参考文献《JavaWeb 从入门到精通》
1.HTML的文档结构
1.<html>标记
<html>标记是HTML文件的开头。所有HTML文件都是以<html>标记开头,以</html>标记结束,HTML页面的所有标记都要放置在<html>与</html>标记中,<html>标记并没有实质性的功能,但却是HTML文件不可缺少的内容。
另外,HTML标记是不区分大小写的。
2.<head>标记
文件的头标记,放置HTML文件的信息,
如:
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>- <title></title>- <script>
3.<title>标记
定义网页页面的标题。
4.<body>标记
HTML页面的主题标记。
2.HTML的常用标记
1.换行标记
demo:
<html> <head> <title>应用换行标记实现页面文字换行</title> </head> <body> <b> 黄鹤楼送孟浩然之广陵 </b><br> 故人西辞黄鹤楼,烟花三月下扬州。<br> 孤帆远影碧空尽,唯见长江天际流 </body></html>
运行结果如图:

2.段落标记
<p>开头,</p>标记结束。段落标记在段前段各添加一个空行,而定义在段落标记中的内容不受该标记的影响。
3.标题标记
<h1>~<h6>6个标题标记,分为6级标题。
demo:
<html> <head> <title>设置标题标记</title> </head> <body> <h1>Java开发的3个方向</h1> <h2>Java SE</h2> <p>主要用于桌面程序的开发。它是学习Java EE和Java ME的基础,也是本书的重点内容。 </p> <h2>Java EE</h2> <p>主要用于网页程序的开发。随着互联网的发展,越来越多的企业使用Java语言来开发自 己的官方网站,其中不乏世界500强企业。</p> <h2>Java ME</h2> <p>主要用于嵌入式系统程序的开发。</p> </body></html>
运行结果如图:

image.png
4.居中标记
<center></center>。标记中的内容为居中显示。
demo:
<html> <head> <title>设置标题标记</title> </head> <body> <center> <h1>java开发的3个方向</h1> <h2>Java SE</h2> <p>主要用于桌面程序的开发。它是学习Java EE和Java ME 的基础,也是本书的重点内容。</p> <h2>Java EE</h2> <p>主要用于网页程序的开发。随着互联网的发展,越来越 多的企业使用Java语言来开发自己的官方网站,其中不乏世界500强企业。</p> <h2>Java ME</h2> <p>主要用于嵌入式系统程序的开发。</p> </center> </body></html>
运行结果如图:

image.png
5.文字列表标记
1)无序列表:<ul><li>
demo:
<html> <head> <title>无序列表标记</title> </head> <body> 编程词典有以下几个品种 <p> <ul> <li>Java编程词典 <li>VB编程词典 <li>VC编程词典 <li>.net编程词典 <li>C#编程词典 </ul> </body></html>
运行结果如图:

image.png
1)有序列表:<ol><li>
demo:
<html> <head> <title>有序列表标记</title> </head> <body> 编程词典有以下几个品种 <p> <ol> <li>Java编程词典 <li>VB编程词典 <li>VC编程词典 <li>.net编程词典 <li>C#编程词典 </ol> </body></html>
运行结果如图:

image.png
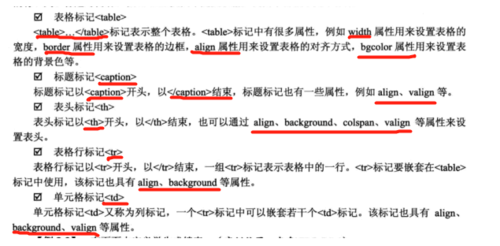
3.HTML表格标记

image.png
demo:
<body><table width="318" height="167" border="1" align="center"> <caption>学生考试成绩单</caption> <tr> <td align="center" valign="middle">姓名</td> <td align="center" valign="middle">语文</td> <td align="center" valign="middle">数学</td> <td align="center" valign="middle">英语</td> </tr> <tr> <td align="center" valign="middle">张三</td> <td align="center" valign="middle">89</td> <td align="center" valign="middle">92</td> <td align="center" valign="middle">87</td> </tr> <tr> <td align="center" valign="middle">李四</td> <td align="center" valign="middle">93</td> <td align="center" valign="middle">86</td> <td align="center" valign="middle">80</td> </tr> <tr> <td align="center" valign="middle">王五</td> <td align="center" valign="middle">85</td> <td align="center" valign="middle">86</td> <td align="center" valign="middle">90</td> </tr></table></body>
运行结果如图:

image.png
4.HTML表单标记
对于经常上网的人来说,对网站中的登录等页面肯定不会感到陌生。在登录页面中,网站会提供
给用户用户名文本框与密码文本框,以供访客输入信息。这里的用户名文本框与密码文本框就属于
HTML中的表单元素。表单在HTML页面中起着非常重要的作用,是用户与网页交互信息的重要手段。
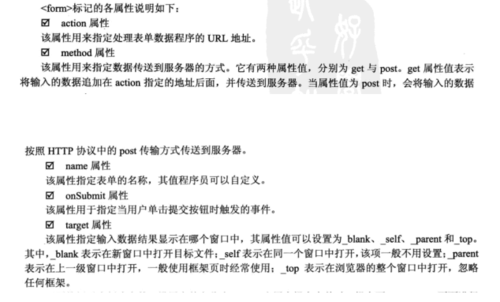
1.<form>...</form>表单标记
基本语法如下:
<form action = "url" method = "get"|"post" name = "name" onSubmit = "" target = ""></form>

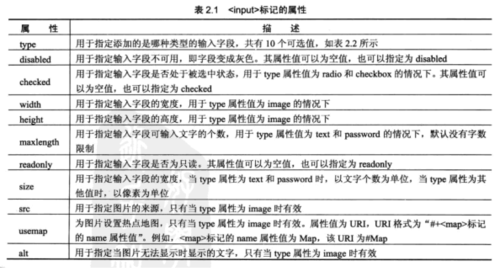
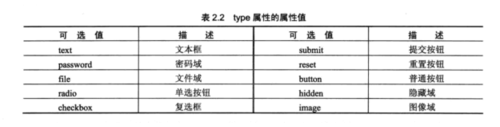
2.<input>表单输入标记
表单输入标记是使用最频繁的表单标记,通过这个标记可以向页面中添加单行文本、多行文本、
按钮等。
基本语法如下:
<input type="image" disabled = "disabled" checked="checked" width="digit" height="digit“ maxlength=”digit"readonly="" size="digit" src="uri" alt="" name="checkbox" value="checkbox">


demo:
<html><head><title><input>标记的典型应用</title></head><body><form action="" method="post" name="myform"><table width="694" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td><img src="images/01.gif" width="694" height="168"></td> </tr></table> <table width="694" border="0" align="center" cellpadding="0" cellspacing="0"> <tr> <td width="103" height="231" valign="top"><img src="images/02.gif" width="35"></td> <td width="547" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td width="17%" height="29" align="center">用 户 名:</td> <td colspan="2"><input name="username" type="text" id="UserName4" maxlength="20"></td> </tr> <tr> <td height="28" align="center">密 码:</td> <td height="28" colspan="2"><input name="pwd1" type="password" id="PWD14" size="20" maxlength="20"></td> </tr> <tr> <td height="28" align="center">确认密码:</td> <td height="28" colspan="2"><input name="pwd2" type="password" id="PWD25" size="20" maxlength="20"></td> </tr> <tr> <td height="28" align="center">性 别:</td> <td colspan="2"><input name="sex" type="radio" class="noborder" value="男" checked> 男 <input name="sex" type="radio" class="noborder" value="女"> 女</td> </tr> <tr> <td height="28" align="center">爱 好:</td> <td colspan="2" class="word_grey"><input name="like" type="checkbox" id="like" value="体育"> 体育 <input name="like" type="checkbox" id="like" value="旅游"> 旅游 <input name="like" type="checkbox" id="like" value="听音乐"> 听音乐 <input name="like" type="checkbox" id="like" value="看书"> 看书</td> </tr> <tr> <td height="28" align="center" style="padding-left:10px">E-mail:</td> <td colspan="2" class="word_grey"><input name="email" type="text" id="PWD224" size="50"> </td> </tr> <tr> <td height="34"> </td> <td width="30%" class="word_grey"><input name="Submit" type="submit" class="btn_grey" value="确定保存"> <input name="Reset" type="reset" class="btn_grey" id="Reset" value="重新填写"></td> <td width="53%" class="word_grey"><input type="image" name="imageField" src="images/btn_bg.jpg"></td> </tr> </table></td> <td width="44" valign="top"><img src="images/04.gif" width="44"></td> </tr> </table></form></body></html>
Demo中的图片资源我放在码云上面了,链接在这里,点击前往;
3.<select>...</select>下拉列表框标记
<select>标记可在页面中创建下拉列表框,此时的下拉列表框是一个空的列表,要使用<option>
标记向列表中添加内容。
<select>标记的语法格式如下:
<select name="name" size="digit" multiple="multiple" disabled="disabled"></select>

image.png
demo:
<html><head><title>select标签Demo</title></head><body><center>下拉列表框:<select name="select"> <option>数码相机区</option> <option>摄影器材</option> <option>MP3/MP4/MP5</option> <option>U盘/移动硬盘</option></select> 多行列表框(不可多选):<select name="select2" size=2> <option>数码相机区</option> <option>摄影器材</option> <option>MP3/MP4/MP5</option> <option>U盘/移动硬盘</option></select> 多行列表框(可多选):<select name="select3" size=3 multiple> <option>数码相机区</option> <option>摄影器材</option> <option>MP3/MP4/MP5</option> <option>U盘/移动硬盘</option></select></center></body></html>
运行结果:

image.png
CSS样式表
1. CSS规则
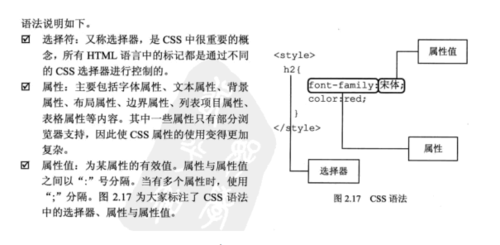
选择符{属性:属性值;}
image.png
2. CSS选择器
1.标记选择器
demo:
<style>
a{ font-size:9px; color:#F93;
}</style>2.类别选择器
"."配合“class"属性
demo:
<!--以下为定义的CSS样式--><style>
.one{ <!--定义类名为one的类别选择器-->
font-family:宋体; <!--设置字体-->
font-size:24px; <!--设置字体大小-->
color:red; <!--设置字体颜色-->
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}</style></head><body>
<h2 class="one"> 应用了选择器one </h2><!--定义样式后页面会自动加载样式-->
<p> 正文内容1 </p>
<h2 class="two">应用了选择器two</h2>
<p>正文内容2 </p>
<h2 class="three">应用了选择器three </h2>
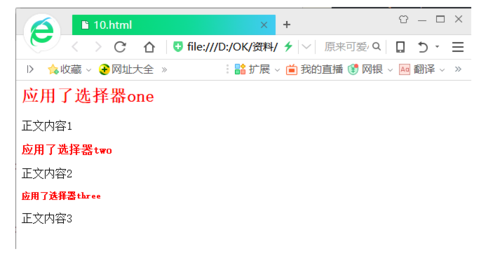
<p>正文内容3 </p></body>运行结果如下:

image.png
3.id选择器
"#"配合“id"属性
demo:
<head><style>
#one{
font-family:宋体;
font-size:36px;
color:red;
} #two{ font-family:宋体; font-size:16px; color:red;
} #three{ font-family:宋体; font-size:12px; color:red;
}</style></head><body>
<p id = "one"> id选择器1</p>
<p id = "two">id选择器2 </p>
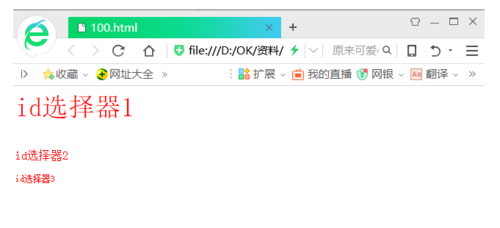
<p id = "three">id选择器3 </p></body>运行结果如下:

image.png
4.CSS2和CSS3的自适应特性比较
demo(CSS2):
<title>使用CSS2对页面中的文字添加彩色边框</title><style>#boarder { margin:3px; width:180px;
padding-left:14px; border-width:5px; border-color:blue; border-style:solid; height:104px;
}</style></head><body><div id="boarder"> 文字一<br>
文字二<br>
文字三<br>
文字四<br>
文字五<br>
文字二<br>
文字三<br>
文字四<br>
文字五<br></div> </body>demo(CSS3):
<style>#boarder {
border:solid 5px blue; border-radius:20px; -moz-border-radius:20px;
padding:20px; width:180px;
}</style></head><body><div id="boarder"> 文字一<br>
文字二<br>
文字三<br>
文字四<br>
文字五<br>
文字二<br>
文字三<br>
文字四<br>
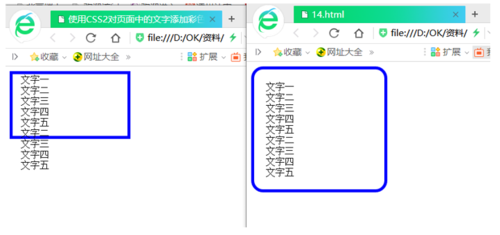
文字五<br></div></body>运行结果如下:

CSS2(左)&CSS3 (右)
作者:凌川江雪
链接:https://www.jianshu.com/p/a84df2ad609e


 随时随地看视频
随时随地看视频



