现在前端er在讨论什么,模块化,组件化,工程化无疑是逃不掉的话题。在前端向全端转变的路上,我们一定要理解这些东西,对自己的项目和工作会有很大的帮助。
模块化和组件化
很多人会混淆模块化开发和组件化开发。但是严格来讲,组件(component)和模块(module)应该是两个不同的概念。两者的区别主要在颗粒度方面。
简单讲,module侧重的是对属性的封装,重心是在设计和开发阶段,不关注runtime的逻辑。module是一个白盒;而component是一个可以独立部署的软件单元,面向的是runtime,侧重于产品的功能性。component是一个黑盒,内部的逻辑是不可见的。(用我自己的话来说就是模块是在文件层面上,对代码和资源的拆分,比如js模块,css模块。组件是在UI层面上的拆分,比如页头,页脚,评论区等)
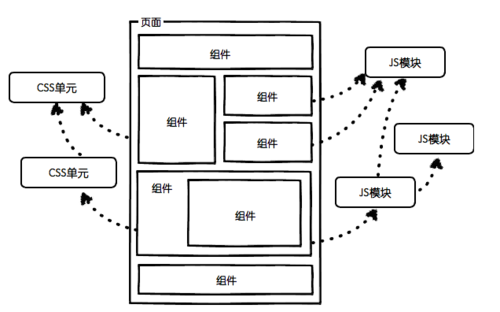
借用大牛@张云龙的一张图,解释如下:
模块化中的模块一般指js模块,比如一个用来格式花时间的模块。
而从UI拆分下来的每个包含模板(HTML)+样式(CSS)+逻辑(JS)功能完备的结构单元,我们称之为组件。比如vue组件包含了template,style,script。它的script可以由许多js模块组成。

组件和模块
还有一张图,解释了js模块,css模块,UI组件等概念。

前端工程化
概念如下:前端工程化是使用软件工程的技术和方法来进行前端项目的开发、维护和管理(曾经的前端开发可不是这样的,不然为什么要说工程"化"呢?)。
这里顺带说下软件工程的概念:应用计算机科学理论和技术以及工程管理原则和方法,按预算和进度,实现满足用户要求的软件产品的定义、开发、和维护的工程或进行研究的学科
前端工程化包含如下:
1.代码规范: 保证团队所有成员以同样的规范开发代码。
2.分支管理: 不同的开发人员开发不同的功能或组件,按照统一的流程合并到主干。
3.模块管理: 一方面,团队引用的模块应该是规范的;另一方面,必须保证这些模块可以正确的加入到最终编译好的包文件中。(以上两点可以总结为模块化或者组件化开发。)
4.自动化测试:为了保证和并进主干的代码达到质量标准,必须有测试,而且测试应该是自动化的,可以回归的。
5.构建:主干更新以后,自动将代码编译为最终的目标格式,并且准备好各种静态资源,
6.部署。 将构建好的代码部署到生产环境。
当前端向大前端发展的时候,我们的岗位也就从web前端工程师->web全栈工程师
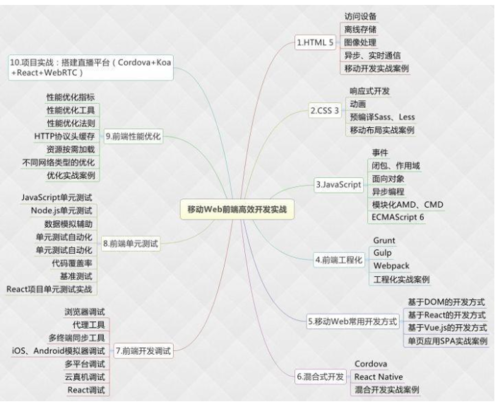
最后放个大招;一张图让你明白什么是大前端!

前端技术栈
参考链接:
1.https://zhuanlan.zhihu.com/p/30122317
2.http://www.cnblogs.com/ihardcoder/p/5378290.html
侵删。
作者:从小就很瘦
链接:https://www.jianshu.com/p/171996f5b12c

 随时随地看视频
随时随地看视频



