作者:没有角的牛
原文链接:https://segmentfault.com/a/1190000015282712
简介
缓存是指将之前请求过的内容存储在本地,之后可以重复利用而不用再次重新获取相同的内容。
合理利用缓存是提高Web性能的一个重要方法,加快了客户端渲染速度,同时减轻了服务器的压力。下面我们来介绍HTTP缓存的一些机制。
分类
HTTP缓存可以分成两类:from cache 和 304缓存。
from cache:在并不会真的发出HTTP请求,而是直接从本地文件中读取。304缓存:304指的是HTTP响应码,表示服务器告诉客户端该文件没有修改过,可以直接用缓存的文件。相比from cache,304会发出HTTP请求,不过响应的内容并未包含请求的文件。
from cache
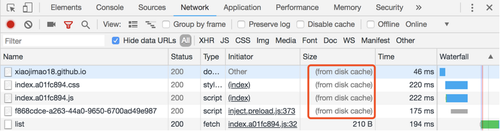
当我们打开开发者工具,有时我们可以看到下面这样的请求:

当我们看到from xxx cache,我们就知道这些并没有真正地发出请求,而是读取的缓存。
那么有哪些HTTP头可以控制这类缓存呢?
Pragma
HTTP/1.0 旧时代的产物,当值为no-cache时禁用缓存。建议尽在需要支持HTTP/1.0缓存客户端的情况下使用。
在请求头和响应头中都可以使用。
Cache-Control
HTTP/1.1,用于控制缓存的行为。主要有以下几种值
no-cache: 不进行缓存,强制从服务器进行拉取。可用在请求头和响应头中。private/public:private表示不允许中间代理进行缓存,public则允许。只用于响应头中。max-age=<seconds>: 缓存的有效时长,单位为秒。可用在请求头和响应头中。
Expires
HTTP/1.0,用户控制缓存失效的时间,其值为HTTP时间戳。当Cache-Control设置了max-age
时,会忽略此响应头。
304缓存
Last-Modified
HTTP/1.0 响应头。其值为该资源最近的修改时间。之后客户端再请求该资源时,会带上Last-Modified-Since或者Last-Unmodified-Since请求头,其值为之前响应头的时间。如果资源在之后的时间内有修改,则服务器会返回最新的资源,如果没有修改,则只回304状态码,表示资源未过期,可以使用客户端缓存。
ETag
HTTP/1.1 响应头,其值为资源的HASH值。之后客户端再请求该资源时,会带上If-None-Match或者If-Match请求头,其值为之前的HASH值。如果服务器计算的HASH和客户端发送的HASH不一致,则说明资源有修改,会返回完整的资源,如果一致,则返回304状态码。
与Last-Modified相比,ETag更能准确地检测资源是否有过期,但是也需要更高的计算消耗。

 随时随地看视频
随时随地看视频



