准备工作
下载安装新建文件模板插件
SublimeTmpl下载安装vue语法高亮插件
Vue Syntax Highlight
Sublime Text安装插件的方法有两种:
使用Sublime Text自带的安装库
Package Control去安装
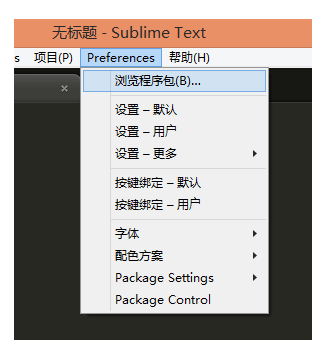
点击菜单栏的Preferences -> Package Control或使用快捷键CTRL+SHIFT+P打开终端窗口,输入Install选择Package Control: Install Package来安装下载直接放入包目录
(Preferences / Browse Packages)中文:(首选项 / 包浏览器)文件夹里面
创建.vue模板并让语法高亮
安装完Vue Syntax Highlight之后,你打开.vue格式的文件就已经可以高亮了,我们现在来设置用快捷键直接创建.vue格式的文件。
SublimeTmpl 默认只有6种语法模板:
html
ctrl+alt+hjavascript
ctrl+alt+jcss
ctrl+alt+cphp
ctrl+alt+pruby
ctrl+alt+rpython
ctrl+alt+shift+p
我们现在新增创建 vue 格式的模板
创建
vue文件模板
首选项 -> 浏览程序包

包文件夹

创建vue.tmpl

vue.tmpl内容
vue.tmpl内容改为你想要的模板打开存放模板的文件夹
templates,随便复制一项,改名为vue.tmpl直接打开插件包的文件夹
Preferences -> Browse Packages修改新建菜单,增加新建
vue选项
新建 -> New File (SublimeTmpl)

打开菜单配置项

新增vue项

出现vue项

新建vue文件
点击上图
vue新建项,就会出现之前设置的模板内容,只不过没有语法高亮,并且是纯文本格式,如图保存修改,就会在新建菜单里面出现
vue项,如图复制一项,然后粘贴修改为
vue项,如图点击上图的
Menu选项,或者打开Preferences -> Package Settings -> SublimeTmpl -> Settings - Menu,如图SublimeTmpl新建菜单默认是没有vue的,如图模板绑定vue语法高亮

打开默认设置项

绑定vue语法

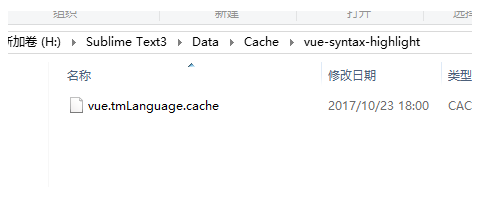
Sublime Text3\Data\Cache目录

Sublime Text3\Data\Cache\vue-syntax-highlight

新建vue文件
再次菜单新建vue就语法高亮了,如图
绑定语法关联文件路径请查看目录
Sublime Text3\Data\Cache,寻找vue高亮语法插件名,并打开,如图复制一项并修改为vue,路径如下
打开
Preferences -> Package Settings -> SublimeTmpl -> Settings - Default,如图绑定新建
vue文件快捷键
打开设置快捷键文件

创建快捷键

新建文件菜单

完美
试试,完美!
保存后,菜单新建里也有了,如图
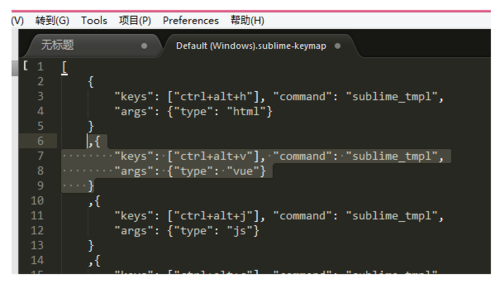
复制一项,粘贴创建新建vue快捷键为
ctrl+alt+v,如图打开
Preferences -> Package Settings -> SublimeTmpl -> Key Bindings - Default,如图
最后
Preferences -> Package Settings -> SublimeTmpl -> Settings - Commands 文件好像是配置命令的,配置方法也跟上面相同,照猫画虎即可~
最后的最后
通过这种方法,其他的语言模板也可以自己去创建。
附我的模板 vue.tmpl (2018年1月8日 更新)
<template>
<div class="">
{{msg}} </div></template><script>import axios from 'axios'export default { name: 'TagName', // 只有作为组件选项时起作用
data(){ // 数据绑定
return{ msg: 'xxx'
}
},
created(){ // 生命周期,组件实例创建完成,属性已绑定,但 DOM 还未生成,$el 属性还不存在
},
mounted(){ // 生命周期,模板编译/挂载之后,el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子
}, computed: { // 计算属性,将被混入到 Vue 实例中
}, methods: { // 事件处理器
eventHandler(e){ console.log(e)
}
}, watch: { // 观察
a: function (val, oldVal) { console.log(val, oldVal)
}
}, directives: { // 自定义指令 https://cn.vuejs.org/v2/guide/custom-directive.html
focus: { // 指令的定义
inserted: function (el) {
el.focus()
}
}
}, components: { // 可用的组件列表
}, filters: { // 过滤器
}
}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>
@import './assets/css/public.css'; div{ margin: 0;
}</style>原创,如有帮助加个喜欢呗~
作者:不二很纯洁
链接:https://www.jianshu.com/p/85df72adecf7


 随时随地看视频
随时随地看视频




