最近刚上手玩Bootstrap的栅格系统,
一行内,明明4个<div>都是col-md-3,却排不了一行,也没有额外的css去影响它们。
具体代码:
<row> <div class="col-sm-4 col-sm-offset-2 col-md-3">asd</div> <div class="col-sm-5 col-sm-offset-1 col-md-3">asd</div> <div class="col-sm-4 col-sm-offset-2 col-md-3">asd</div> <div class="col-sm-5 col-sm-offset-1 col-md-3">asd</div> <row>
后来把上面4个col-md-3都设置成col-md-1,发现有点猫腻
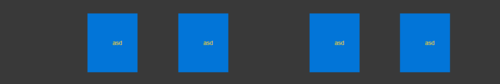
我把上面的标签内容asd 填充并加上背景色,以便观察

明明没有设置col-md-offset-*,却有间隙。
很明显就是延用了col-sm-offset-*,所以把代码改成下面就解决了
<row> <div class="col-sm-4 col-sm-offset-2 col-md-3 col-md-offset-0">asd</div> <div class="col-sm-5 col-sm-offset-1 col-md-3 col-md-offset-0">asd</div> <div class="col-sm-4 col-sm-offset-2 col-md-3 col-md-offset-0">asd</div> <div class="col-sm-5 col-sm-offset-1 col-md-3 col-md-offset-0">asd</div> <row>
原来bootstrap的栅格系统,无论是col-**-*还是col-**-offset-*
如果大的一级没有设置,就会延用下一级。
比如我上面的代码只设置到col-md-3,col-md-offset-0。没有设置col-lg-的,但是当窗口大于1200px时,会延用它的下一级,也就是col-md-的。
所以说即使我上面没填col-lg-的,它也会拥有(col-lg-3,col-lg-offset-0)

 随时随地看视频
随时随地看视频



