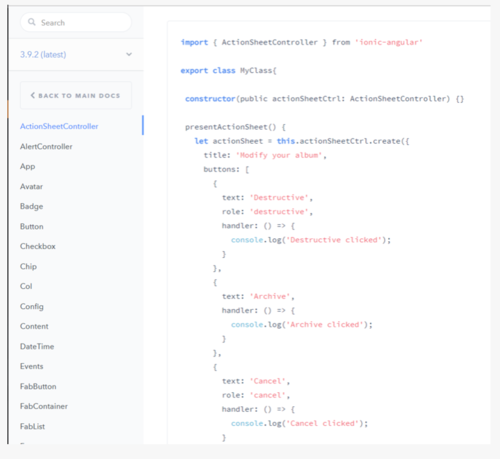
ActionSheetController可以创建一个dialog
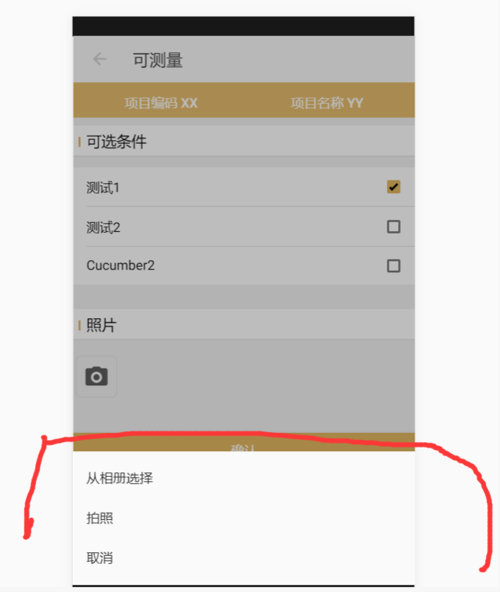
对应的效果图如下,标记的那部分就是一个 dialog
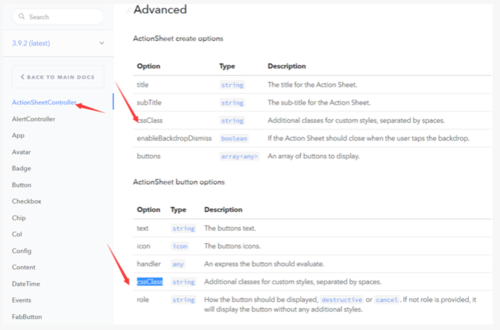
但是有时候这个并不能满足需求,从上图可以看出,button中的字体是靠左边的,假如这时候需要让button中的字体居中该怎么做?其实也很简单,从官方文档中可以发现
API中提供了一个属性 cssClass , 这个属性的值就是 我们自定义 class 的名字, 多个class之间用空格隔开。其实这个还好,一开始让我很困惑的是,自定义class 应该写到哪里?然后应该以什么形式引入进来吗?还是应该怎么样。我觉得ionic毕竟没有将 css 当作模块来处理,那该怎么引入自定义class样式?
正常情况下,一般就是一个模板文件对应一个样式文件,如果在这里也使用这种方法,也就是将对应的自定义class样式写到该组件对应的scss文件中,那结果可能会让你失望了,并不生效。
正确的做法是将自定义class样式写到app.scss 文件中,这样就可以生效了。不仅仅针对Actionsheet,其它情况也是一样的。以下是主要代码:
//app.scss
.zm-action-button {
.button-inner {
justify-content: center !important;
}
}//对应的 ts 关键代码
that.actionSheetCtrl.create({ enableBackdropDismiss: true, //点空白处关闭 actionSheetCtrl
buttons: [
{ text: '从相册选择', cssClass: 'zm-action-button', handler: () => { //从相册多选
that.nativeService.getMultiplePicture({ maximumImagesCount: (that.max - that.fileObjList.length), outputType: 1 //期望返回的图片格式,1图片路径
}).subscribe(imgs => { for (let img of <string[]>imgs) {
that.getPictureSuccess(img);
}
});
}
},
{ text: '拍照', cssClass: 'zm-action-button', handler: () => {
that.nativeService.getPictureByCamera({ destinationType: 1//期望返回的图片格式,1图片路径
}).subscribe(img => {
that.getPictureSuccess(img);
});
}
},
{ text: '取消', cssClass: 'zm-action-button', role: 'cancel'
}
]
}).present();以下是效果图,看标记出,buttton中的字体居中了

作者:spilledyear
链接:https://www.jianshu.com/p/1d8733d901b7




 随时随地看视频
随时随地看视频



