在 Angular 中有三种类型的指令
组件 — 拥有模板的指令
结构型指令 — 通过添加和移除 DOM 元素改变 DOM 布局的指令
属性型指令 — 改变元素、组件或其它指令的外观和行为的指令。
组件的概念比较大,本文讲解的是属性指令和结构指令的创建和使用,Angular官方文档
创建属性指令
创建一个指令可以直接使用ionic cli 工具
ionic g directive sxylight //sxylight 是该属性指令的名称
如果是首次执行该命令,会在 src 目录下生成一个 directives 目录,如同时在 directives 目录下生成 directives.module.ts 文件,该文件使用 @NgModule 注解,是一个模块,用于统一自定义的指令。同时生成的还有sxylight 指令,并且 ionic cli 会自动将指令的信息添加到 directives.module.ts 模块中。
大概是这样子的,只看标记的地方,多余的东西和本文无关
image.png
sxylight.ts 就是指令的具体实现,代码如下
import {Directive, ElementRef, HostListener, Input} from '@angular/core';@Directive({
selector: '[sxylight]'})
export class SxylightDirective {
constructor(private el: ElementRef) {
el.nativeElement.style.backgroundColor = 'yellow';
} @Input('sxylight') highlightColor: string; @Input() defaultColor: string; @HostListener('mouseenter') onMouseEnter() { this.highlight(this.highlightColor || this.defaultColor || 'red');
} @HostListener('mouseleave') onMouseLeave() { this.highlight(null);
} private highlight(color: string) { this.el.nativeElement.style.backgroundColor = color;
}
}该指令的主要功能是:当鼠标悬浮到使用该指令的元素上时,元素的背景色发生变化。当鼠标离开时,清除背景色。 背景色的颜色可由父组件传入。 selector: '[sxylight]' 是该指令在外部使用时的名称@Input 表示一个输入属性,表示可以从父组件传值进来@HostListener 可用于监听事件 ElementRef 可以 替代dom API 获取元素
使用属性指令
使用自定义指令,有几个地方需要注意:首先需要子在 directives.module.ts 文件中 导入和导出, 然后需要在你使用的模块中导入。如果时使用 Ionic CLI工具创建的指令,directives.module.ts 已经自动配置好了,可以不用理会,需要的就是在别的模块中 引入 DirectivesModule(directives.module.ts )模块。比如,我需要在自己的 table模块中引用这个指令,那么只需要子啊 table.module.ts中引入这个模块即可,不需要在 app.module.ts中引入
导入工作做好之后,就可以直接在模板中使用该指令了
<p>自定义属性指令</p> <h1 [sxylight]="'cyan'" defaultColor="violet">测试自定义属性指令</h1><br>
效果如下
初始化的时候
鼠标悬浮之后
鼠标离开之后
创建结构指令
ionic g directive sxyunless
sxyunless.ts 代码如下
import { Directive, Input, TemplateRef, ViewContainerRef } from '@angular/core';@Directive({
selector: '[sxyunless]'})
export class SxyunlessDirective { private hasView = false;
constructor(private templateRef: TemplateRef<any>, private viewContainer: ViewContainerRef) {
} @Input() set sxyunless(condition: boolean) { if (!condition && !this.hasView) { this.viewContainer.createEmbeddedView(this.templateRef); this.hasView = true;
} else if (condition && this.hasView) { this.viewContainer.clear(); this.hasView = false;
}
}
}这里定义了与 *ngIf 功能相反的指令,即:当条件不成立的时候才会生成对应的 DOM
使用结构指令
因为在上面我们引进导入了 DirectivesModule ,而 DirectivesModule 又包含了现在新创建的这个结构指令,因此这里不需要在 table.module.ts 中导入模块了。
tables.html 关键代码
<p>自定义结构指令</p> <h1 *sxyunless="false"> 测试自定义结构指令 </h1><br>
测试结果如下
如果将 *sxyunless="false" 改成 *sxyunless="true",即
<p>自定义结构指令</p> <h1 *sxyunless="true"> 测试自定义结构指令 </h1><br>
则测试效果如下,该dom没有加载
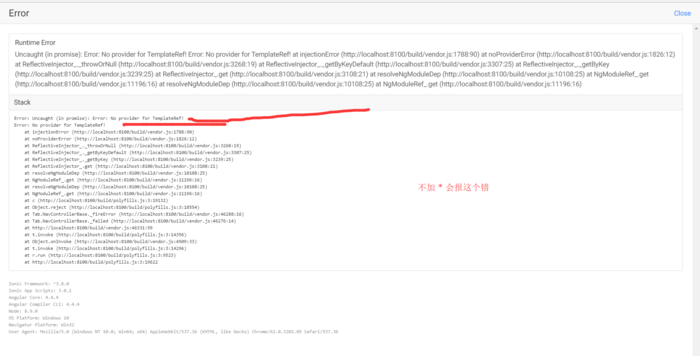
注意,结构指令在使用的时候必须加 * ,如果不加 * ,会出问题
例如将代码成如下
<p>自定义结构指令</p> <h1 sxyunless="false"> 测试自定义结构指令 </h1><br>
会导致以下错误

作者:spilledyear
链接:https://www.jianshu.com/p/76867fa897ec










 随时随地看视频
随时随地看视频




热门评论
-

zdd2018-11-06 0
查看全部评论Very good!