第一模块:
课程名称:三小时带你入门Django框架 新版上架
章节:4-1 ~ 4-4
讲师姓名:咚咚呛
第二模块:
课程内容:
4-1 ~ 4-4小节主要介绍了Django的模板的系统,并用模板系统编写了一个博客页面
第三模块:
学习心得:
4-1 导学:
......
4-2 使用Bootstrap实现静态页面:
......
4-3 Django的模板系统:
1.视图文件不适合写HTML
2.将HTML和Python代码相分离(页面与逻辑在物理上分离)
基本语法(类似Java中的模板引擎):
......
4-4 视图+模板 => 渲染真实页面:
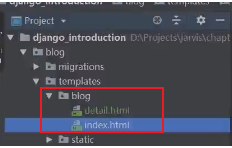
1.开发模板


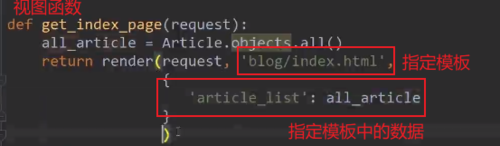
2.开发视图函数


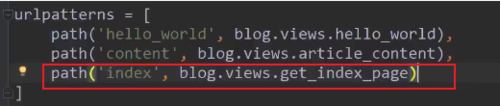
3.配置视图的路由


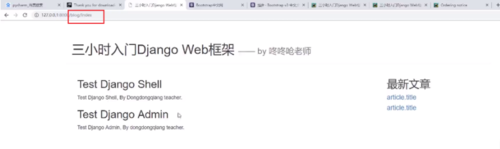
4.访问


补充:
模板继承
模板可以用继承的方式来实现复用,减少冗余内容。
网页的头部和尾部内容一般都是一致的,我们就可以通过模板继承来实现复用。
父模板用于放置可重复利用的内容,子模板继承父模板的内容,并放置自己的内容。
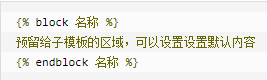
父模板
标签 block...endblock: 父模板中的预留区域,该区域留给子模板填充差异性的内容,不同预留区域名字不能相同

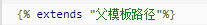
子模板
子模板使用标签 extends 继承父模板:

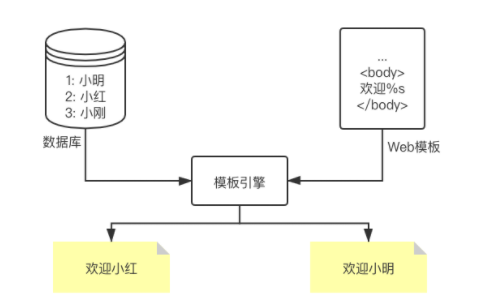
一个模板的渲染需要三方参与:
模板引擎: 主要参与模板渲染的系统
内容源: 输入的数据。比较常见的有数据库、XML文件和用户请求这样的网络数据
模板: 一般是和语言相关的文本
模板系统的工作流程图:

Django支持jinja2等其他模板引擎, 但是作为Django内置的模板语言, 和Django可以达到无缝衔接而不会产生一些不兼容的情况
DTL与普通的HTML的区别
DTL模板是一种带有特殊语法的HTML文件, 这个HTML文件可以被Django编译, 可以传递参数进去, 实现数据动态化。在编译完成后, 生成一个普通的HTML文件, 然后发送给客户端
第四模块:
课程截图:


 随时随地看视频
随时随地看视频




