这篇文章本应该在 2 个月前就出现了,但是一直都没有足够的动力去写。直到,我最近在玩知乎,也看到了一个类似的问题。加上这是一个无聊的小长假,就把这篇文章写出来。
这篇文章分成四部分:
基础知识:3D 世界与四元数
一个 Hello, World
应用篇——高级示例
因为我只玩过公司的 Oculus DK2,所以这里是以 DK2 为内容而展开的。

实际上,要用 JavaScript 来用 VR 程序是很简单的一件事:
使用 Node.js 来读取 Oculus 上的传感器的数据,将这些数据用 WebSocket 协议来提供一个服务。
寻找一个 3D 游戏引擎,如 Three.js 来创建一个 3D 世界。
读取传感器的值将其表示在 3D 世界中。
这点也可以用在混合应用上,你只需要有一个 CardBoard 即可。使用 Cordova 读取手机传感器的数据,再通过这些数据来改变 WebView 的状态——除了发热会比较严重,应该没有别的影响。
基础知识:3D 世界与四元数
在我们所熟知的 3D 游戏里,点的位置由三个坐标决定的(x,y,z),如下图所示:

这三个坐标只能表示我们在这个世界的位置,而不能上下的看这个世界。

Oculus DK2 用的是 MPU (Motion Processing Unit)芯片是 MPU6500,是第二个整合性 6 轴运动处理组件(第一个是 MPU6050)。它可以数字输出 6 轴或 9 轴的旋转矩阵、四元数(quaternion)、欧拉角格式(Euler Angle forma)的融合演算数据。
这时候,我们就需要欧拉角以及四元数来表示物体在虚拟世界的状态。(PS:原谅我只能简单地提一下)
欧拉角是一组用于描述刚体姿态的角度,欧拉提出,刚体在三维欧氏空间中的任意朝向可以由绕三个轴的转动复合生成。通常情况下,三个轴是相互正交的。
其对应的三个角度又分别成为 roll(横滚角),pitch(俯仰角)和 yaw(偏航角)。

而四元数则是:
四元数可以用于表示三维空间里的旋转。它常用的另外两种表示方式(三维正交矩阵和欧拉角)是等价的。人们用四元数来表示旋转要解决两个问题,一是如何用四元数表示三维空间里的点,二是如何用四元数表示三维空间的旋转。
之前玩过的 6050 出来大概就是这样子的,如果你玩四轴飞行器的话,你也应该这样玩过:

Copy/Paste 完上面的内容后,你可能没有啥概念,还是举个 hello,world 的例子。
例子: 一个 hello,world
让我们在回到一开始说的那三步,我们将需要做三件事:
寻找一个 Node 的 Oculus 拓展——不过,这件事现在可以交给 WebVR。
寻找一个 Web 的 3D 库,及其对应的 Oculus 展示插件。
读取传感器数据,显示到虚拟世界中。
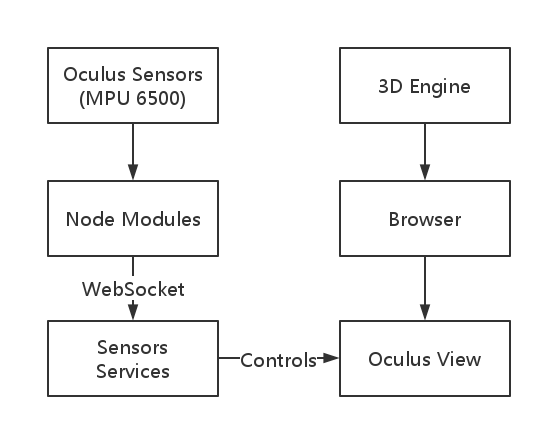
如下图所示:

于是找至了对应的 Node 库有:Node-HMD,它可以读取传感器的数据。
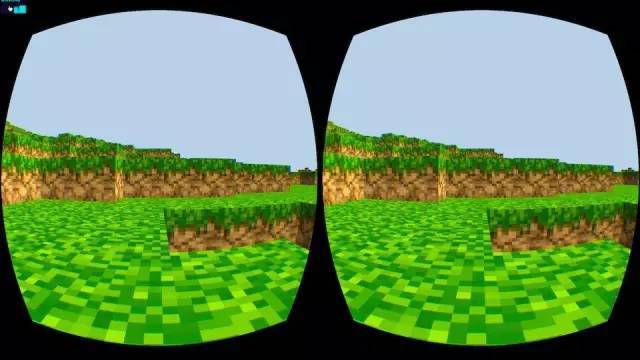
还有 Three.js 和 Oculus Effect 插件,可以显示出下面的视图:

这样,我们 DK2 Control 读取传感器的数据,就可以到这个虚拟世界玩了~~。
更详细的介绍可以见: https://github.com/phodal/oculus-nodejs-threejs-example
高级应用: 火星漫游者
上面的应用示例还是太简单了,让我们来看一个高级应用——这是我们在两个月前做的另外一个 Hackday Idea,这是另外一个“火星漫游者”:
想象一下你想去看看火星,但是你又没有钱去。而你可以租用这样的一个机器人,然后你就可以在火星漫游了。
因此,首先我们需要一个实时视频通讯,这里我们就用到了 WebRTC:

通过 WebRTC 我们就可以在计算机浏览器上实现实时通讯,再通过 Three.js 就可以将这个视频转为一个近似 3D 的视角。而捕获这个视频即可以通过手机上的浏览器,也可以在手机上编写相应的 Web 应用。
这里有一个在线的 Demo:http://laht.info/WebGL/DK2Demo.html
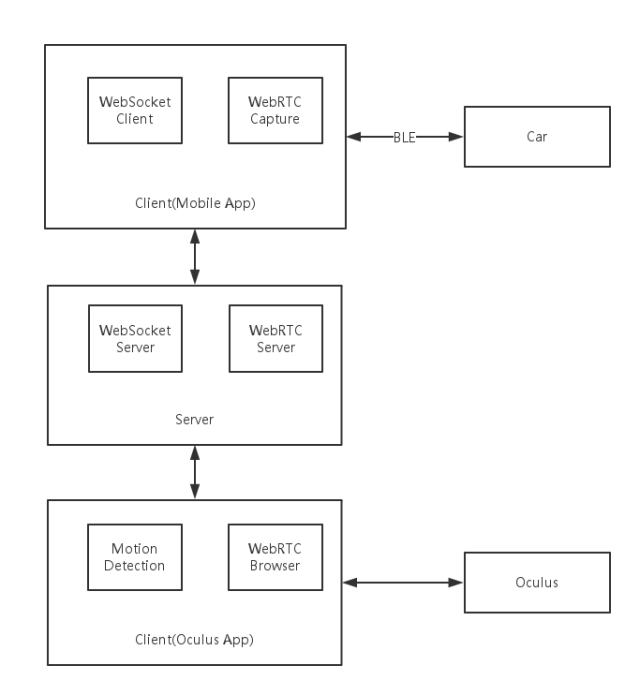
架构大致如下图所示:

这样我们就解决了实时视频这个问题,然后我们还需要去控制硬件:
用 WebSocket 协议来提供 Oculus 的上、下、左、右运动的数据
在手机上读取这个传感器数据,并将这个数据通过 BLE 传送到小车上。
小车以通过指令来做相应的运动。
关于这部分内容的可以看我之前的那篇文章《我是如何 Hack 一个机器人的?》
总结: All in JavaScript
与C坑坑(C++)相比,JavaScript 更适合搭建原型——快速、直接、有效,毕竟 C++ 编译需要时间的。运行起来的效果也如预期的一样,电脑风扇各种转,不知道是不是 Mac 专有的。不过,我想这个性能问题是一直都有的。


 随时随地看视频
随时随地看视频



