课程名称:NestJS 入门到实战 前端必学服务端新趋势
课程章节: 第1章
课程讲师:Brian
课程内容
// 基础类型
// boolean number string symbol null undefined
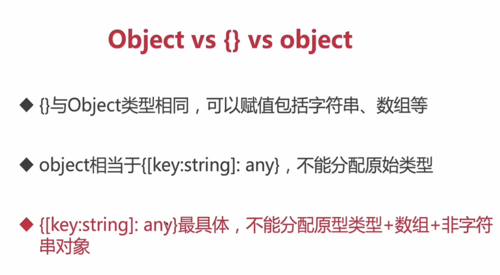
// 对象类型 {} object [] array function class
const msg: string = 'hello ts'
console.log(msg)
// object
const obj: object = {}
const obj1:{} = {}
const obj2:{msg:string,num:number} ={msg: 'hello',num: 2222}
const obj3:{msg:string,num?:number} ={msg: 'hello'}
obj3.num = 123
console.log(obj3)
// 定义数组里面元素得类型
const arr:[] = []
const arr3: string[] = ['123123']
const arr4:(string|number)[] = ['2333',2222]
const arr1: Array<string> = ['123']
const arr2: Array<string| number> = ['123', 222]
和JavaScript一样,TypeScript里的所有数字都是浮点数。 这些浮点数的类型是 number。 除了支持十进制和十六进制字面量,TypeScript还支持ECMAScript 2015中引入的二进制和八进制字面量。
let decLiteral: number = 6; let hexLiteral: number = 0xf00d; let binaryLiteral: number = 0b1010; let octalLiteral: number = 0o744;
你还可以使用模版字符串,它可以定义多行文本和内嵌表达式。 这种字符串是被反引号包围( `),并且以${ expr }这种形式嵌入表达式
let name: string = `Gene`;
let age: number = 37;
let sentence: string = `Hello, my name is ${ name }.
I'll be ${ age + 1 } years old next month.`;函数
function handleData(x:string):string[]
function handleData(x:number):string
function handleData(x:any):any {
if(typeof x === "string") {
return x.split('')
}else {
return x.toString().split("").join('_')
}
}
handleData("abc").join('_')
// handleData(123).join("_") // 类型“string”上不存在属性“join”
// handleData(false) // boolean 不能赋值给number 或者 string
// const handleData: (s:string) => string[] // const 不能使用箭头函数
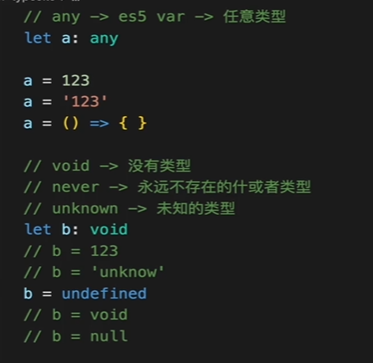
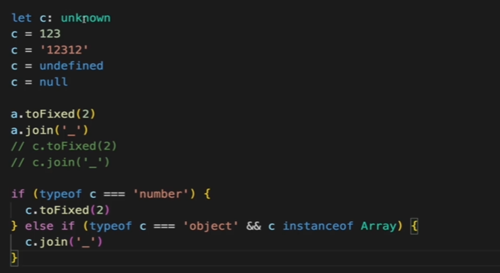
void 表示没有类型 只能等于undefined

unknown 要判断类型 才能调用.xx方法
any 不管 可以直接调用
// tuple -> 元组 -> 固定类型 + 长度得数组
const teacherInfo: [string, string, number] = ['toimc','male',18]
// enum -> 枚举 -> 罗列出来得所有可能情况 -> 常量
// 性别 男 女
enum Direction {
Up,
Down,
Left,
Right
}
enum Gender {
Male,
Female
}
console.log(Gender.Male)
console.log(Gender[0])
console.log(Gender[1])
console.log(Gender[2])
enum Direction1 {
Up=60,
Down,
Left,
Right
}
console.log(Direction1.Up)
console.log(Direction1.Down)
console.log(Direction1.Left)
console.log(Direction1.Right)
console.log(Direction1[100])

 随时随地看视频
随时随地看视频




