对于 Web app 来说,高性能总是最高优先级,对于 Angular 也不例外。但是随着应用复杂度的不断增长,我们如何才能知道哪些内容打包到了应用中呢?如何跟踪包的尺寸?我们不希望一次发送太多的 JavaScript ,以至于拖慢应用的速度。
过大尺寸的 JavaScript 包是丧失用户欢心的良药。不仅是拖慢了下载效率,而且要花费更多的时间在浏览器中分析然后执行。为了保持应用的速度,我们需要确保包尺寸足够小(250k 或更小),并在适当的时间加载。
在这篇文章中,我们将使用 Angular CLI 和一些简单的命令来获得我们发布产品的 Angular 应用包的详细报告。
Angular CLI
1. 首先,我们需要有一个应用作为分析对象。使用 Angular CLI 的 new 命令可以很简单地创建一个 Angular 应用。
ng new [应用名称]
应用将被创建在应用名称的文件夹中。
2. 然后,我们可以产品模式编译应用,我们使用 CLI 的命令进行编译。
这里涉及到两个主要参数 prod 和 stats-json
2.1 prod
产品模式编译使用参数 prod,下面是 dev 和 prod 的区别
使用 --dev/--target=development 和 --prod/--target=production 两者都影响元标志,如果没有指定,默认为 --dev .
| Flag | --dev | --prod |
|---|---|---|
--aot | false | true |
--environment | dev | prod |
--output-hashing | media | all |
--sourcemaps | true | false |
--extract-css | false | true |
--named-chunks | true | false |
--build-optimizer | false | true with AOT and Angular 5 |
--prod 还设置了下列的设置:
如果在
.angular-cli.json 中进行了配置,添加 service worker.在模块中,使用 production 替换
process.env.NODE_ENV的值。对代码执行 UglifyJS .
2.2 --stats-json
该参数用于生成可以使用 webpack-bundle-analyzer 或者 https://webpack.github.io/analyse 分析包结构的 stats.json 文件。
2.3 实际执行的命令
ng build --prod --stats-json
Webpack bundle analyzer
States.json 是 Webpack 的一个特殊文件,webpack 是 Angular CLI 内部所使用的打包工具。使用 Webpack 帮我们生成的这个文件,我们可以使用各种不同的工具来理解我们的应用。
我们这里使用的工具是 Webpack bundle analyzer 。webpack 包分析器是一个 npm 包,可以在 webpack 的配置中或者命令行使用。对于我们来说,我们使用命令行工具。
为了使用这个工具,我们需要如下步骤:
通过 npm 安装这个工具
npm install --save-dev webpack-bundle-analyzer
为方便使用,安装之后,在 package.json 中的 scripts 部分,添加下面的行来创建自定义的 npm 命令
"bundle-report": "webpack-bundle-analyzer dist/stats.json"
执行命令
npm run bundle-report
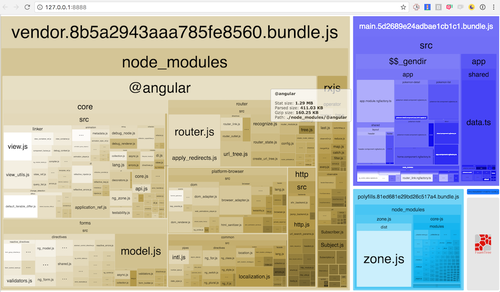
如果命令成功执行的话,你会看到打开了一个浏览器窗口,并看到类似如下的页面。

途中的每种颜色代表一个独立的包。在这个图中,可以看到我们有三个包,vendor 中包含所有的库代码,polyfill 包和 main 应用代码包。我们可以近一半查看未压缩和压缩之后的尺寸。这使得我们快速检查最大的包,并帮助我们决定何时使用 Lazy Loading 进一步拆分应用。
对于这个示例来说,可以看到应用的主要部分是 framework 部分,因为应用太简单了,在 main 中只有很少的组件。使用这个工具,我们可以看到虽然 Http 模块没有被使用,但是也被打包到应用中了。在移除这个未用到的模块之后,应用比以前变得更小更快了。
随着应用的成长,我们可以通过运行 npm run bundle-report 来仔细分析和检查依赖关系,以保持应用的尺寸和速度。

 随时随地看视频
随时随地看视频




