课程章节:
第二周 第二章 2-6 脚手架开发流程和难点解析
第二周 第二章 2-7 快速入门第一个脚手架
第二周 第二章 2-8 脚手架本地调试方法
第二周 第二章 2-9 脚手架本地调试标准流程总结
课程讲师: Sam、张轩
课程内容:
2-6 脚手架开发流程和难点分析
脚手架的开发流程
脚手架开发流程详解
开发流程
- 创建
npm项目 - 创建脚手架入口文件,最上方添加:
#!/usr/bin/env node - 配置
package.json,添加bin属性 - 编写脚手架代码
- 将脚手架发布到
npm
使用流程
- 安装脚手架
npm install -g your-own-cli - 使用脚手架
your-own-cli
脚手架开发难点解析
- 分包:将复杂的系统拆分成若干个模块
- 命令注册:
- vue create
- vue add
- vue invoke
- 参数解析
vue command [options] <params> - options全程:
--version、--help - options简写:
-V、-h - 带params的options:
--path /usr/sam/vue-test - 帮助文档:
- global help
- Usage
- Options
- Command
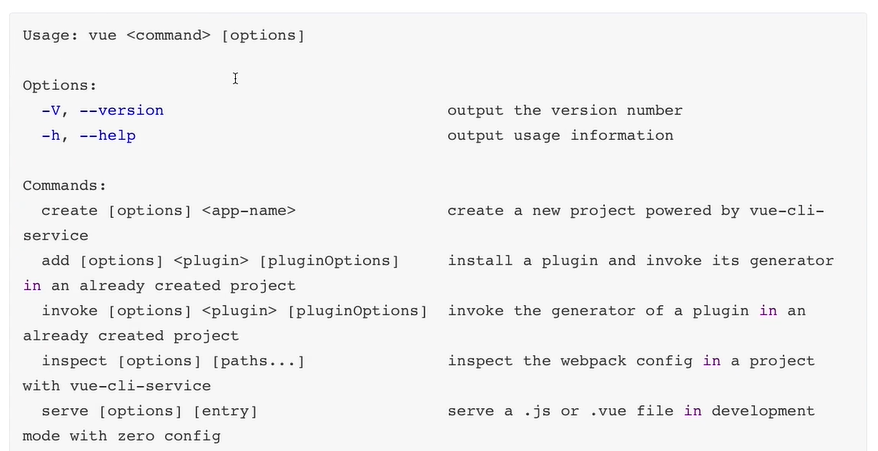
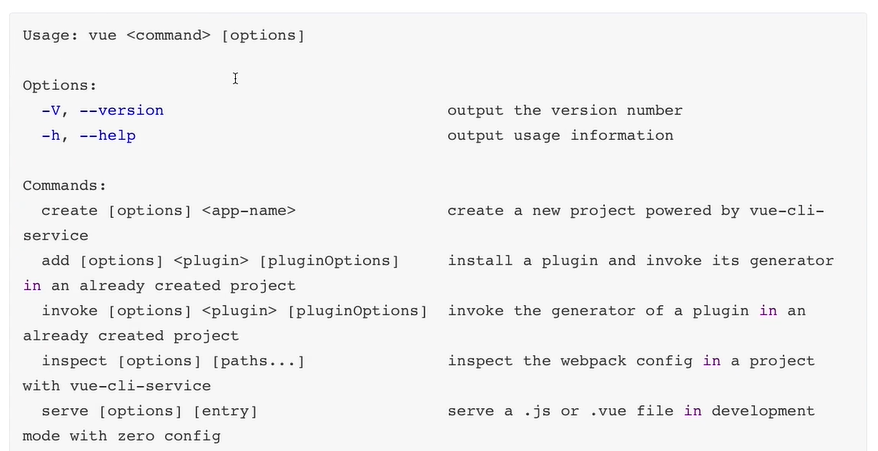
示例:Vue的帮助信息:
- command help
- Usage
- Options
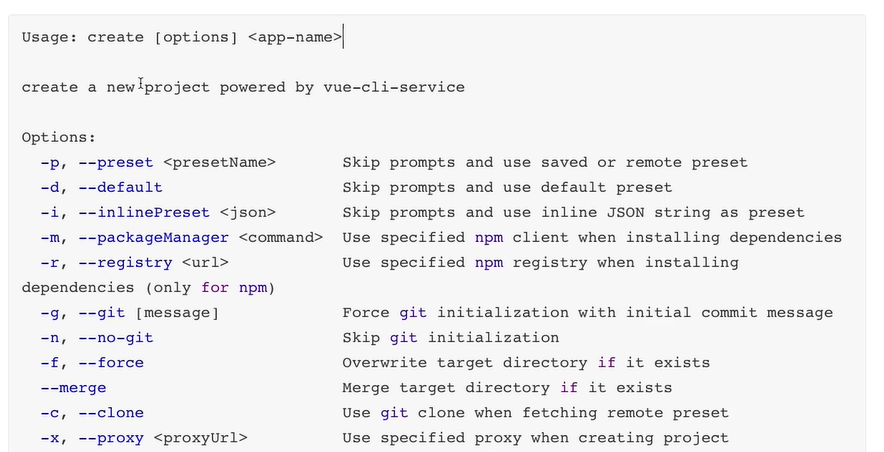
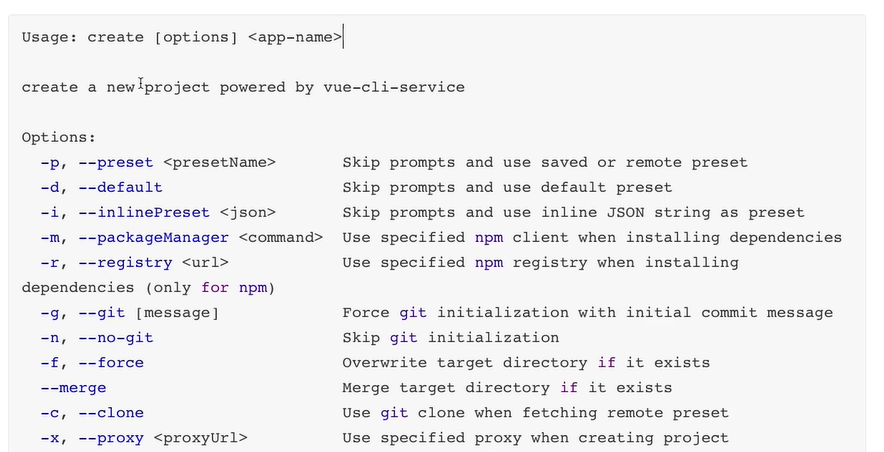
vue create的帮助信息:
- global help
还有很多,比如:
- 命令行交互
- 日志打印
- 命令行文字变色
- 网络通信:http、WebSocket
- 文件处理
- 等等…
2-7 快速入门第一个脚手架
第一步,创建一个npm项目
- 创建文件夹
imooc-test - 进入文件夹,并打开命令行工具
npm init -y- 从VSCode打开文件夹
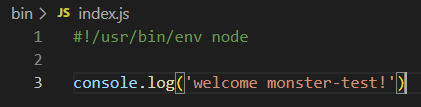
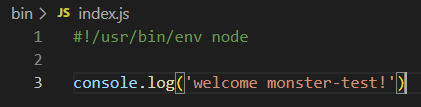
- 创建bin文件夹并在里面创建index.js文件

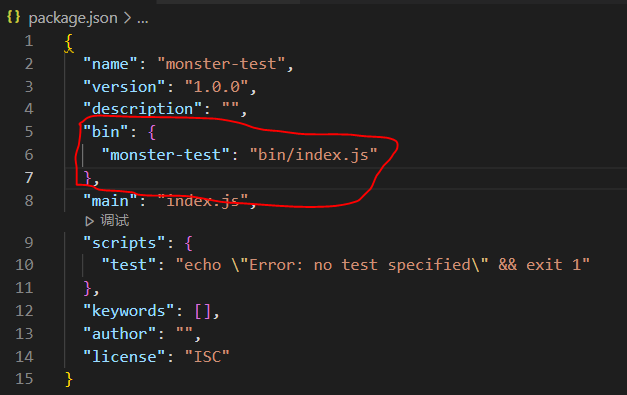
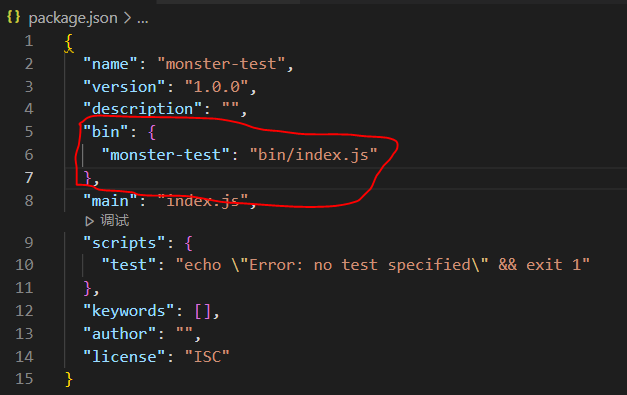
- 修改package.json文件

- 发布项目到npm
- 先注册npm账号
npm loginnpm publish
- 返回上一层目录,安装脚手架:
npm i -g monster-test - 此时全局安装的脚手架会指向本地的
monster-test项目,这是npm的智能化做法,让你在本地可以直接调试项目 - 如果不想要这样的效果,挑出项目所在目录,重新安装脚手架即可
课程收获:
今天开始体系课学习,课程买了好久了,从今天开始我要一步步把它学完!感谢慕课网开设了这个课程,让我有了更好的提升!前端架构师之路从此开启,好好学习,天天向上!
2-8 脚手架本地调试方法
- 方法一:在脚手架所在目录安装脚手架
- 方法二:在脚手架目录内,输入
npm link,也可以创建本地脚手架
分包
- 创建
monster-test-lib项目 - 进入项目目录,执行
npm link - 进入
monster-test执行npm link monster-test-lib - 然后执行:
npm i -S monster-test-lib - 但这样安装后,npm并不会自动将依赖保存到package.json文件中,需要手动写入dependencies
2-9 脚手架本地调试标准流程总结
脚手架本地link标准流程
链接本地脚手架:
cd your-cli-dir
npm link
链接本地库文件:
cd your-lib-dir
npm link
cd your-cli-dir
npm link your-lib
取消链接本地库文件:
cd your-lib-dir
npm unlink
cd your-cli-dir
# 如果link存在
npm unlink your-lib
# link不存在
rm -rf node_modules
npm install
理解npm link:
npm link your-lib:将当前项目中node_modules下指定的库文件链接到node全局node_modules下的库文件npm link:将当前项目链接到node全局node_modules中作为一个库文件,并解析bin配置创建可执行文件
理解npm unlink:
npm unlink:将当前项目从node全局node_modules中移除npm unlink your-lib:将当前项目中的库文件依赖移除
课程截图:





 随时随地看视频
随时随地看视频




