课程名称:react16实现订单列表及评价功能
课程章节:获取订单模拟数据
课程讲师: 艾特老干部
课程内容:
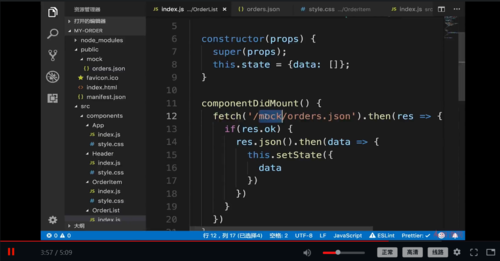
获取订单的模拟数据。之前的数据是直接写死在orderList组件里的,现在要把模拟数据挂在一个json里,在public文件夹下定义一个mock文件夹,mock文件夹下挂载{}Order.json数据。现在要在orderList组件中动态加载order.json的数据,在组件的挂载上,使用componentDidMount加载json文件,fetch('/mock/orders.json').then(res =>{if(res.ok){res.json().then(data =>{this.setState({data})})}})。在构造函数中定义一个初始的变量值。这样就能获取到订单的模拟数据。为什么要在public文件夹下新建呢,因为在public加载的时候会同步加载到文件,然后就可以直接读取到数据的内容。
课程收获:
这节课的内容主要是讲获取订单模拟数据的代码编写。跟着手敲代码,实现效果。数据在初始的时候就获取到并加载好,这减少了页面的运行速度。嚯嚯嚯,代码编写。接下来就继续...


 随时随地看视频
随时随地看视频




