demo地址:http://www.jianshu.com/p/c20513cad758
前段时间项目有深度和前端对接过,也是碰了一些坑,现在有时间就拿出来分享下
JS调用原生不外乎就两种,一种是传假的url,也就是url拦截的方式,类似于下面这种:
//js代码
function sendCommand(param){ var url="js-call://"+param; document.location = url;
}
sendCommand("PlaySnake");//Java代码
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) { if (url.contains("js-call:")) { if (url.contains("PlaySnake")) {
Log.d("X5WebViewActivity", "玩蛇");
} else if (url.contains("WhatDoesTheFoxSay")) {
Log.d("X5WebViewActivity", "叮铃铃铃叮铃铃");
} else {
showInfoAsToast("龟儿娃,你调得不对");
} return false;
}
view.loadUrl(url); return true;
}
});这种方法来调用原生,好处就是集成比较迅速,约定一个标识,类似于示例中的“js-call”,再约定一波Type,比如“玩蛇”之类的,代码很简单,毕竟大家都很忙。

但是如果你打算长期把这个项目做下去的话,这种方式还是不要了吧,缺点太明显了。首先是给原生传数据,只能是字符串;然后业务扩展起来,你的else if越写越多,里面再加一大把switch,代码越来臃肿,维护起来那感觉真的酸爽。
另一种就是通过谷歌提供的JS与Java绑定的接口,约定好要交互的对象名,类似于下面的“App”
//通过WebView提供的addJavascriptInterface这行代码,我们在浏览器的JS环境中创建了一个"App"对象//这个对象下的函数就是自定义接口类里面通过 @JavascriptInterface注解的Java方法转换而来的mWebView.addJavascriptInterface(new JavaFuckJSInterface(this), "App");/**
* 自定义的交互接口类
*/public class JavaFuckJSInterface{
private WeakReference<X5WebViewActivity> x5WebViewActivity; public JavaFuckJSInterface(X5WebViewActivity context) {
x5WebViewActivity = new WeakReference<>(context);
} //通过这个@JavascriptInterface转化成绑定的“App”对象下的同名函数,js代码可以直接调用
@JavascriptInterface public void presentCamera(String data) { //拍照上传
x5WebViewActivity.get().presentCamera(data);
}
}//js代码
var parameter = {};
parameter.size = "1024*768";
parameter.format = "JPEG";
var parameterStr = JSON.stringify(parameter);
App.presentCamera(parameterStr);这样写的话,规范了不少,即使函数再多,这个接口里面也是一目了然,调函数就是调函数,传参数就是传参数,相比于之前那个方法,可读性高了不少
不过上面写的这些破玩意网上资料一大把,我特么是吃多了么,再写一遍?
NoNoNo,这些东西确实足够我们与JS交互了,但是前端不想搞JSON.stringify(parameter)这种操作啊,他要直接传对象过来。为什么别人IOS都可以拿到我的对象,你拿的就是undefined?为什么别人IOS能给我对象,你就不给我对象,偏要给我字符串?凭什么别人IOS能拿到我的匿名回调函数来调用,你偏偏让我写一个回调函数给你调?

我:你皮任你皮

前端:我很皮?这只是很正常的需求好吧
ok,也不是不能做到,不过这就需要通过注入JS代码来完成了
talk is cheap , show me the code
下面这个微型的SDK能够实现互调传JSON对象,调用js传入的匿名函数
//需要注入的js代码,加//"是因为简书会忽略\"这个回引号,不加的话后面的代码都是字符串的颜色了
//原理是通过这个SDKNativeEvents来保存传入的匿名函数callback,等原生做完该做的操作之后
//接着去调用sdk_nativeCallback这个函数来运行存进去的callback
var SDKNativeEvents = {} function sdk_launchFunc(funcName,data,callback){ if(!data){
alert(\"必须传入data\");//"
return;
} if(!callback){
alert(\"必须传入回调function\");//"
return;
}
SDKNativeEvents[funcName] = callback; var jsObj={};
jsObj.funcName=funcName;
jsObj.data=JSON.stringify(data); var str = JSON.stringify(jsObj);
App.native_launchFunc(str) //这个函数要在JavascriptInterface里申明
} function sdk_nativeCallback(funcName,data){ var obj= JSON.parse(data); if(SDKNativeEvents[funcName]){
SDKNativeEvents[funcName](obj); if(funcName != \"updateLocation\"){//定位回调会不定时去重复触发,不做置空操作"
SDKNativeEvents[funcName] = null;
}
}
} //下面实现的功能和通过@JavascriptInterface注解的Java方法是一样的,App为约定好的注入对象名
//App.xxx为暴露给前端的js函数
App.login = function(data,callback){
sdk_launchFunc(\"login\",data,callback);//"
}
App.xxxxxxxxxxxxx = function(data,callback){
sdk_launchFunc(\"xxxxxxxxxxxxx\",data,callback);//"
}
...上面那些App.xxx的函数其实也可以不用注入,实现起来就是把 sdk_launchFunc这个函数注入到App对象下面,让前端直接调用,这样不用增加一个调用就多注入一个函数,前端只用改funcName就能实现所有的调用。但是我觉得,调函数就是调函数,传参数就是传参数,将每个功能拆成function可以提高代码的可读性
注入JS代码也很简单,把上面那些js代码都粘贴到string这个资源文件里面,再通过mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code1))来注入就行,其中js_sdk_code1就是js代码的字符串
示例代码:
//在网页加载时提前注入,可以保证页面一旦加载完毕前端就能立即调到函数
mWebView.setWebChromeClient(new WebChromeClient() {
@Override public void onProgressChanged(WebView webView, int i) {
super.onProgressChanged(webView, i); if (i >= 10 && canInject) {
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code1));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code2));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code3));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code4));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code5));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code6));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code7));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code8));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code9));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code10));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code11));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code12));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code13));
mWebView.loadUrl("javascript:" + getString(R.string.js_sdk_code14));
canInject = false;
} if (i == 100) {
canInject = true;
}
}
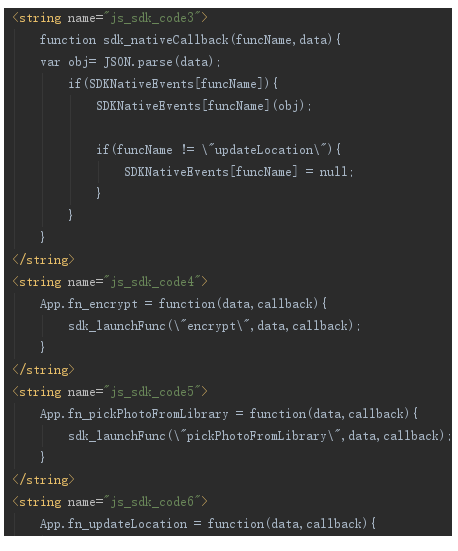
});这个时候有人就要问了,怎么注入这么多次,我也不想啊,这里有个坑的,一次注入的代码超过三行左右(分号结束为一行)吧,就会有几率出现注入失败,会造成所有js代码都没法注入进去,我就干脆直接一次注入一行代码来跳出这个坑,比如下面的js_sdk_code3就可以注入,虽然这个function内部有好几行代码,但是整体来说也算一行代码,这行代码定义了这个function。然而我又试了,在这个function里面再多加一行代码就会注入失败,搞得现在我也不确定他失败的零界点在哪里,反正尽量拆开注入吧。

将要注入的js代码拆开注入
细心的同学已经发现了,搞了这么多花里胡哨的,最关键的原生怎么来响应js的调用还没说明,别急,下面上代码
//@JavascriptInterface的代码应该放在哪里不用我讲了吧
//通过与js交互的接口类来拿到做什么事,以及传过来的JSON对象转成的字符串
@JavascriptInterface
public void native_launchFunc(String data) { try {
JSONObject jsonObject = new JSONObject(data); String funcName = jsonObject.getString("funcName"); String dataStr = jsonObject.getString("data");
switchName(funcName, dataStr);
} catch (JSONException e) {
e.printStackTrace();
}
}
private void switchName(String funcName, String dataStr) { if (funcName == null) { return;
} switch (funcName) { case "login":
x5WebViewActivity.get().login(data); break; case "xxx":
x5WebViewActivity.get().xxx(data); break;
}
} //这里演示调用了login让原生来登陆,等登陆成功之后,我们去调用js的匿名回调,并传入token
JsonObject jsonObject = new JsonObject();
jsonObject.addProperty("token", PreferencesHelper.getInstance().getToken()); String js = "javascript:sdk_nativeCallback(\'login\',\'" + jsonObject + "\')";
mWebView.loadUrl(js);Android原生调用JS代码也有两种,一种是通过上面的loadUrl,一种是下面这种:
String script = "sdk_nativeCallback(\'login\',\'" + jsonObject + "\')";
mWebView.evaluateJavascript(script, responseJson -> { if (!TextUtils.isEmpty(responseJson)) { //拿到js函数的返回值
}
});区别就是一个能拿到js函数的返回值,一个拿不到,这个根据自己的需求来选用
前端js调用原生传入匿名回调的示例代码:
//js代码
var fucker = {};
fucker.name = "pdd";
fucker.age = 18;
App.login(fucker, function (data) { if (data.err) {
alert(data.err);
}
alert(data.token);
});我们可以看到,前端给我们传入的是对象和匿名回调函数,匿名回调需要的参数依然是个对象,我们通过注入的SDK保存了这个回调函数,并自己做了对象和字符串转换,实际上Java代码最终拿到和传出去还都是字符串,我们通过这个sdk统一的进行了转换,前端js代码那边不用判断手机是iPhone或者是Android,统一发出和接受对象,传入回调函数,能够减少他们很多工作量。

同学们,下课
对了,因为Android版本不一致,webview的兼容性参差不齐,选用了腾讯的X5内核浏览器来加载,其中有个坑就是全屏播放视频会有qq浏览器的广告,这个可以通过代码去掉,也拿出来分享下吧:
//去掉QQ浏览器广告
private void removeTbsAd() {
getWindow().getDecorView().addOnLayoutChangeListener
((v, left, top, right, bottom, oldLeft, oldTop, oldRight, oldBottom) -> {
ArrayList<View> outView = new ArrayList<>();
View decorView = getWindow().getDecorView();
decorView.findViewsWithText(outView, "相关视频", View.FIND_VIEWS_WITH_TEXT);
decorView.findViewsWithText(outView, "QQ浏览器", View.FIND_VIEWS_WITH_TEXT); if (outView.size() > 0) {
outView.get(0).setVisibility(View.GONE);
}
});
}
作者:逆水行舟丶
链接:https://www.jianshu.com/p/cc49a49313c5

 随时随地看视频
随时随地看视频



