课程名称:JavaScript深入浅出
课程章节: 对象
课程讲师:Bosn
课程内容:
对象的概念:
对象中包含一系列属性,这些属性是无序的,每个属性都有一个字符串key和对应的value。
属性的值为什么是字符串:
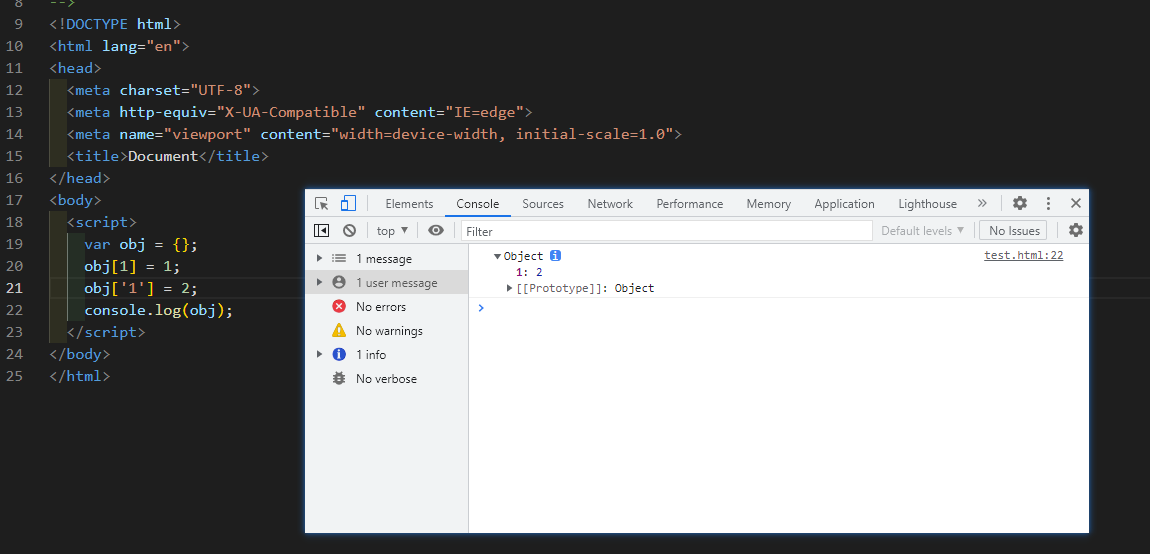
当我们定义一个对象,无论使用数字还是字符串访问它的值,发现结果都是同一个值,那么类似的,我们不论是用一个空对象作为key,还是用一个带有x属性的对象作为key,实际上JavaScript都会把它toString一下进行转换。
创建对象的方式:
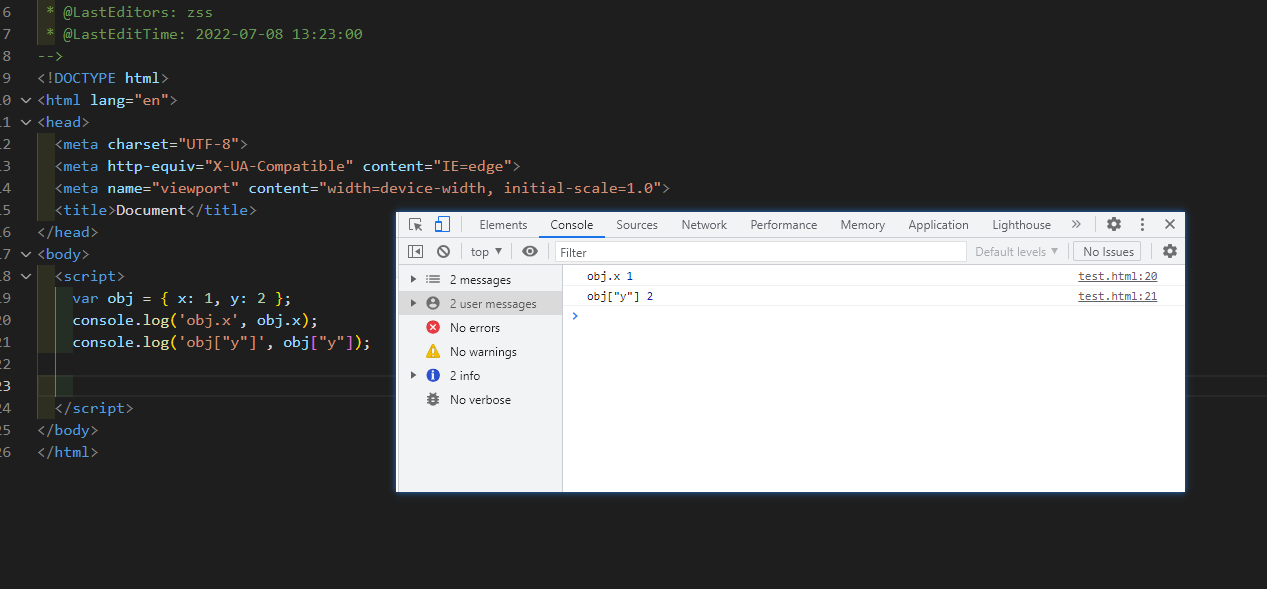
(1) 使用对象字面量进行创建var obj = { x: 1, y: 2 }。
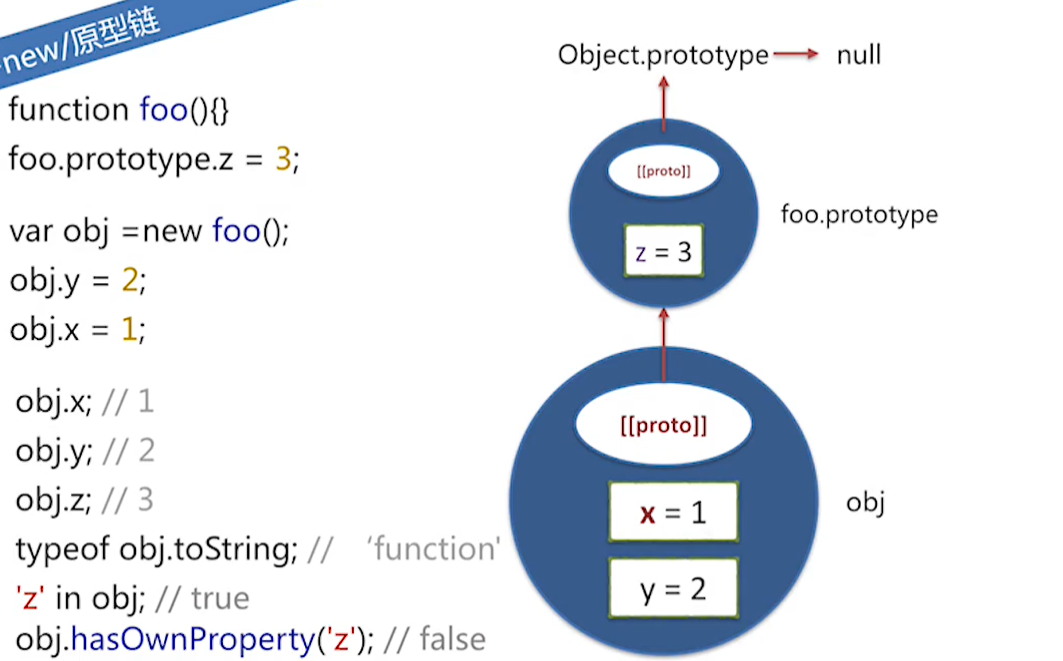
(2) 使用new构造器的方式去创建。下面案例中当我们输出obj.z时,因为obj中没有z这个属性,此时因为原型链会往上找,所以找到了z这个值并输出,如果往上找还没有,那么就会一直向上找,直到找到最顶端的null。但是当我们使用hasOwnProperty判断z的时候,会返回false,这是因为obj上面没有z这个属性。如果obj上有,就不会通过原型链往上找了。当我们使用delete进行删除的时候,只能删除obj自身的属性,而不是删除原型链上的属性。
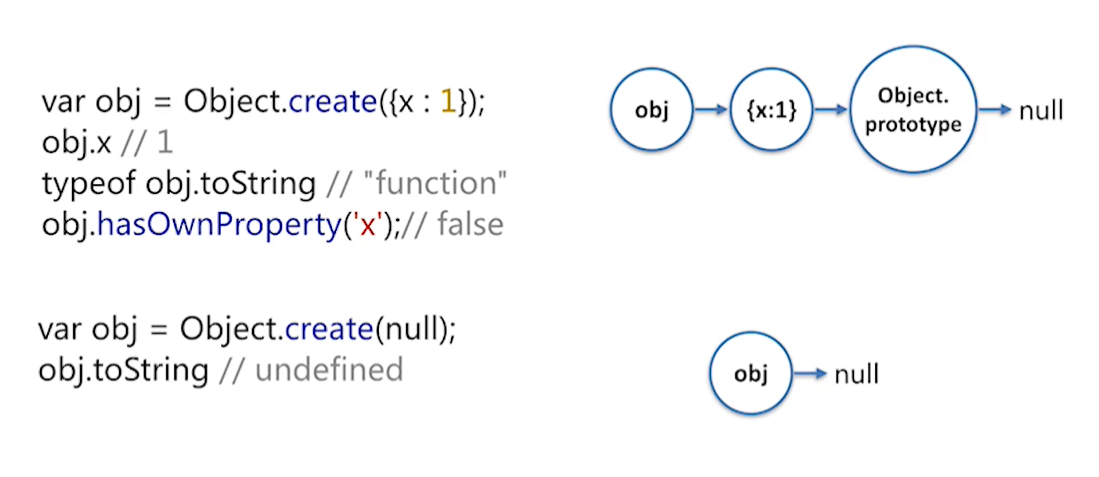
(3) 通过Object.create去创建对象:
Object.create会接收一个参数,这个参数一般是一个对象。创建完成后,因为是原型链上继承的,所以不是自身的属性值。不是所有的原型链上都有toString,因为并不是所有对象的原型链上都有Object.prototype。如果我们在创建的时候传递一个null,那么我们输出obj.toString的值是undefined。
属性的操作:
读写对象属性:属性异常、删除属性、检测属性、枚举属性。
一般有下面两种方式去读取对象,当对象中的属性很多,我们进行循环时,一般参与数组的方式读取对象。
属性异常:如果我们访问对象中没有的属性时,会查找原型链上是否有相关属性,如果还是没有,那么就会返回undefined。如果我们访问的属性没有,再往下访问就会报错var obj = { x: 1 }; obj.y.z,也不能直接给obj.y.z进行赋值。所以一般我们会先对前一个属性进行判断再进行下面的调用。
删除属性:我们可以使用delete删除属性,需要删除哪个属性,在前面加上delete就可以删除。有些属性是不能被删除的,比如Object.prototype,如果我们删除这个,返回值返回的是false。如果使用var定义一个变量为一个数字或者字符串或者函数,也是不能被删除的,因为这个不是对象上的属性。如果我们不使用var,直接定义一个变量,那么这个变量就是全局的,就会被挂载到window上,这个是可以被删除的,但是不建议这样定义。
属性检测:我们定义一个对象var obj = { x: 1 },我们可以通过x in obj来判断是否有这个属性,如果有返回true,如果没有返回false。之前说过in这个判断会往原型链上查找的,如果原型链上有这个属性,也会返回true。hasOwnProperty也可以用来判断是否有这个属性。
课程收获:
这一章主要学习了对象的创建的几种方式和属性的操作方法,创建对象时我们需要注意几点,其中使用new构造器的去创建对象的时候,如果自身没有就会沿着原型链往上查找,直到找到顶端的null。还有通过Object.create去创建对象时,如果我们传递的值是null,那么对象调用toString时,会输出undefined。属性操作时需要注意的几点,如果我们删除属性时有几个情况下不能删除,一是直接定义一个变量为数字或者字符串时不能删除,二是我们不能删除Object.prototype,三是定义全局属性被绑定到window上,虽然能删除,但是不建议删除。

 随时随地看视频
随时随地看视频




