课程名称:六大场景 初识Web框架Koa与属性
课程章节:初识Web框架Koa与属性
课程讲师: Brian
课程内容:
koa简介
Koa是一个新的web框架,致力于成为web应用和API开发领域中的一个更小、更富有表现力、更健壮的基石。
利用async函数丢弃回调函数,并增强错误处理。Koa没有任何预置的中间件,可快速而愉快地编写服务端应用程序。
koa核心概念
1、koa Application(应用程序)
2、context(ctx) s上下文
3、请求(requet)、响应(res)
// 实现koa
// npm init -y 初始化webpack
// npm install --save koa 安装koa
// node index.js
const Koa = require('koa')
const app = new Koa()
app.use(async ctx =>{
ctx.body = 'Hello wordld!!!'
})
app.listen(3000)
路由的使用
// 安装router npm instal -S koa-router
const Koa = require('koa')
const router = require('koa-router')
const app = new Koa()
router.get("/",ctx =>{
console.log(ctx);
console.log(ctx,request);
ctx.body = 'hello world!!'
})
router.get("/api",ctx =>{
console.log(ctx);
console.log(ctx,request);
ctx.body = 'hello api!!'
})
// 1、request method,reqpond
// 2、 api url =》function, router
// 3、 ctx async
router.get('/',ctx=>{
})
app.use(router.routes()).use(router.allowedMethods())
app.,listen(3000)
Koa配置开发热加载ES6语法支持&webpack配置
安装与使用热加载插件
// npm install -g nodemon # or using yarn: yarn global add nodemon
// npm install -D nodemon
// 使用 npm nodemon src/index.js
// npm install -D webpack webpack-cli
// npm install -D clean-webpack-plugin webpack-node-externals @babel/core @babel/node @babel/preset-env babel-loader cross-env
// clean-webpack-plugin(清理dist目录文件) webpack-node-externals(排除node_modules) @babel/core(bable核心) @babel/node(bable调试用到的) @babel/preset-env(支持最新的特性) babel-loader(webpack路由的支持) cross-env(设置环境变量)
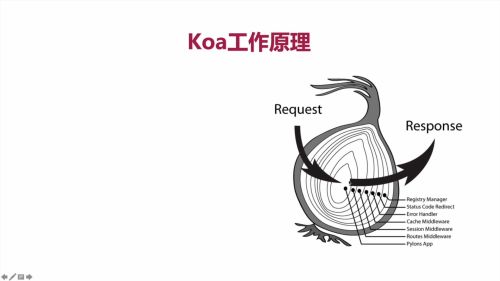
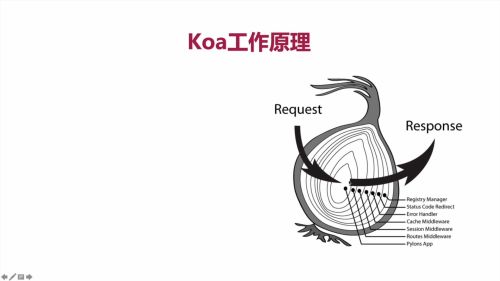
koa工作原理

添加中间件middleware.js
const Koa = require('koa')
const router = require('koa-router')
const app = new Koa()
const middleware = function async(ctx,next){
console.log('this is a middleware!')
console.log('ctx.request.path')
next()
console.log('this is a middleware end')
}
const middleware1 = function async(ctx,next){
console.log('this is a middleware1!')
console.log('ctx.request.path')
next()
}
const middleware2 = function async(ctx,next){
console.log('this is a middleware2!')
console.log('ctx.request.path')
next()
}
// 根据调用middleware 顺序执行 假如没有next() 就停止不执行了,next()后面的
先执行下一个函数,回头在执行下面的end
app.use(middleware)
app.use(middleware1)
app.use(middleware2)
app.,listen(3000)
使用
webpack.config.js
const path = require('path')
const nodeExcternals = require('webpack-node-externals')
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
const webpackconfig = {
target: 'node',
mode: 'development',
entry: {
server: path.join(__dirname, 'src/index.js')
},
output: {
filename: '[name].bundle.js',
path: path.join(__dirname, './dist')
},
devtool: 'eval-source-map',
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: {
loader: 'babel-loader'
},
exclude: [path.join(__dirname, '/node_modules')]
}
]
},
externals: [nodeExcternals()],
plugins: [
new CleanWebpackPlugin()
],
node: {
console: true,
global: true,
process: true,
Buffer: true,
__filename: true,
__dirname: true,
setImmediate: true,
path: true
}
}
console.log(webpackconfig)
module.exports = webpackconfig
.babelrc
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"node": "current"
}
}
]
]
}
只有就可以使用es6的语法了例如 imoprt
课程收获:
学习了node中的koa,了解了koa的使用与三大核心1、koa Application(应用程序)2、context(ctx) s上下文’3、请求(requet)、响应(res) ,解决了工作中想在node使用es6的思路不清楚的问题,有所启发

 随时随地看视频
随时随地看视频



