写在前面:本系列博客是我在阅读Vue官方文档的笔记,一部分借鉴了官方网站的例子,一部分是我自己所感所想和总结。本系列着重四个字:简洁,突出。希望读者们挑选阅读。如有错误,敬请指出!
基础
介绍
声明式渲染 {{}}, 双向数据绑定 v-model
条件v-if, 循环 v-for
处理用户输入,v-on
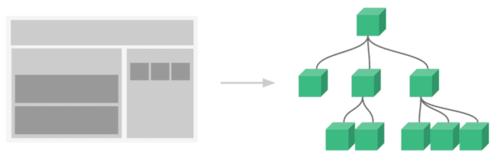
组件化应用构建
组件我的另一篇博客也介绍过,往往某些大型应用就是由一个个可复用,独立,小型的组件组成。
组件
Vue里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。
下面是一个简单的注册组件的例子:
<div id="app"> <ol> <todo-item v-for="item in list" v-bind:todo="item" v-bind:key="item.id"></todo-item> </ol> </div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{todo.text}}</li>'
}); //一个组件,子单元通过prop属性连接父单元
var app = new Vue({
el: '#app',
data: { list: [
{ id: 0, text: '吃饭' },
{ id: 1, text: '学习' }
]
}
})子单元通过 prop 接口与父单元进行了良好的解耦。
Vue实例
创建实例 var vm = new Vue({})
el,data,methods等,数据对象data储存所有的属性数据
var vm = new Vue({
el: '#example',
data: {
title: '', list: [],
}
})
vm.$data === data // => truevm.$el === document.getElementById('example') // => true// $watch 是一个实例方法vm.$watch('a', function (newValue, oldValue) { // 这个回调将在 `vm.a` 改变后调用})实例的生命周期钩子
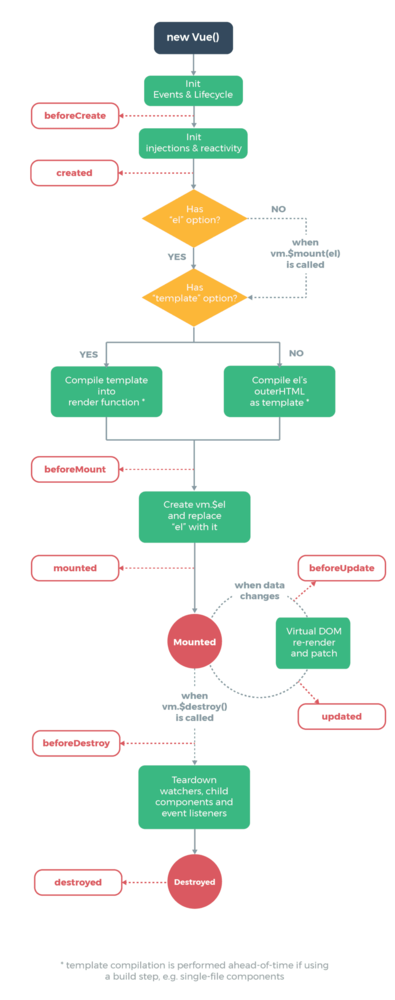
解释:Vue实例在创建的时候需要经过一系列初始化的过程,这个过程会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
借用官网的一张图:
实例的生命周期
模板语法
Vue.js用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
底层实现:Vue 将模板编译成虚拟 DOM 渲染函数。
若果不用模板语法,也可以用渲染(render)函数,使用JSX语法。
插值
文本:双大括号{{}}
原始html: v-html输出真正的html
特性: v-bind
js表达式指令
v-xx: 值是一个单个js表达式 (v-for除外)比如v-bind:href='url' v-on:click='fn'
作用是当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
修饰符:用于指出一个指令应该以特殊方式绑定。
3.缩写 v-bind用 : ,v-on用 @
计算属性
computed和methods区别,计算属性是基于它的依赖来进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。
computed和watch:还没看到,后面再补充 >_<
class和style绑定
class和内联样式是属性,都可以通过v-bind来绑定到DOM,高级的是v-bind在绑定class和style时候,结果表达式除了字符串,还可以绑定数组或对象。
class的绑定
对象语法:
<div class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"></div>data: { isActive: true,
hasError: false
}渲染为:
<div class="static active"></div>
数组语法: 我们可以把一个数组传给 v-bind:class,以应用一个 class 列表。
<div v-bind:class="[activeClass, errorClass]"></div>
data: { activeClass: 'active',
errorClass: 'text-danger'}渲染为:
<div class="active text-danger"></div>
数组语法中也可以用对象语法:
<div v-bind:class="[{ active: isActive }, errorClass]"></div>与使用三元表达式据条件切换列表中的 class的用法一样。
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
style的绑定
用法跟class的绑定差不多。个人感觉还是绑定class比较常用。
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>data: { activeColor: 'red',
fontSize: 30}条件渲染
v-if v-else-if v-else
v-show
注意:v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
列表渲染
遍历数组:v-for="item in items"
遍历对象时
<div v-for="(value, key, index) in object">
{{ index }}. {{ key }}: {{ value }}</div>new Vue({ el: '#v-for-object',
data: {
object: {
firstName: 'John',
lastName: 'Doe',
age: 30
}
}
})注意!! 由于js的机制,vue不能检测如下2种情况下变动的数组:
a. 当利用索引直接设置一个项时
b. 当更改数组的长度的时候,比如添加删除等。
下面用2个例子分别来解决这2种情况。
a. 利用索引更改数组的值,有2种解决办法
var vm = new Vue({ data: { items: ['a', 'b', 'c']
}
})
vm.items[1] = 'x' // 不是响应性的vm.items.length = 2 // 不是响应性的// Vue.setVue.set(vm.items, indexOfItem, newValue)
// Array.prototype.splicevm.items.splice(indexOfItem, 1, newValue)
b. 为对象添加属性:
var vm = new Vue({ data: { userProfile: { name: 'Anika'
}
}
})添加一个age属性,
Vue.set(vm.userProfile, 'age', 27)
或者用vm.$set 实例方法,它是全局 Vue.set 的别名
vm.$set(vm.userProfile, 'age', 27)
添加多个属性的话,用到Object.assign()
vm.userProfile = Object.assign({}, vm.userProfile, { age: 27, favoriteColor: 'Vue Green'})事件处理
v-on 就不说了
修饰符
事件修饰符:
<!-- 阻止单击事件继续传播 --><a v-on:click.stop="doThis"></a><!-- 提交事件不再重载页面 --><form v-on:submit.prevent="onSubmit"></form><!-- 修饰符可以串联 --><a v-on:click.stop.prevent="doThat"></a><!-- 只有修饰符 --><form v-on:submit.prevent></form><!-- 添加事件监听器时使用事件捕获模式 --><!-- 即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理 --><div v-on:click.capture="doThis">...</div><!-- 只当在 event.target 是当前元素自身时触发处理函数 --><!-- 即事件不是从内部元素触发的 --><div v-on:click.self="doThat">...</div><!-- 点击事件将只会触发一次 --><a v-on:click.once="doThis"></a><!-- 滚动事件的默认行为 (即滚动行为) 将会立即触发 --><!-- 而不会等待 `onScroll` 完成 --><!-- 这其中包含 `event.preventDefault()` 的情况 --><div v-on:scroll.passive="onScroll">...</div>
按键修饰符:
//回车键<input v-on:keyup.enter="submit">
表单输入绑定
文本,就不多说了,v-model 绑定在input,textarea上
复选框
单个复选框,绑定布尔值
<input type="checkbox" id="cbox" v-model="checked"> <label for="cbox">{{checked}}</label>多个复选框,绑定到同一数组。
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label>
<br> <span>Checked names: {{ checkedNames }}</span>单选按钮:
<input type="radio" id="one" value="One" v-model="picked">
<label for="one">One</label>
<br>
<input type="radio" id="two" value="Two" v-model="picked">
<label for="two">Two</label>
<br>
<span>Picked: {{ picked }}</span>选择框:
<select v-model="selected">
<option disabled value="">请选择</option>
<option>a</option>
<option>b</option>
<option>c</option>
</select>
<span>结果:{{selected}}</span>vue实例:
new Vue({ el: '#app',
data: {
checked: '',
picked: '',
selected: '',
checkNames: [],
}
})值绑定 想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
修饰符 v-model可以绑定如下3个修饰符
.lazy 在默认情况下,v-model 在每次 input 事件触发后将输入框的 值与数据进行同步。添加 lazy 修饰符,从而转变为使用 change 事件进行同步:
.trim 自动过滤用户输入的首尾空白字符
.number 自动将用户的输入值转为数值类型
作者:从小就很瘦
链接:https://www.jianshu.com/p/26fecf46d53e



 随时随地看视频
随时随地看视频




