经过一天的学习,终于搞定了这个春节祝福分享朋友圈的小app。接下来写写总结。。I just Wanna a T-Shirt.~~~~.
界面设计- 采用RalativeLayout相对布局,对各个控件添加背景图片,设置摆放位置等。
android:theme="@android:style/Theme.NoTitleBar.Fullscreen"设置主题为无标题的全屏模式,在此也
要将activity中的继承改为Activity,因为默认继承的那个Activity的部分功能无法实现。- 同时给ImageView设置background和src属性可以实现简单的图片边框效果。
图片选择功能
先贴代码。。
photo.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent =new Intent(Intent.ACTION_PICK,null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,"image/*");
startActivityForResult(intent,100);
}
});- 初始化一个意图,用来跳转相册
MediaStore.Images.Media.EXTERNAL_CONTENT_URI这是系统设定的取得图册的uri- 开始跳转,并设置请求码为100
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if(resultCode==RESULT_OK&&requestCode==100){
if(data!=null){
photo.setImageURI(data.getData());
}
}
}- 获取对应请求码的数据,在这里也就是我们需要的图片。
修改字体
//<string name="fontpath">fonts/huakang.ttf</string>
word.setTypeface(Typeface.createFromAsset(getAssets(),getString(R.string.fontpath)));- 实现很简单,只要一句话,不过在此之前要现在assets 下fonts文件夹下导入ttf文件(该文件夹自行创建
微信分享功能
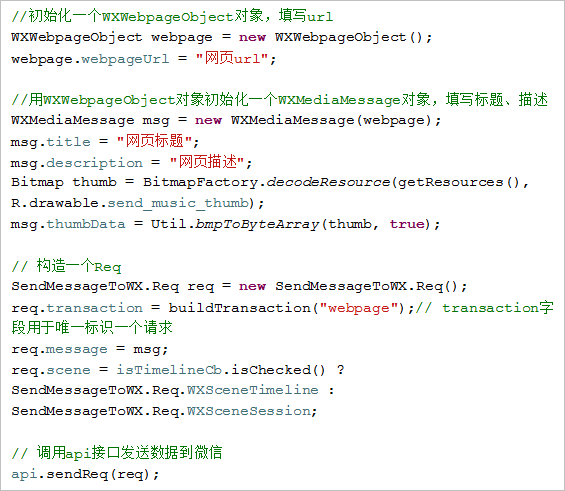
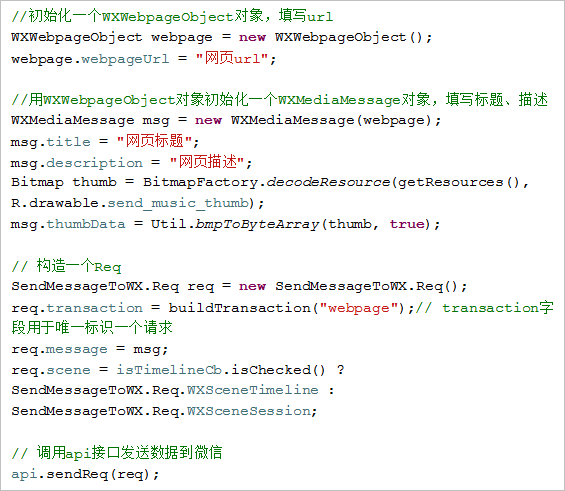
这里直接截屏来对付微信分享例的图片。
- 注册app:
private IWXAPI api;//这句放在函数外面声明 //onCreate函数中: api= WXAPIFactory.createWXAPI(this,APP_ID,true); api.registerApp(APP_ID); -
给分享按钮设置监听事件,点击后执行这个方法:wechatShare();
方法不多介绍,直接贴代码,官方开发api文档更清楚,下面会贴图。
(ps:为了使得生成图片上没有微信分享的图标,可以设置分享按钮的visiable属性private void wechatShare(){ WXWebpageObject webpage=new WXWebpageObject(); WXMediaMessage msg =new WXMediaMessage(webpage); msg.mediaObject=new WXImageObject(generateSpringCard()); SendMessageToWX.Req req=new SendMessageToWX.Req(); req.transaction=String.valueOf(System.currentTimeMillis()); req.message=msg; //设置分享位置:朋友,朋友圈,收藏) req.scene= Req.WXSceneTimeline; api.sendReq(req); } private Bitmap generateSpringCard() { share.setVisibility(View.INVISIBLE); View view =getWindow().getDecorView(); view.buildDrawingCache(); return view.getDrawingCache(); }




 随时随地看视频
随时随地看视频




