
在字符串以"0"为开始时旧的浏览器默认使用八进制基数。ECMAScript 5,默认的是十进制的基数。
parseFloat(string):返回转换成浮点型的值
该函数指定字符串中的首个字符是否是数字。如果是,则对字符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。
isFinite(value):检测某个是是否是无穷值
如果number是NaN或者+Infinity或者-Infinity的数,isFinite()返回false
isNaN(value):检测某个值是否是NaN
isNaN()检测是否是非数字值,如果值为NaN返回true,否则返回false
encodeURI(uri):将字符串编码为URI
注意:
使用 decodeURI() 方法可以编码URI(通用资源标识符:UniformResourceIdentifier,简称"URI")。
对以下在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的: , / ? : @ & = + $ # (可以使用 encodeURIComponent() 方法分别对特殊含义的 ASCII 标点符号进行编码。).
decodeURI(uri):解码某个个编码的URI
encodeURIComponent(uri):将字符串编码为URI组件
注意:
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( )
其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的
decodeURIComponent():解码一个编码的URI组件
escape():对字符串进行编码
注意:
escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。其他所有的字符都会被转义序列替换。
escape()函数不能用于编码 URIs(通用资源标识符(UniformResourceIdentifier,简称"URI"))
unescape():解码由escape()编码的字符串
eval():将JavaScript字符串当作脚本来执行
注意
如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句。
eval()函数是一种由函数执行的动态代码,比直接执行脚本慢很多
慎重使用eval()函数,尽量不用,保证程序的安全性
Number(object):把对象的值转换为数字
注意
如果对象的值无法转换为数字,Number()函数返回NaN
如果参数的Date对象,Number()返回从1970年1月1日到现在所经历的毫秒数
String():把对象的值转换为字符串
String() 函数返回与字符串对象的toString()方法值一样
十、 Js中的对象
1.JavaScript对象
Javascript对象是基本数据类型之一,是复合类型
Javascript中几乎所有事物都是做对象
Javascript的对象是拥有属性和方法的数据。
JavaScript 中的对象可以简单理解成"名称:值"对(name:value)的无序组合
名称
"名称"部分是一个 JavaScript 字符串
注意:
可以将属性名括在引号之间
这三种形式一样
var obj={prop:1}
var obj={"prop":1}
var obj={'prop':1}
必须放到引号之间:
1.如果属性名是Javascript的保留字之一
2.如果属性名种包含特殊字符(除字母、数字、下划线以外的字符)
3.如果属性名以数字开头
4.在ECMAScript5中,保留字可以用作不带引号的属性名,但对于ECMAScript3中必须用引号括起来
5.在ECMAScript5中对象直接量中的最后一个属性后的逗号将被忽略,在ECMAScript 3的大部分实现中也可以忽略这个逗号,但在IE中报错
值
"值"部分可以是任何 JavaScript 的数据类型——包括对象
2.访问对象的属性和方法
属性操作:
访问属性
对象名.属性名
对象名[属性名](如果属性不确定需要使用[ ])
当处于某个对象方法内部的时候,可以通过this来访问同一对象的属性
添加属性
对象名.属性名=值
对象名[属性名]=值
修改属性
对象名.属性名=值
对象名[属性名]=值
删除属性
delete 对象名.属性名
delete 对象名[属性名]
注意:
delete只能删除自身属性,不能删除继承属性
要删除继承属性,只能从定义它属性的原型对象上删除它,而且这会影响到所有继承自这个原型的对象
delete只是断开属性和宿主对象的联系,而不会去操作属性的属性
delete不能删除哪些可配制性为false的属性
遍历属性
for in遍历属性
访问方法
对象名.方法名();
注意:
如果对象名.方法名的形式,将返回定义函数的字符串
属性特性的详解:
数据属性
数据属性包含一个数据值的位置,在这个位置可以读取和写入值
4个描述行为的特性
[[writable]]
表示能否修改属性的值。默认值为true
[[Enumerable]]
表示能否通过for in循环返回属性。代表属性是否可以枚举。直接在对象上定义的属性默认值为true
[[configurable]]
表示是否能通过delete删除属性从而重新定义属性,能否修改属性的特性,或者能否把属性修改为访问器属性。直接在对象上定义的属性,他们的默认值为true
[[value]]
包含这个属性的数据值。读取属性值的时候,从这个位置读取。
写入属性值的时候,把新值保存在这个位置。这个特性的默认值为undefined
存取器属性
get
获取属性的值
set
设置属性的值
三个相关的对象特性(Object attribute)
对象的原型(prototype)指向另外一个对象,本对象的属性继承自它的原型对象
通过对象字面量创建的对象使用Object.prototype作为它们的原型
通过new创建的对象使用构造函数的prototype属性作为他们的原型
通过Object.create()创建的对象使用第一个参数(也可以是null)作为它们的原型
对象的类(class)是一个标识对象类型的字符串
ECMAScript3和ECMAScript5都未提供这个属性的方法,可以通过对象的toString()方法间接查询
对象的扩展标记(extensible flag)指明了(在ECMAScript5中)是否可以向该对象添加新属性
所有内置对象和自定义对象都是显示可扩展的,宿主对象的可扩展性由JavaScript引擎定义的。
可以通过Object.preventExtensions()将对象设置为不可扩展的,而且不能再转换成可扩展的了,可以通过Object.isExtensible()检测对象是否是可扩展的
preventExtensions()只影响到对象本身的可扩展性,如果给一个不可扩展的对象的原型添加属性,这个不可扩展的对象同样会继承这些新属性
可扩展性的目的是将对象锁定,防止外接干扰,通常和对象的属性的可配置行与可写性配合使用
Object.seal()和Object.preventExtensions()类似,除了能够将对象设置为不可扩展的,还可以将对象的所有自身属性都设置为不可配置的。也就是说不能给这个对象添加新属性,而且它已有的属性也不能删除或配置,不过它已有的可写属性依然可以设置。可以通过Object.isSealed()检测对象是否封闭
Object.freeze()将更严格地锁定对象--冻结(frozen).除了对象设置为不可扩展的和将其属性设置为不可配置的之外,还可以将它自身的所有数据属性设置为只读(如果对象的存储器属性具有setter方法,存取器属性将不受影响,仍可以通过给属性赋值调用它们)。可以使用Object.isFroze()来检测对象是否冻结。
//通过对象字面量的形式创建对象
var obj = {};
// console.log(obj); //object{}
var obj1 = {
age:'21',
name:'muzidggbig',
person:{
'name':'muzidigbigson',
'age':21
},
array:[1,2,3,4],
fun:function(){
// console.log('function属性方法');
return this.name+this.age;
}
}
//访问属性
console.log(obj1.name);
//访问属性方法
console.log(obj1.fun());
//添加属性
obj1.sex = '男';
console.log(obj1);
//修改属性
obj1.age = '24';
console.log(obj1);
//删除属性
delete obj1.array;
console.log(obj1);
//遍历属性
for(var key in obj1){
console.log(key+'---'+obj1[key]);
}
// var obj2 = new Object();//创建一个空对象{}
若有不足请多多指教!希望给您带来帮助!

 随时随地看视频
随时随地看视频



