用PHP实现专业级的基于Web的图表,而无需深入的HTML5和JavaScript知识。
介绍
最近,我需要从一组PHP数据组快速创建图表。要求图表必须是交互式的,用户友好的,也可下载的。在评估了一些PHP图表的解决方案,包括phpChart、pChart和Highcharts之后,我决定采用phpChart作为我的首选工具。
背景
作为一个主要的后端程序员,我既没有很多时间去慢慢研究使用JavaScript(客户想要在24小时内就能在网上看到图表),也不具备先进的前端编码知识。从根本上说,我希望几乎没有任何前端编程经验的PHP开发人员也能够快速开发出精美的图表。
我试过pChart,一个流行的PHP图表库。生成的图表看起来挺不错,虽然是可下载的,但图表都是静态图像。Highcharts似乎是最好的选择。图表看上去令人惊艳,又是动画的,并且有很多自定义选项,但同时,它也是非常复杂的,而且需要大量的JavaScript知识。 Highcharts既不是专为PHP设计的,用于商务也不是免费的。
phpChart的基本要素
我最喜欢phpChart的地方就是它能让人从简单和最少量的代码入手。
phpChart精简版可以从这里下载http://phpch
设置conf.php
我们要做的第一件事是设置变量SCRIPTPATH到conf.php文件的PhpChart类库。该变量代表了在你的Web服务器上的phpChart库的相对或绝对URL。
define('SCRIPTPATH','/phpChart/');创建最简单的图表
包含PHP头文件conf.php:
require_once("../conf.php");调用构造函数C_PhpChartX,最后调用draw()函数。
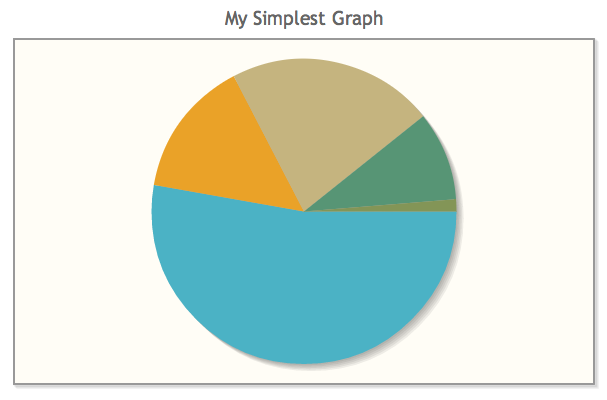
$pc=new C_PhpChartX(array(array(123, 34, 51, 22, 3)), ‘simplest_graph’); $pc->draw();
这就是开始你需要的代码。下面是经过渲染的输出。

这就是我所谓的最少量的编码。当你有一个团队的程序员来工作的时候,艰辛地去学习基础就没有意义了。任何程序员尽快想要做的一件事就是从一组新的库或工具埋头研究复杂的文档。
顺便说一句,构造函数中的第二个参数的命名对你的图表而言应该是唯一的。我键入的是“simplest_graph”,也可以是任何非空格字符串。它必须是一个唯一的值,这样你才可以在一个页面中拥有多个图表。
添加标题
你应该为你的图表添加标题,以便用户知道他们在看什么。
$pc->set_title(array('text'=>’My Simplest Graph'));添加动画
pChart做不到的其中一件事就是动画。在phpChart中,动画支持通过简单地调用set_animate和传递true值即可使用。
$pc->set_animate(true);
就是这样。此时你的图表应该已经具备了标题和动画。完整的代码如下:
$pc = new C_PhpChartX(array(array(123, 34, 51, 22, 3)),'simplest_graph');
$pc->set_animate(true);
$pc->set_title(array('text'=>'My Simplest Graph'));
$pc->draw();代码实质
如果你在浏览器中查看来源,你会发现,phpChart自动包含了许多的JavaScript以及CSS文件,包括jquery.js、jquery-ui,和jqplot.js、jquery-ui.css等。虽然图表在浏览器中通过客户端的JavaScript渲染,但在前端的代码完全是PHP。
之所以受人欢迎是因为这样一来对于我——一个PHP开发人员而言就不再也需要担心JavaScript了,因为phpChart会为我自动处理。下面是在查看源代码时生成的全部JavaScript代码——是我前面四行PHP代码的结果。
<script language="JavaScript" type="text/javascript">
var _simplest_graph_plot_properties;
$(document).ready(function(){
setTimeout( function() {
_simplest_graph_plot_properties = { "title":{ "text":"My Simplest Graph","show":1
},"animate":true,"animateReplot":true
}
$.jqplot.config.enablePlugins = true;
$.jqplot.config.defaultHeight = 300;
$.jqplot.config.defaultWidth = 400;
_simplest_graph= $.jqplot("simplest_graph",
[[123, 34, 51, 22, 3]], _simplest_graph_plot_properties);
}, 200 );
});</script>正如你可能也会注意到的,“simplest_graph”被用作JavaScript变量的一部分,如 _simplest_graph_plot_properties表示jqplot对象。这就是前面我所说的命名必须唯一的原因。
此外,该PHP数据组被自动转换为JavaScript数组,所以以下PHP数组:
array(array(123, 34, 51, 22, 3))
成为JavaScript数组:
[[123,34,51,22,3]]
改变渲染器类型
PhpChart支持实现柱形图、折线图和堆栈图;带状线图;块图;气泡图;蜡烛图;gecko图;meter图;以及其他几种类型的图表。渲染器支持:
BarRenderer
BezierCurveRenderer
BlockRenderer
BubbleRenderer
CanvasAxisLabelRenderer
CanvasAxisTickRenderer
CategoryAxisRenderer
DateAxisRenderer
DonutRenderer
EnhancedLegendRenderer
FunnelRenderer
LogAxisRenderer
MekkoAxisRenderer
MekkoRenderer
MeterGaugeRenderer
OHLCRenderer
PyramidAxisRenderer
PieRenderer
如果你不指定类型的话,默认图表类型是折线图。要更改图表类型,需要调用set_series_default函数。例如,将上面的例子更改为饼图
$pc->set_series_default(array('renderer'=>'plugin::PieRenderer'));
请注意,我用的是phpChart企业版。 phpChart精简版只支持折线图。
数组和命名约定
这里还有一些值得注意的地方。首先,phpChart函数中使用的几乎所有参数是一个数组,不是全部,但几乎所有的都是。只需记住这一点,就能避免调试时的大量头痛问题(后面我将简要地覆盖调试功能)。其次,渲染器在phpChart中被称为“插件”,故而你必须像这样传递“plugin::PieRenderer”,中间双冒号。对于自定义JavaScript中,用“js::yourJavascriptFunctioName”。
高级phpChart:自定义JavaScript
到目前为止,所有我展示的都是PHP。在大多数情况下,对于简单的PHP函数调用,phpChart完全能做得很好。为了充分利用phpChart,你或许会想要使用自定义JavaScript。例如,你可以用phpChart从JavaScript函数和外部源加载数据。
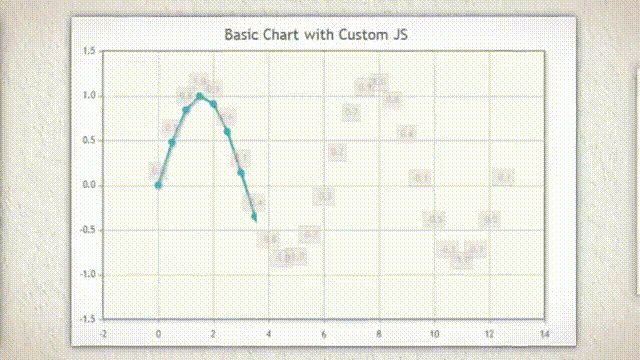
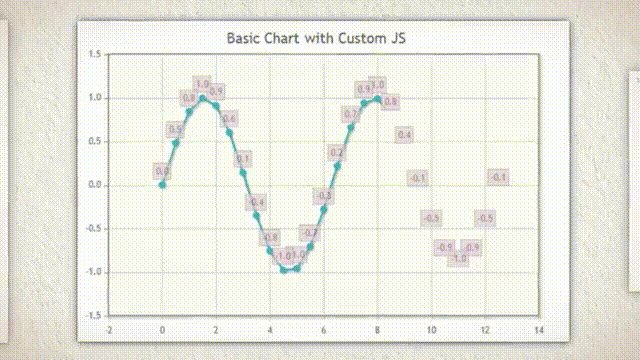
下面的sineRenderer是一个自定义JavaScript函数,用于定义从一组随机数显示正弦值。然后传递给set_data_renderer函数。
PHP:
$data1 = array();
$pc = new C_PhpChartX(array($data1),'basic_chart_4');
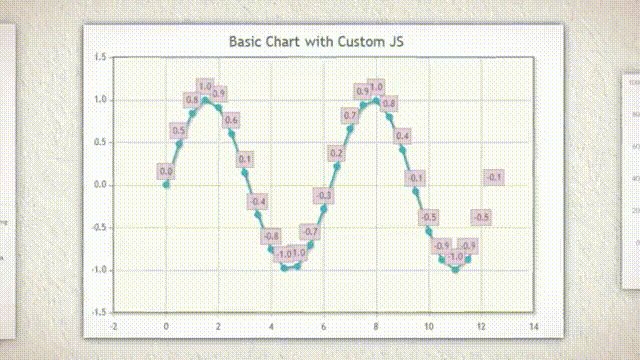
$pc->set_title(array('text'=>'Basic Chart with Custom JS'));
$pc->set_data_renderer("js::sineRenderer");
$pc->add_plugins(array('pointLabels'));
$pc->set_animate(true);
$pc->draw();JavaScript:
sineRenderer = function() { var data = [[]]; for (var i=0; i<13; i+=0.5) {
data[0].push([i, Math.sin(i)]);
} return data;
};想要知道set_data_renderer函数的更多内容可点击这里:http://phpchart.org/phpChart/docs/output/C_PhpChartX_set_data_renderer@.html

导出图表到图片
刚开始的时候,对此我很困扰,因为我不知道如何导出图表。事实证明,phpChart图表可以导出为可下载的图片,但这个过程并没有很好的记录下来。我发现添加以下代码到所有页面的底部,就可以扭转乾坤:
<script type="text/javascript" src="http://www.codeproject.com/phpChart/js/showjs.js"></script>
下载showjs.js:http://phpch
调试phpChart
最后,在结束之前,我要提一提phpChart的一个非常宝贵的特点。那就是它的内置调试功能。在其网站上,所有的在线例子(http://phpch
要启用调试,只需添加以下代码行到conf.php文件:
define('DEBUG', true);最后的思考
PhpChart的一个主要好处是,通过使用这个工具,PHP程序员可以实现专业级的基于Web的图表——而无需深入了解HTML5和JavaScript知识。
如果你像我一样,也是前端编程的门外汉,但同样需要生成交互式的Web图表,那么你或许会喜欢phpChart。关于phpChart的HTML5图表例子已经完整地罗列到以下这个页面中。运气好的话,你也许并不需要文档——就可以直接理解代码。
译文链接:http://www.codeceo.com/article/php-html5-phpchart.html
英文原文:Creating Interactive HTML5 Graphs in PHP
翻译作者:码农网 – 小峰


 随时随地看视频
随时随地看视频



