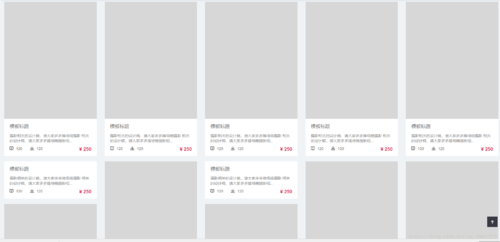
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。还是上张图来看看我们说的瀑布流布局是什么样子。

当初要实现这样的布局都是依赖于JavaScript来实现,所以当时出现过很多实现瀑布流布局的插件。比如Masonry、Isotope等都是非常有名的插件。但使用纯CSS来实现,当时还是非常困难的,不管是使用float还是inline-block布局都无法很好的控制列表项目堆栈之间的间距。最终得到的效果就像下面这样:

现在距离2012年已经过去了五个年头,CSS的技术更新也是日新月异,在这几年当中出现了很多新的布局方法,比如多列布局multi-columns、Flexbox布局以及今年浏览器支持有Grid布局。早前在《CSS布局的未来》一文中有对这些布局做过阐述。既然CSS的布局有这么多的变化,那么今天有没有不借助任何JavaScript(纯CSS方案)能否实现瀑布流布局?答案是肯定的,接下来的内容,我们就使用不同的CSS布局方案来实现瀑布流布局。
Multi-columns
首先最早尝试使用纯CSS方法解决瀑布流布局的是CSS3 的Multi-columns。其最早只是用来用来实现文本多列排列(类似报纸杂志样的文本排列)。但对于前端同学来说,他们都是非常具有创意和创新的,有人尝试通过Multi-columns相关的属性column-count、column-gap配合break-inside来实现瀑布流布局。

.masonry {
width:100%;
column-gap:10px;
column-count: 5;
margin: 0 auto;
}比如我们有一个类似这样的HTML结构:
<div class="masonry"><div class="item"><div class="item__content"></div></div><div class="item"><div class="item__content"></div></div><!-- more items --></div>
其中div.masonry是瀑布流的容器,其里面放置了n个列表div.item。为了节约篇幅,上面代码仅列了两个。结构有了,现在来看CSS。在.masonry中设置column-count和column-gap,前者用来设置列数,后者设置列间距:
上面控制了列与列之间的效果,但这并不是最关键之处。当初纯CSS实现瀑布流布局中最关键的是堆栈之间的间距,而并非列与列之间的控制(说句实话,列与列之间的控制float之类的就能很好的实现)。找到实现痛楚,那就好办了。或许你会问有什么CSS方法可以解决这个。在CSS中有一个break-inside属性,这个属性也是实现瀑布流布局最关键的属性。

.item {
box-sizing: border-box;
-webkit-column-break-inside: avoid; /* Chrome, Safari, Opera */
page-break-inside: avoid; /* Firefox */
break-inside: avoid; /* IE 10+ */
padding: 10px;
counter-increment: item-counter; height:100%;overflow: auto;}height:100%;overflow: auto;这两行代码是为了兼容火狐浏览器的因为内容太长而出现断层的问题。
其中break-inside:avoid为了控制文本块分解成单独的列,以免项目列表的内容跨列,破坏整体的布局。当然为了布局具有响应式效果,可以借助媒体查询属性,在不同的条件下使用column-count设置不同的列,比如:
.masonry {column-count: 1; // one column on mobile}@media (min-width: 400px) {.masonry {column-count: 2; // two columns on larger phones}}@media (min-width: 1200px) {.masonry {column-count: 3; // three columns on...you get it}}<!-- etc. -->
 随时随地看视频
随时随地看视频




