课程名称:SpringBoot2.X + Vue + UniAPP,全栈开发医疗小程序
课程章节:第三章 使用Vue3.0+SpringBoot实现医护人员管理
课程讲师: 神思者
课程内容:
一、熟悉数据表结构
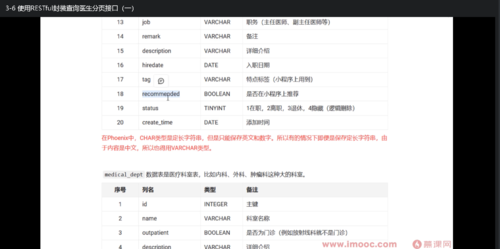
doctor数据表。
medical_dept数据表是医疗科室表,比如内科、外科、肿瘤科这种大的科室。
medical_dept_sub数据表是诊室数据表。诊室隶属于科室,比如胸外科诊室就隶属于外科,神经内科诊室隶属于内科。
medical_dept_sub_and_doctor数据表是交叉表,记录了医生隶属于哪个诊室。
二、编写持久层代码
查询分页数据需要用到两条SQL语句,一个查询记录总数的,另一个是查询某页记录的。在DoctorDao.xml文件中,声明SQL语句。
在com.example.hospital.api.db.dao包DoctorDao.java接口中,声明Dao方法。
public interface DoctorDao {
public ArrayList<HashMap> searchByPage(Map param);
public long searchCount(Map param);
}
三、编写业务层代码
在com.example.hospital.api.service包DoctorService接口中,声明抽象方法。
public interface DoctorService {
public PageUtils searchByPage(Map param);
}
在com.example.hospital.api.service.impl包DoctorServiceImpl类中,实现抽象方法。
四、编写Web层代码
在com.example.hospital.api.controller.form包中声明SearchDoctorByPageForm类。
在com.example.hospital.api.controller包DoctorController类中,声明Web方法。
五、测试Web方法
在RestKit插件上面创建配置信息,填写后端Java项目URL地址,并且设置好Token令牌(从浏览器Strorage获取)。


课程收获:通过视频加文档结合的方式,学习了 封装查询医生分页接口,期待后续学习!

 随时随地看视频
随时随地看视频




