<Button android:id="@+id/water" android:layout_width="15dp" android:layout_height="15dp" android:layout_alignParentRight="true" android:layout_marginRight="16dp" android:layout_marginTop="25dp" android:background="@drawable/button" />
可以忽略我上面对button的定位。
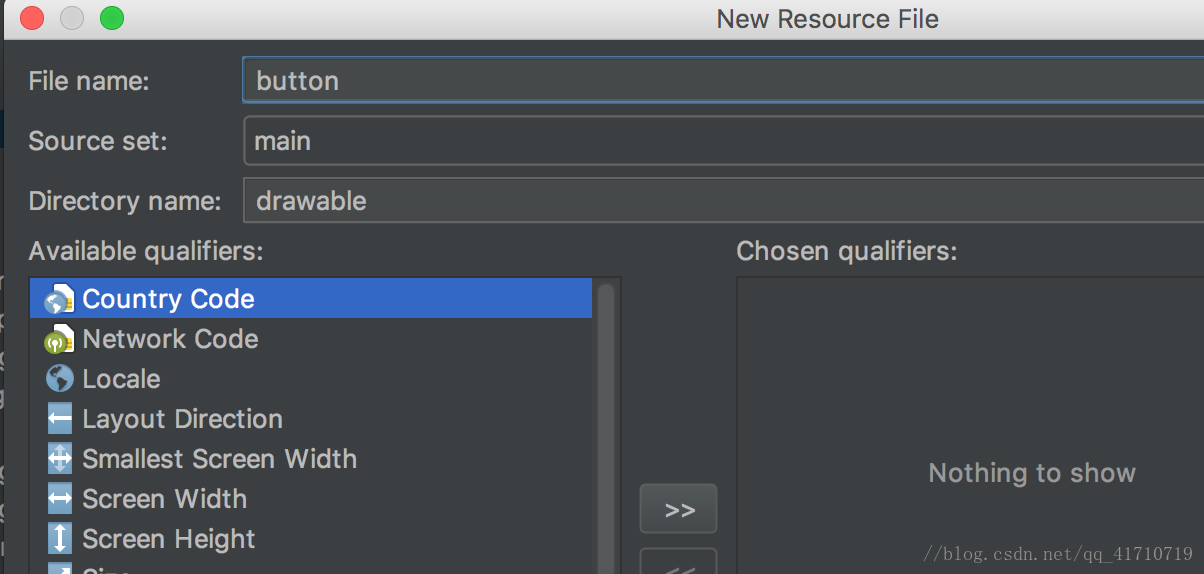
2.其次找到app—>res—>drawable目录,
然后右击new—>Drawable resoure file
建好文件之后,我们开始编辑文件。3.编写文件
`` 此时要发现我们的步骤1中的这些代码机器人:。背景=“@绘制/键“背景为我们刚刚新建的文件名 4 `最终的RelativeLayout的RelativeLayout的=(RelativeLayout的)findViewById(R.id.relative); 最终按钮按钮=(按钮)findViewById(R.id.water); final int [] flag = {0}; button.setOnClickListener(new View.OnClickListener(){@覆盖
<XML版本=“1.0”编码=“UTF-8”?> <选择的xmlns:机器人=“http://schemas.android.com/ apk / res / android“> // Android点击的背景图片<item android:drawable =”@ drawable / ic _ arrow _ down2“> </ item> // android:state _ activate =“false”android:drawable =“@ drawable / ic _ arrow_down”> </ item> /项目> </选择>
public void onClick(View v){switch(flag [0]){case 0:button.setActivated(true); 标志[0] = 1; 打破; 情况1:button.setActivated(假); 标志[0] = 0; 打破; }}}); ``5.运行代码就可以实现我们想要的结果了,如果还想有其他效果可以查看一下选择器的用法。谢谢大家,本人第一次记录自己想法,还是一位没有毕业的菜鸟,如有不足还请大家多多指教。此篇为本人原创。原文出处:https://blog.csdn.net/qq_41710719/article/details/80095085

 随时随地看视频
随时随地看视频




