课程章节:
第二周 第二章 2-1 本章知识脉络和难点解析
第二周 第二章 2-2 站在前端研发的视角,分析开发脚手架的必要性
第二周 第二章 2-3 从使用角度理解什么是脚手架?
第二周 第二章 2-4 & 2-5 脚手架原理解析
课程讲师: Sam、张轩
课程内容:
2-1 本章知识脉络和难点解析
脚手架的必要性
从使用的角度理解什么是脚手架
脚手架的实现原理
脚手架的开发流程
2-2 站在前端研发的视角,分析开发脚手架的必要性
研发效能
开发脚手架的核心目标是:提升前端研发效能
大厂前端研发架构图:
脚手架核心价值
将研发过程:
- 自动化: 项目重复代码拷贝、git操作、发布上线操作
- 标准化: 项目创建、git flow、发布流程、回滚流程
- 数据化: 研发过程系统化、数据化,使得研发过程可量化
和自动化构建工具的区别
问题:jenkins、Travis等自动化构建工具已经比较成熟了,为什么还需要自研脚手架?
- 不满足需求:jenkins、Travis通常在git hooks中触发,需要在服务端执行,无法覆盖研发人员本地的功能,如:创建项目自动化、本地git操作自动化等
- 定制复杂: Jenkins、Travis定制过程需要开发插件,其过程较为复杂,需要使用Java语言,对前端同学不够友好
2-3 从使用角度理解什么是脚手架?
脚手架简介
脚手架本质是一个操作系统的客户端,它通过命令执行,比如:vue create vue-test-app
上面这条命令由3个部分组成:
- 主命令:
vue - command:
create - command的param:
vue-test-app
它表示创建一个vue项目,项目名称为vue-test-app,以上是一个较为简单的脚手架命令,但实际场景往往更加复杂,比如:
当前目录已经有文件了,我们需要覆盖当前目录下的文件,强制进行安装vue项目此时我们就可以输入:vue create vue-test-app --force
这里的--force叫做option,用来辅助脚手架确认在特定场景下用户的选择(可以理解为配置)。
还有一种场景:
通过vue create创建项目时,会自动执行npm install帮助用户安装依赖,如果我们希望使用淘宝源来安装,可以输入命令:vue create vue-test-app --force -r https://registry.npm.taobao.org
这里的-r也叫做option,它与--force不同的是它使用-,并且使用简写,这里的-r也可以替换成--registry,有的同学可能要问,为什么老师知道这个命令,其实我们输入下面的命令就可以看到vue create支持的所有options:vue create --help-r https://registry.npm.taobao.org后面的地址成为options的param,其实--force可以理解为:--force true, 简写为:--force或-f
脚手架执行原理
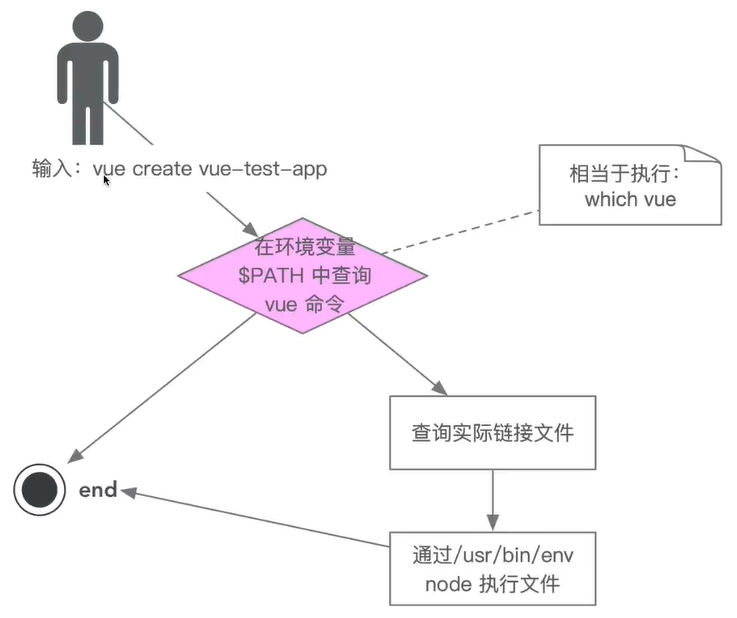
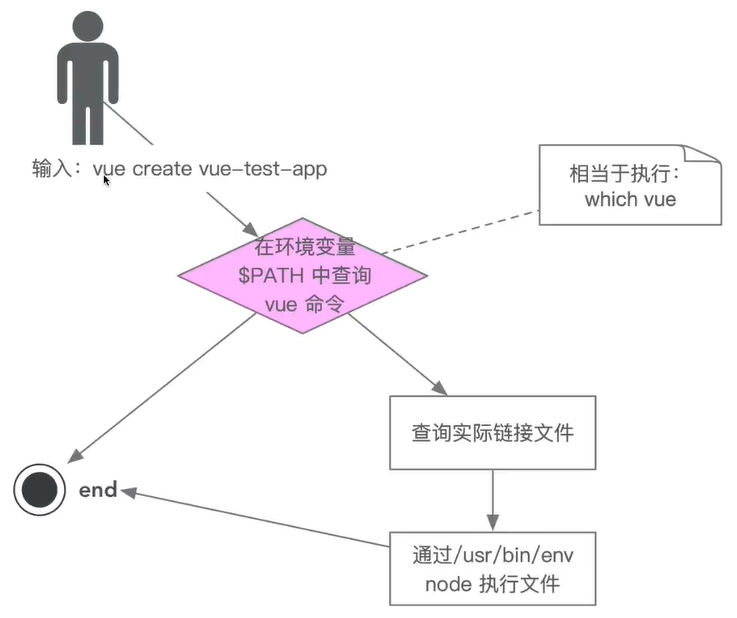
vue create
脚手架执行原理如下:
- 在终端输入
vue create vue-test-app - 终端解析出vue命令
- 终端在环境变量中找到vue命令
- 终端根据vue命令链接到实际文件vue.js
- 终端利用node执行vue.js
- vue.js解析command/options
- vue.js执行command
- 执行完毕,退出执行
从应用的角度看如何开发一个脚手架
这里以
vue-cli为例
- 开发npm项目,该项目中应包含一个
bin/vue.js文件,并将这个项目发布到npm - 将npm项目安装到node的
lib/node_modules - 在npm的bin目录下配置vue软连接指向
lib/node_modules/@vue/cli/bin/vue.js
这样我们在执行vue命令的时候就可以找到vue.js进行执行
核心问题
- 为什么全局安装
@vue/cli后会添加的命令为vue? - 全局安装
@vue/cli时发生了什么? - 为什么
vue指向一个js文件,我们却可以直接通过vue命令直接去执行它?
2-4 & 2-5 脚手架原理解析
脚手架实现原理
- 为什么全局安装
@vue/cli后会添加命令为vue? - 全局安装
@vue/cli时发生了什么?
下载代码包→解析package.json文件→检查bin属性,将bin属性下的配置解析为软连接 - 执行
vue命令时发生了什么?为什么vue指向一个js文件,我们却可以直接通过vue命令去执行它?
脚手架原理进阶
尝试回答一下2个问题:
- 为什么说脚手架本质是操作系统的客户端?它和我们在PC上安装的应用、软件有什么区别?
因为node本身是一个客户端软件,脚手架脚本只是传入node的一个参数。 - 如何为
node脚手架命令创建别名?
创建软连接 - 描述脚手架命令执行的全过程

课程收获:
今天开始体系课学习,课程买了好久了,从今天开始我要一步步把它学完!感谢慕课网开设了这个课程,让我有了更好的提升!前端架构师之路从此开启,好好学习,天天向上!
课程截图:

 随时随地看视频
随时随地看视频




