课程名称:4小时快速体验ES6-10的强大
课程章节: ES6基础知识详解
课程讲师:大谷
课程内容:
Modules语法:
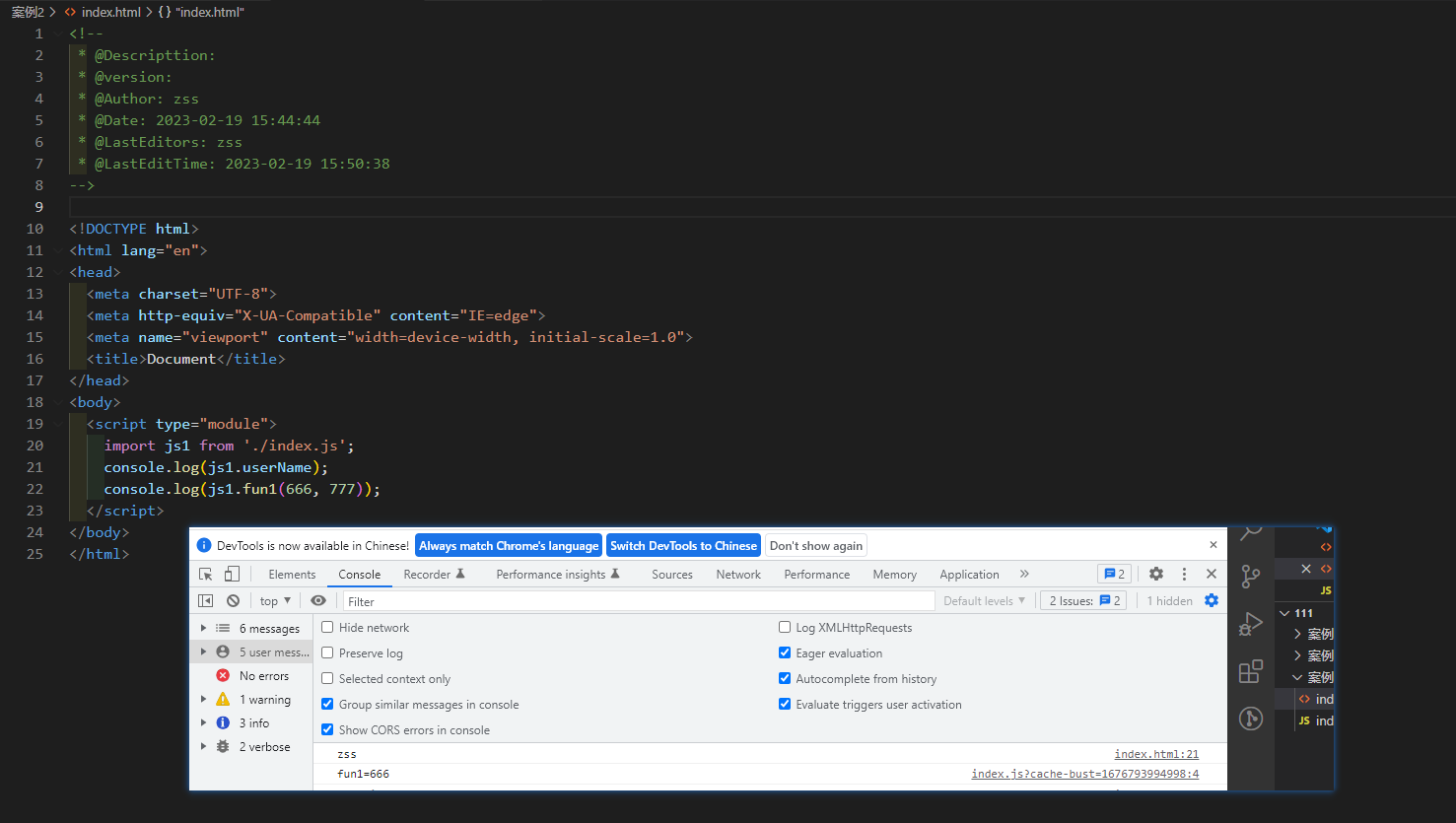
(1) export和import命令
我们在同一个目录下,建立了js文件和一个html文件,想要把js文件里面定义的变量和函数通过上面的命令在html中使用。我们需要在js文件中使用export default然后将参数写在对象中,然后在html的script标签中通过import引入。我们需要注意的是script标签中需要写type="module",意思是引入模块。当我们写完,运行时可能会出现跨域的错误,跨域产生的原因是因为同源策略的约定,如果缺少了这个策略,浏览器很多功能可能都会受到影响,同源指的是两个页面要具有同样的协议,相同的主机和端口号。如果我们使用的是vscode中使用的话,我们可以安装一个live server插件,从而解决跨域的问题,安装完成后,在html文件中使用右键,会看到有一个Open with Live Server的选项,点击运行,就可以在控制台看到我们输出的结果了。如果我们将js里面的代码写在html中,而不是从外面引入进来,就不会出现跨域问题了。
模块中我们只有写在export default里面的才能在外部调用,如果我们想要输出不是在这个里面的,我们可以在里面调用外面的函数或者变量,这样在外部执行的时候,也能输出出来。
如果不是html中引入js文件,而是两个js文件之间进行引用,我们就不需要使用script标签了,我们只需要在一个js文件中使用export default,另一个js文件中使用import进行引入另一个文件。这一点和html文件引用是一样的。
课程收获:
这一章主要学习了ES6必知必会的Modules知识点,其中学习了export和import命令的使用,主要通过命令使html文件中引入外部的js还有就是js文件引入另一个js文件中的变量和方法。一般的框架也是使用这种方式来实现模块之间的绑定,我们在html引入的时候,需要在script标签中定义type="module",而且引入的内容需要写在script标签中。如果js文件之间互相引入,就不需要写script标签,直接写对应的变量和方法即可。最重要的一点是只有写在export default里面的,别的文件引入后才能使用,不然外部访问不到定义的变量和方法。

 随时随地看视频
随时随地看视频




