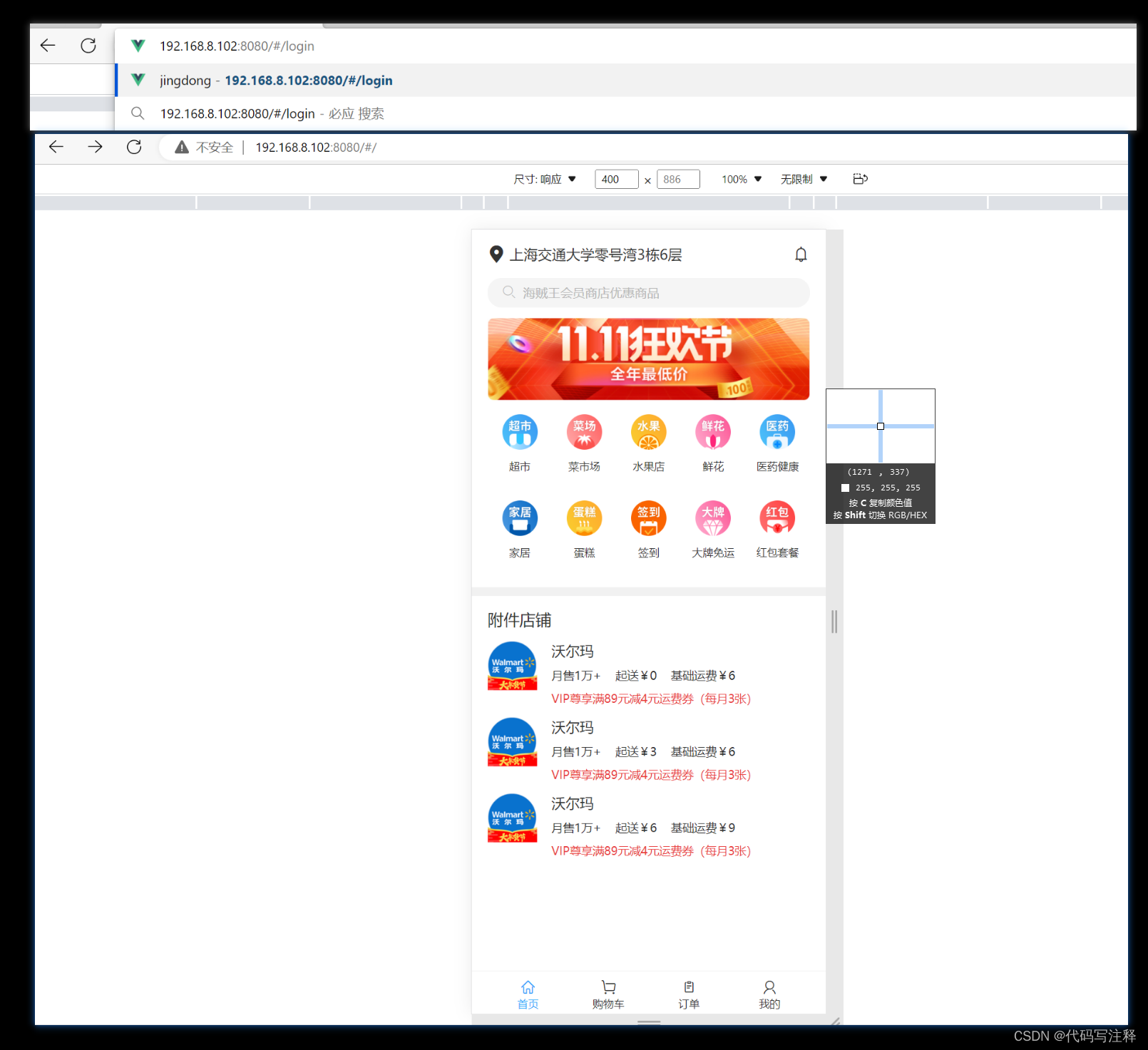
代码执行效果截图
2-5 首页布局收尾:

我要夸奖 dell 老师:
前面把首页实现的功能代码写在一个 App.vue 文件中,
是为了后面的 拆组件做铺垫,
不错,这样的讲课风格很严谨,循序渐进,环环相扣。
组件就是页面上的一部分,这一部分包含了样式、页面的 dom 接口、数据互通逻辑。
这里把一个大的页面拆分成 3 个组件。
2-6 首页组件的合理拆分 :
2-7 使用v-for, v-html 指令精简页面代码:

2-8 CSS 作用域约束以及 Vue 开发者工具的安装使用: scoped name
--------------------------2022-1129颓废了一天 哎 小杨啊小杨 你怎么能如此颓废啊
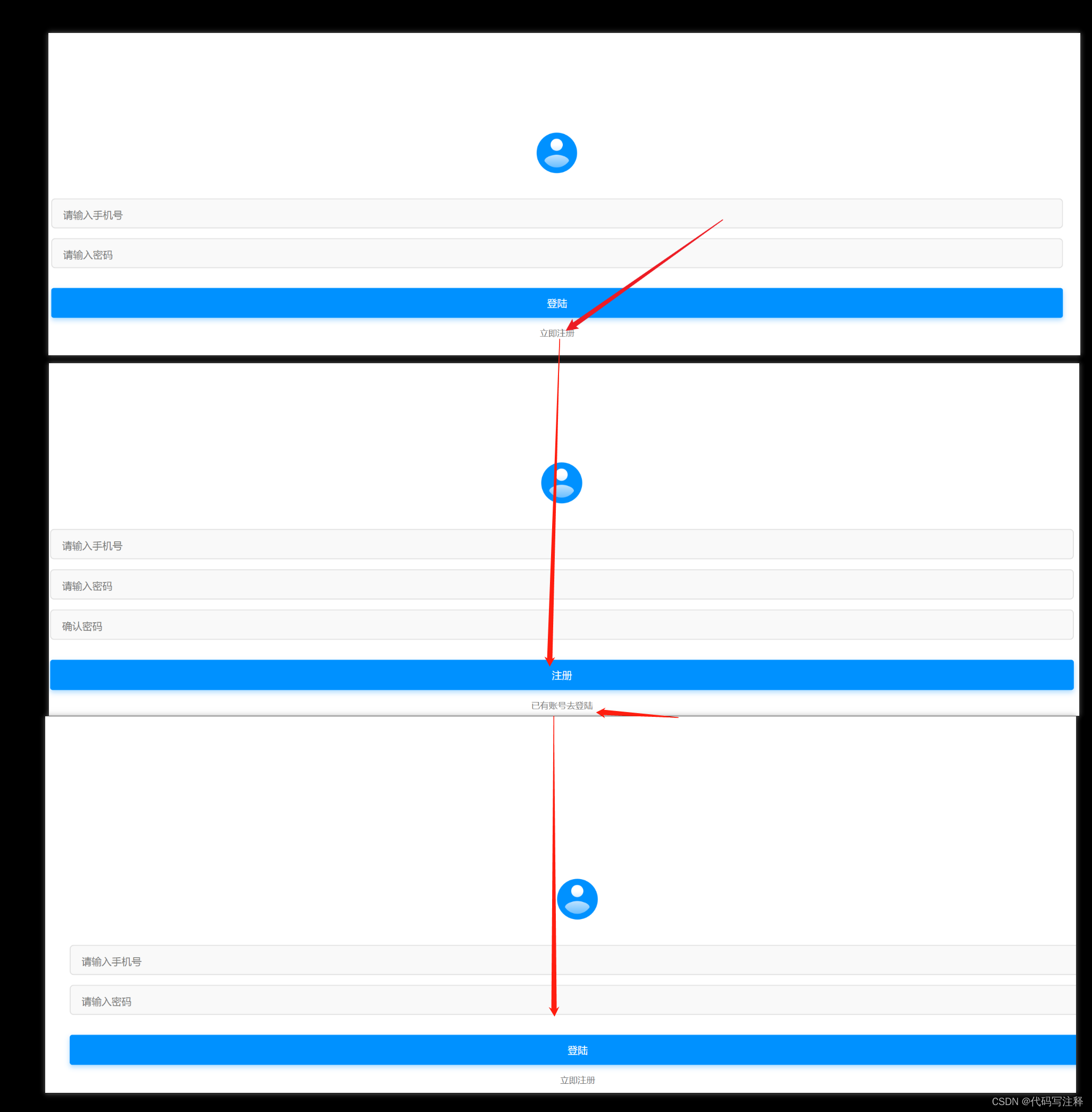
3-1 登陆页面布局开发:
首页

登录页

3-2 路由守卫实现基础登陆校验功能:
注:图片水印中的代码写注释就是作者我啦 - 原创 ~

3-3 注册页面开发及路由串联复习:
注:图片水印中的代码写注释就是作者我啦 - 原创~

 随时随地看视频
随时随地看视频




