
概述
在本文中,我们将展示如何将WijmoJS与NPM和Webpack一起使用来创建最流行的基于JavaScript应用程序框架的Web应用。 本文主要关注Vue.js,它是一个可以在一个库和一个全功能框架之间自由扩展的生态系统,Vue.js是目前主流前端框架中最小且最不固定的一个。它允许您编写结合HTML,JS和CSS的传统HTML文件以及纯JavaScript或“vue”文件,以创建封装的可重用组件。 了解WijmoJS对Vue.js的支持
在这里,我们不会详细介绍NPM,Webpack或Vue.js本身。这些工具都非常受欢迎,并且有完整的帮助文档,您可以阅读我们关于框架的技术博客,以获得良好的概述。相反,我们将专注于将WijmoJS添加到用Vue.js编写的简单应用程序中。
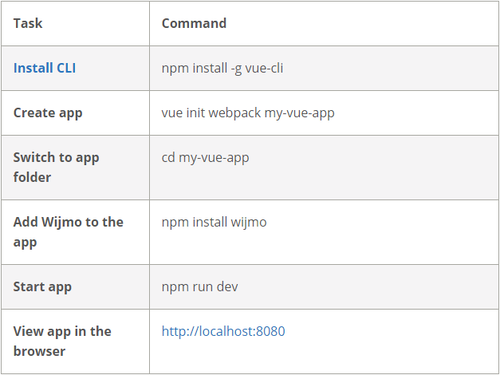
在所有框架中创建和维护应用程序的基本步骤都是类似的:
l 安装适当的CLI(命令行界面实用程序)以生成,运行,维护和部署应用程序。
l 使用CLI创建应用程序。
l 使用NPM将Wijmo添加到应用程序。
l 导入您要使用的组件并添加适当的标记。
具体步骤如下:
第1步,创建一个新的Vue.js应用程序
我们将使用Visual Studio Code来创建一个新的Vue.js应用程序。

第2步,添加WijmoJS模块
Vue.js项目通常在具有“vue”扩展名的文件中定义组件。这些文件包含组件的HTML,JavaScript和CSS样式。类似React,标记和脚本被捆绑到JSX文件中。
示例应用程序有两个组件:“应用程序”和“HelloWorld”。 第一个是主要组成部分。 它在下面显示Vue.js图标和“HelloWorld”组件。
在VS Code中打开“src / components / HelloWorld.vue”文件,并开始编辑文件的HTML部分:
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<h2>Here are some Wijmo controls for you to get started:</h2>
<div class="App-panel">
<wj-flex-grid
:itemsSource="data">
</wj-flex-grid>
<wj-flex-chart
:itemsSource="data"
bindingX="country">
<wj-flex-chart-series name="Sales" binding="sales">
</wj-flex-chart-series>
<wj-flex-chart-series name="Expenses" binding="expenses">
</wj-flex-chart-series>
<wj-flex-chart-series name="Downloads" binding="downloads">
</wj-flex-chart-series>
</wj-flex-chart>
</div>
</div>
</template>
WijmoJS标签看起来很像Vue.js。Vue指令对应于WijmoJS控件或类,Vue属性对应于WijmoJS属性。
第3步,添加WijmoJS控件及其数据
现在让我们看一下HTML下的JavaScript代码部分:
<script>
// import Wijmo
import 'wijmo/styles/wijmo.css';
import { WjFlexGrid } from 'wijmo/wijmo.vue2.grid';
import { WjFlexChart } from 'wijmo/wijmo.vue2.chart';
import { CollectionView } from 'wijmo/wijmo';
// apply Wijmo license key
import { setLicenseKey } from 'wijmo/wijmo';
setLicenseKey('your key goes here');
// export component
export default {
name: 'HelloWorld',
data: function () {
return {
msg: 'Welcome to Your Vue.js App',
data: getData()
}
}
}
function getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
</script>
通过代码导入WijmoJS样式和组件,然后导出一个对象,该对象包含要显示在屏幕上的消息以及要显示在控件中的数据。
第4步,更新样式表
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.App-panel {
margin: 0 48pt;
}
.App-panel .wj-control {
display: inline-block;
vertical-align: top;
width: 400px;
height: 300px;
}
</style>
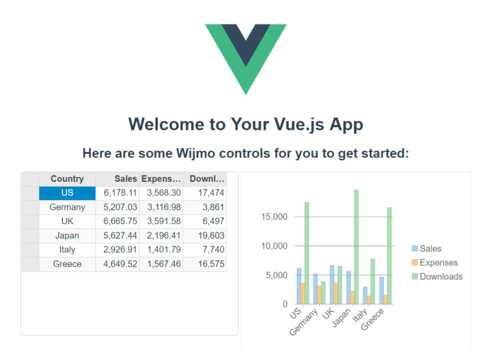
现在按ctrl + S保存更改并切换回浏览器以查看更改的结果:

由于表格和图表绑定到同一个CollectionView,因此对表格中的数据所做的任何更改都会自动反映在图表中。例如,您可以单击列标题对数据进行排序或使用键盘编辑一些值。
总结
1. 将WijmoJS集成到现代JavaScript应用程序中只需要使用NPM进行安装并从库中导入所需的组件即可。
2. WjimoJS确保您能够在不同的框架中使用完全相同的UI组件,以便可以更轻松地使用两个或更多的框架,或者未来在您的应用程序中任意切换框架。
关于WijmoJS
作为一款纯前端控件集,WijmoJS 秉承“快如闪电,触控优先”的设计理念,在提供优质服务和产品的同时,专注于企业应用开发,不断优化产品架构,与时俱进。除在全球率先支持 AngularJS 外,现已全面应用于 React、Vuejs、TypeScript 、Ionic 等主流框架中。
凭借先进的触控设计和全面的 AngularJS 支持,WijmoJS 的 FlexGrid 和图表控件更专注于顶级性能和零依赖性。灵活的 API 为用户提供易用、轻松的操作体验,全面满足开发所需,是构建企业应用程序最完整的纯前端控件集。

 随时随地看视频
随时随地看视频




