课程名称:TypeScript封装播放器组件
课程章节: 第4章 4-2 模块化CSS方式
课程讲师:西门老舅
课程内容:
今天学习的内容是组件样式的模块化。
组件的模块化
组件应该是一个独立的,里面不受外面影响,外面也不受组件内部影响的结构。所以需要针对组件的 html结构、css样式和 js 逻辑进行一定处理,来实现模块化。
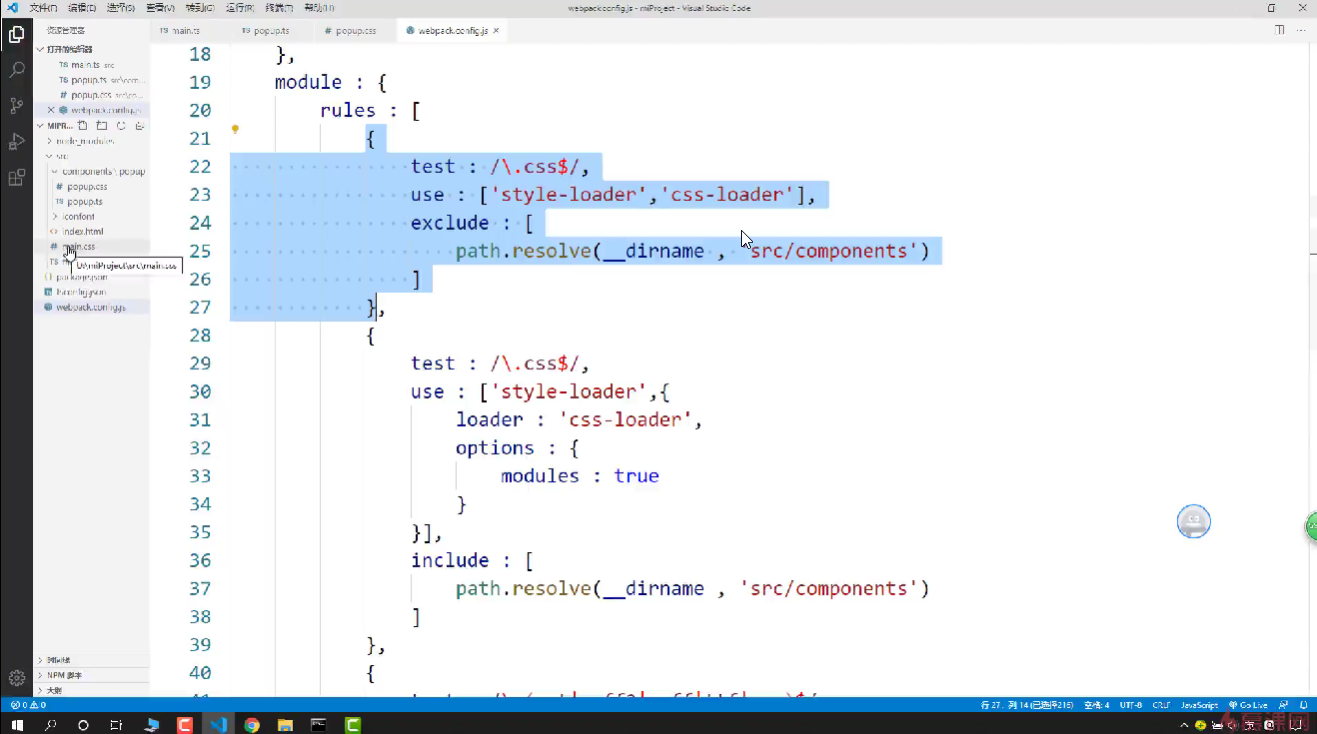
Webpack 工具提供了这样的功能,通过简单的配置就能生效。
{
test: /\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true
}
}],
// 针对组件样式进行模块化处理
include: [path.resolve(__dirname, 'src/components')]
}
通过上面的配置,webpack 在打包组件样式文件时,会生成模块化的样式。而其他部分的样式,则采用默认打包。
引入模块化的样式
普通的样式文件的导入:
import './index.css'
导入模块化的样式文件:
let styles = require('./index.css')
.popup {
background-color: goldenrod;
}
模板中使用模块化样式:
template() {
this.tempContainer = document.createElement('div')
this.tempContainer.innerHTML = `
<h1 class="${styles.color}">Popup 组件</h1>
`
document.body.appendChild(this.tempContainer)
}
打开浏览器,测试下效果,发现组件的样式生效。
让模块化类名更具可读性
默认生成的模块化类名是可读性很差:
修改下 css-loader 的配置:
{
test: /\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: {
localIdentName: '[path][name]__[local]--[hash:base64:5]'
}
}
}],
// 针对组件样式进行模块化处理
// include: /src\/components/
include: [path.resolve(__dirname, 'src/components')]
}
webpack 就会根据我们设置的模块命名规则来生成 class 名字。
课程收获
这节课学习通过配置 css-loader 来实现样式的模块化,在组件开发中可以防止命名冲突产生影响,有两点:
- 修改 css-loader 的配置,设置 modules 选项
- 通过类似对象.属性的形式去使用样式


 随时随地看视频
随时随地看视频



