课程名称:2周刷完100道前端优质面试真题
课程章节:第4章 前端面试技能拼图2 :前端基础知识 , 必知必会
主讲老师:双越
课程内容:
今天学习的内容包括:
4-10 -JS中for-in和for-of有什么区别——for…in用于可枚举的数据,for…of用于可迭代的数据。
课程收获:
key 和 value
- for…in遍历得到key
- for…of 遍历得到value
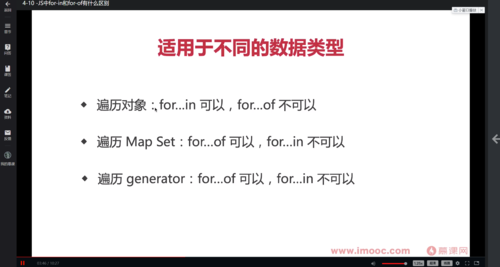
使用于不同的数据类型
- 遍历对象: for…in可以,for…of 不可以
- 遍历Map Set : for…of 可以,for…in 不可以
- 遍历generator : for…of可以,for…in 不可以
可枚举 VS 可迭代
- for…in用于可枚举数据,如对象、数组、字符串
- for…of 用于可迭代数据、如数组、字符串、Map、Set
答案
- for…in用于可枚举数据,如对象、数组、字符传,得到key
- for…of 用于可迭代数据、如数组、字符传、Map、Set,得到value
tips
- 使用for…in,for…of,在有些时候可以事半功倍
- 使用时需要关注下是否可枚举可迭代
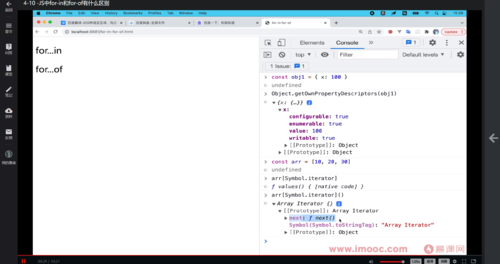
今天的 学习了 JS中for-in和for-of有什么区别,可枚举的数据可以使用for…in,是否可枚举可以通过Object.getOwnPropertyDescriptors(obj)然后看enumerable是否为true。可迭代的数据可以使用for…of,是否可迭代就可以通过arr[Symbol.iterator]看是否有迭代next()。
下一步就是 学习【连环问】for-await-of有什么作用。今天学习就先到这里吧。
坚持打卡,坚持学习,未来可期,加油😀~



 随时随地看视频
随时随地看视频



