小程序里面真是一不小心就入坑,今天这个坑已经人两次了,今天就在这里几下了,希望这次能长点记性,下次不再入这个坑.
在表单控件中,<input>标签是很常用的,加之开发商向用户推送消息受限制,所以会常常使用<form>表单控件.下面来看看具体情况:

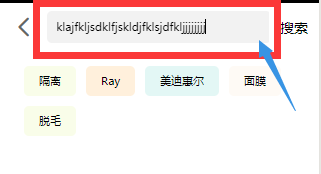
明明<input>标签的宽度还有那么多,但是再输入数据,只会向前溢出,后面的空间都被浪费了.
有的人说是因为微信小程序里input宽度缩小,input可输入文字的区域会缩小的更多,比如说你把input宽度设置为90%,则input文字输入可显示的区域可能只有80%左右。
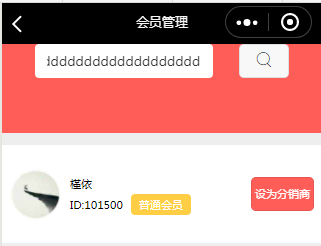
所以我就在<input>标签外面加了一层<view>,通过改变父层<view>来改变<input>标签的宽度,这样就解决了问题

上面的例子是因为我给<input>标签加了padding值所以,没有贴边.
虽然,问题解决了,但是还是想知道,为什么,去找了一些网上的答案:
经过尝试,发现是因为input组件默认的样式问题,在设置input组件的宽度的时候 如果是这是width的值,则不能用百分比,而要用真实的数据,如px、rpx等;还有一种情况就是如果真需要用到百分比,那么可设置的input组件的 min-width 和 max-width 属性,但注意:如果设置的是 min-width 或 max-width 属性,不可设置 width 属性

 随时随地看视频
随时随地看视频



