课程名称:破解JavaScript高级玩法
课程章节:第7章 如果不用vue,react框架,如何操作DOM?
主讲老师:Cloud
课程内容:
今天学习的内容包括:
7-2 玩转Node节点:查询和遍历,5种方式无敌手——查询遍历等方法,了解了Nodelterator和TreeWalker特性。
课程收获:
Node 和 Element
- Node是一个接口,我们就称其为节点吧
- Element是通用性的基类,nodeType为1,是Node的一类实现。其子类我们统统成为元素。
- Node还有很多其他实现,比如文本,注释等
HTMLCollection 和 NodeList
- HTMLCollection : Element子类的集合
- NodeList :所有Node子类的集合
- 我们约定:HTMLCollection-元素集合,NodeList-节点列表
getElementById
- 作用∶根据元素的id属性值进行节点查询,返回单一元素
- 属于高效的查询
- 语法: document.getElementByld(id)
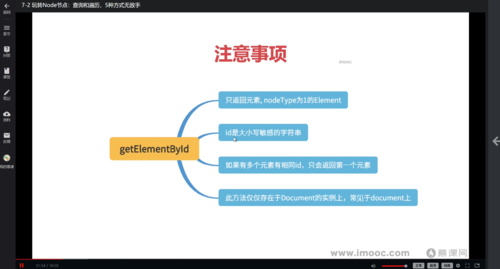
注意事项
- 只返回元素, nodeType为1的Element
- id是大小写敏感的字符串
- 如果有多个元素有相同id,只会返回第一个元素
- 此方法仅仅存在于Document的实例上,常见于document上
getElementsByClassName
- 作用:根据指定的类名查询元素。
- 语法:document.getElementsByClassName(names)
- 语法: rootElement.getElementsByClassName(names)
注意事项
- 返回结果是实时元素集合,但不是数组
- 可以同时匹配多个class, class类名通过空格分隔。匹配是And的关系
- 元素均拥有此方法,不限于document
getElementsByName
- 作用︰根据指定的name属性查询元素
- 语法:document.getElementsByName(name)
注意事项
- 返回的是实时的节点集合NodeList
- 包括不能被解析的节点
- 此方法仅仅存在于Document的实例上,常见于document上
getElementsByTagName
- 作用︰根据指定的标签查询元素。
- 语法:document.getElementsByTagName(tagName)
注意事项
- 返回的是实时的元素集合
- tagName可是*,代表所有元素
- WebKit日版本内核的浏览器中可能返回一个是NodeList
querySelector
- 作用:根据css选择器进行节点查询,返回匹配的第一个元素Element。
- 语法:document.querySelector(selectors)
注意事项
- 仅仅返回匹配的第一个元素Element
- 如果传入的不是有效的CSS选择器字符串,会抛出异常。故不是绝对安全的方法
- 元素均也有此方法,不限于document
- 注意css选择器字符串的转义字符
querySelectorAll
- 作用:根据css选择器进行节点查询,返回节点列表NodeList。
- 语法:document.querySelectorAll(selectors)
注意事项
- 其返回的静态的NodeList,随后对DOM元素的改动不会影响其集合的内容
- querySelectorAll可能返回的不是你期望的值。定心丸: scope
- 元素均也有此方法,不限于document
一些特殊查询属性
- document.all所有的元素
- document.images所有的图片元素
- document.forms所有的form表单元素
- document.scripts所有脚本元素
- document.links所有具有href的area(热点)和a元素
- document.fonts所有字体
- document.styleSheets所有css的link和style元素
怎么查询伪元素
- 答案:不能
- 但你可以通过window.getComputedStyle来获取其样式
元素集合和nodeList遍历
- for/while遍历
- NodeList.prototype.forEach
- 转为数组遍历:Array.from ,Array.porototype.slice,拓展运算符等
某个节点/元素所有子节点/元素遍历
- children或者childNodes
- Nodelterator 或者TreeWalker
Nodelterator VSTreeWalker
- TreeWalker是Nodelterator的一个更高级的版本
- 额外支持一些方法:parentNode , firstChild , lastChild ,nextSibling
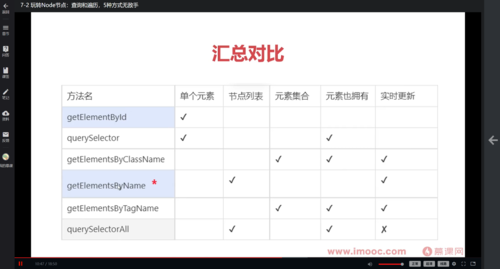
总结
查询
- getElementByld
- querySelector
- getElementsByClassName
- getElementsByName
- getElementsByTagName
- querySelectorAll
元素集合和NodeList遍历
- for/while遍历
- NodeList.prototype.forEach
- 转为数组遍历
某个节点/元素所有子节点/元素遍历
- children/childNodes
- Nodelterator或者TreeWalker
今天 学习了 玩转Node节点:查询和遍历,5种方式无敌手,通过今天的学习,对Node节点的查询和遍历有了新的认识。对自己说一句,加油😀~
坚持打卡,坚持学习!明天见💪~




 随时随地看视频
随时随地看视频



