初识工具栏
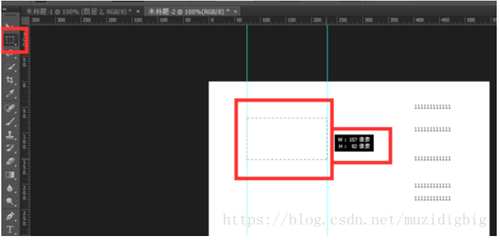
1:选中工具栏上的”选区工具“。(图片为参考)作用:常用于测量距离(例如ps两条参考线之间的距离)

2:直接在需要测量的地方拉出选框即可知道距离 。
补充:W为宽度,英文是:width
H为高度, 英文是:height

UI给我们设计图的时候都会有一份设计原稿psd文件,有的公司可能UI会把需要的图标给切好,更多时候是需要我们自己来切的。而且,有的时候可能需要的东西UI没有切出来,你就要去是去找UI切好了再发给我们,这个过程就变得很麻烦,所以不如自己学一些切图方法。
一、ps新建界面设置和准备工作
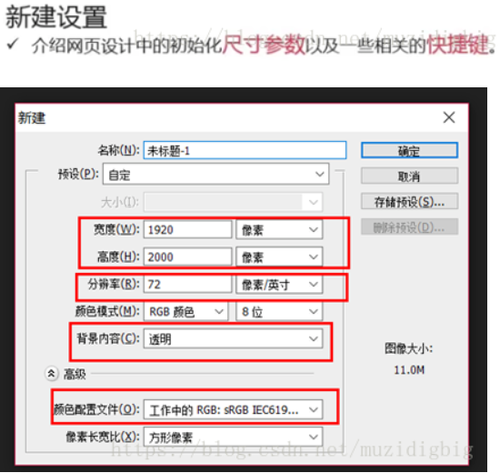
1. 创建操作页面设置ctrl+N(注意WH1920*1080的单位为像素)

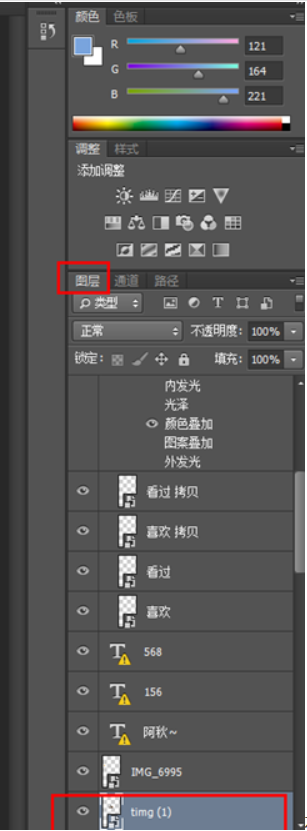
2. 移动工具设置(左侧工具栏中的第一个;主要操作图层)


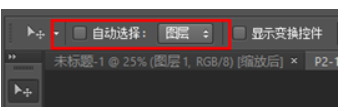
注意:这里的选项设置(一定要勾选图层)
Ctrl+图层 ;鼠标按在所要移动的图层上就可移动图层,并在右侧窗口区可显示所选的图层
ctrl+t;全选图层可查看图层的宽高
 右侧导航栏可看到我们选择的图层
右侧导航栏可看到我们选择的图层
ctrl+j;复制图层
在图层上右键-->图层快速导出为png就可以得到我们想要的图片
3. 视图设置
在最上面导航栏中有视图按钮:除了默认的以外还需要操作最重要的两个
1. 视图-->显示-->智能参考线
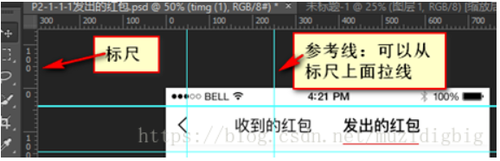
2. 视图-->标尺(ctrl+r)会在我们的操作区出现像尺子一样的刻度

4.窗口 对右侧区域显示的勾选
对右侧区域显示的勾选
主要(可将这些添加到右侧窗口区,直接点击移动即可):
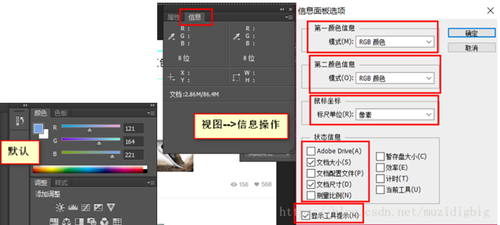
1. 窗口-->信息
2. 窗口-->字符
3. 窗口-->历史记录

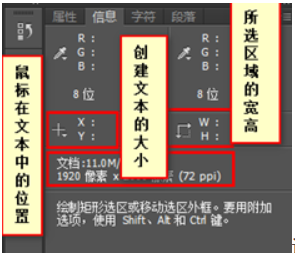
 设置完信息之后(所选区域的宽高ctrl+t)
设置完信息之后(所选区域的宽高ctrl+t)
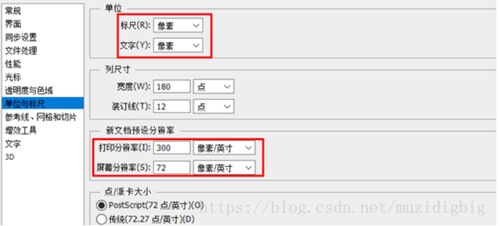
5.编辑设置
编辑-->首选项-->单位与标尺

二、psd练习文件
工具:一、二是用photoshop cs6演示的,三是用photoshop cc 2015演示的,一二中的方法两个版本的软件都可以实现,三中的方法cc才能实现,所以建议大家下载photoshop cc 2015
没有photoshop,这里准备了photoshop cc 2015的安装包和破解工具,具体安装和破解方法可以百度一下:
https://pan.baidu.com/s/1CMtTdeuCMcKkdE4l9gWB4Q
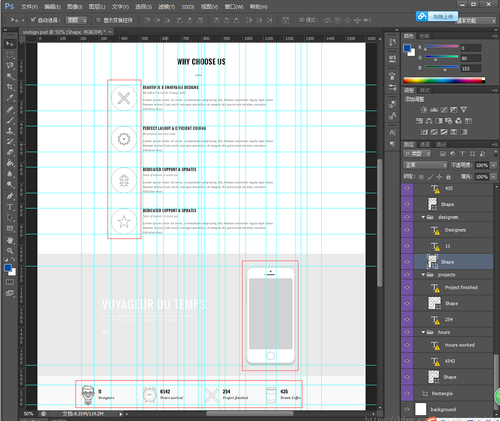
开始(直接将我们的.psd图在ps中打开)
一、传统的切图方法

我们先介绍一个传统的切图方法
使用范围:需要切多张图,带背景的

打开后,因为文件比较长所以看不清细节,所以我们要放大图片到合适的大小。
放大图片:”CTRL” +“+”
缩小图片:“CTRL”+ “-”
标尺线:ctrl+r
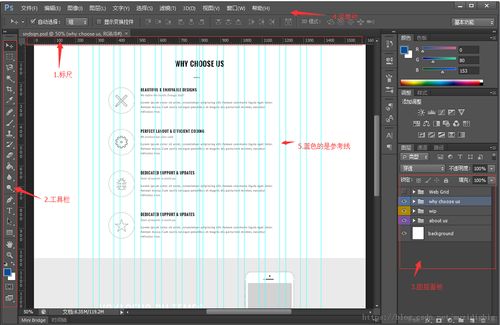
然后我们来认识下photoshop中的一些工具:

2.修改参考线
我们可以看到我们的图片中很多条蓝色的参考线,这些线是设计人员用来设计用的,有的文件中的线会直接把我们需要切的东西给包裹出来,但是像我们练习的这个文件中的参考线特别的多,特别的密集,很多我们都不需要,所以我们先把这些参考线都清除掉。
删除参考线:选择移动工具,然后把要删除的参考线往标尺上拖,往上或者往左都可以
没有参考线的可能是参考线被隐藏了,通过“CTRL”+ “;”就可以显示出来
(制图软件所以鼠标没有变,自己操作的时候鼠标会变成黑色的)

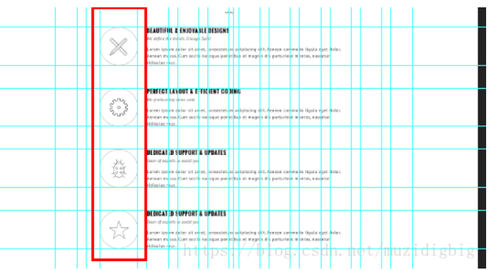
我们只要把挡住图标的参考线给删除就可以

3.选择要切的图标
这里我们就切几个页面上的图标,文字部分我们都可以通过代码来实现,所以就不切了。

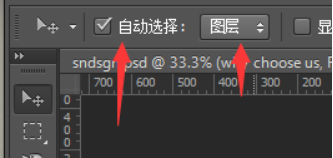
①选择工具栏第一个“移动工具”

②然后查看上面选项栏“自动选择”有没有被选中,没有被选中点击选中,将它旁边的“组”改为“图层”,这样我们点击图标的时候,右下角的图层面板就能自动的选中对应的图层

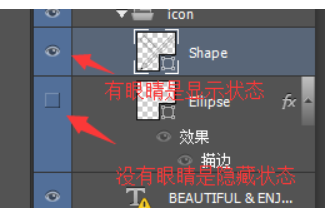
③点击我们要切的图标,然后到右下角的图层面板,点击当前选中的这个图层旁边的小眼睛来隐藏当前图层,通过显隐来确定是不是我们要切的图标

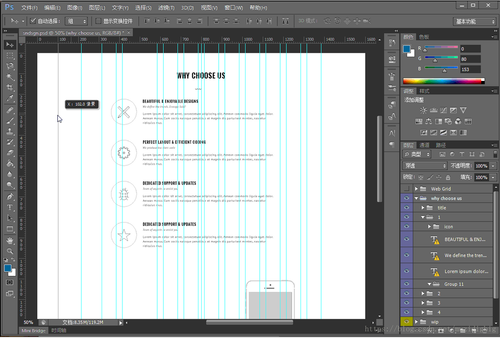
④确认了我们要切的图标后,分别从水平标尺和竖直标尺的地方拉取参考线来把图标给包裹住。因为我们当前选中的就是我们要切的图层,所以当参考线拖过去的时候会自动吸附到图标的边缘。
⑤用同样的方法把图标都用参考线包裹出来,最下面一排,要把图标切成一样高的才好,所以以第一个的上边界和下边界为基准。

4.切片需要的图标
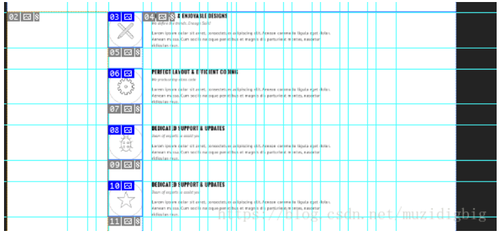
现在,我们已经用参考线把我们的图标给包裹出来了,下面,我们要用切片工具来切出我们的图标
图标的切出需要将除了图标外的其他图层都为透明

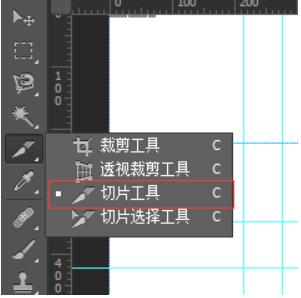
①选择切片工具,左边工具栏从上往下数第五个,然后右键就可以找到,然后选中

②然后找到我们刚才用参考线包裹的图标,从左上角一直拖到右下角,因为有参考线的帮助,所以软件能够自动吸附到参考线上,所以只要大概找准左上角和右下角就可以选取出来
左上角为蓝的的为:用户切片(我们需要的)
左上角为暗色的为:非用户切片

③用同样的方法把剩下的都选取出来

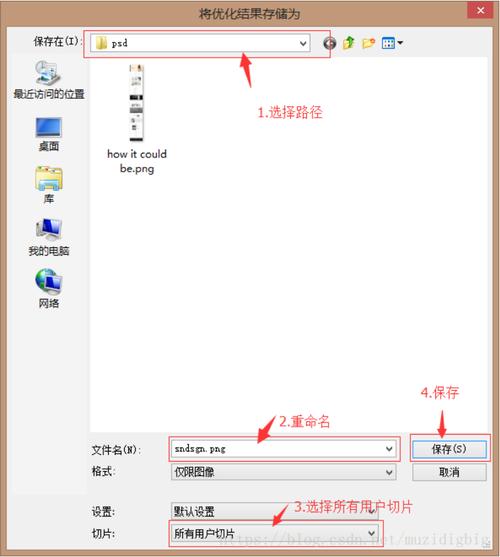
5.将切片存储为图片
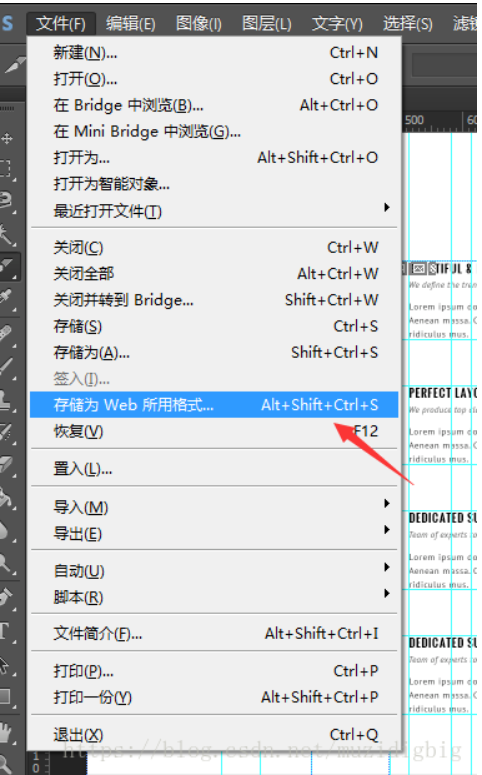
①选择 “文件”-->“导出”-->“存储为Web所用格式”

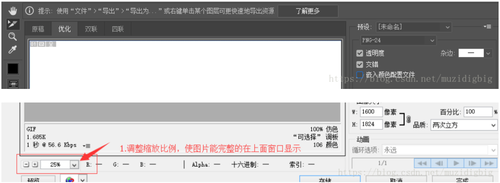
②调整缩放比例,让图片能完整的在窗口显示

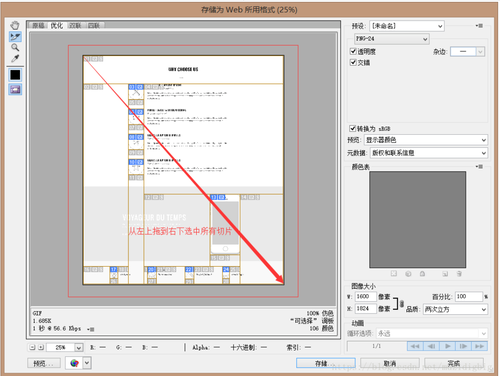
③在窗口中,从左上角一直拖到右下角,选中所有切片,这样我们才能把切片都存储为我们想要的格式
或shift+选择我们所需要的切片

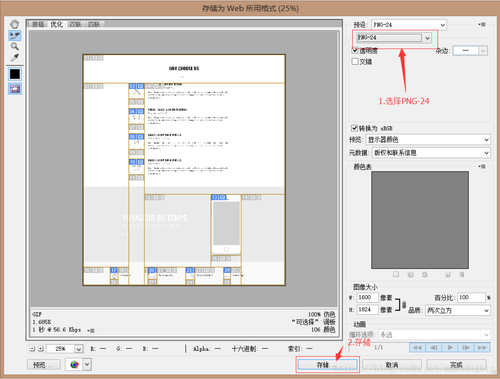
④存储为png-24格式,png-24格式的图片质量比较高

⑤保存,选择用户所有切片可以只保存我们自己切出来的切片

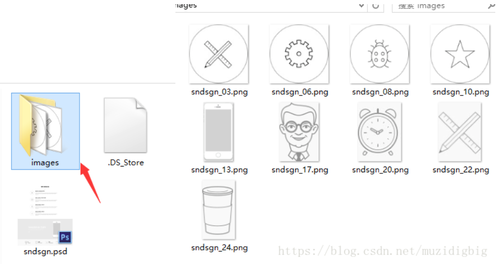
⑥然后查看保存的文件里面就多了一个images文件夹,里面就是我们切出来的图片

导出切片的三种格式使用说明:
png :支持背景透明(需要对图片背景操作可用此,较小)
jpg:一般的常用图片
gif:动态图(颜色较单一)
另外一种切图的方法是通过保存图层的形式:
1.“移动工具”
2.在psd图片上选中我们需要的图片,右下方的位置查看它的图层
 我们所需要的小图片
我们所需要的小图片
 图层上面的样式,这时候我们就需要将图层上面的组合图层转换成我们所需要的样式,步骤:鼠标在图层上右键---转换为智能对象
图层上面的样式,这时候我们就需要将图层上面的组合图层转换成我们所需要的样式,步骤:鼠标在图层上右键---转换为智能对象
 转换之后得到的结果。
转换之后得到的结果。
这时我们所需要的图层已经准备好,在图层上右键---快速导出为png可得到我们所需要的小图标
三、ps的基本操作(补充知识)
1.移动工具

对图层对齐方式的操作窗口区域中ctrl+选择多个图(在右侧层可看到图层的对齐的效果)
2.选取工具  快捷键M
快捷键M
Shift+M;矩形与圆形选区工具的切换。Shift增加选取,alt减少选取
按住shift选择区域所选的区域将变成正方形/圆型(注意先放鼠标键再放shift),alt鼠标所在的位置为圆心,shift+alt以鼠标所在的位置为圆心选择圆形选择区
3.套索工具也是选取工具(不规则选取) 快捷键L
快捷键L
4.快速选取工具 快捷键W
快捷键W
5.裁剪工具 快捷键C
快捷键C
快速裁剪选取:移动工具ctrl+点击图层;在窗口栏所选图层上面的文本区ctrl+左键;在裁剪,就可将我们所需要的裁剪下来
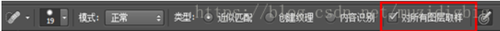
6.污点修复画笔工具 快捷键J
快捷键J

颜色填充alt+delete
背景色填充ctrl+delete
如有不足请多多指教!希望给您带来帮助!




 随时随地看视频
随时随地看视频



热门评论
-

慕尼黑94972292018-10-22 0
查看全部评论thanks a lot