课程名称:Javascript进阶篇
章节名称:全篇
讲师姓名:慕课官方号
课程内容:今日对JS-Dom原理与用法进行了深入学习与总结
学习心得:
核心思想:将HTML文档看作一颗具有内元素、属性、文本的节点树,每一个节点都是一个对象,通过对象的属性与方法来进行相应操作。
节点分为三类:
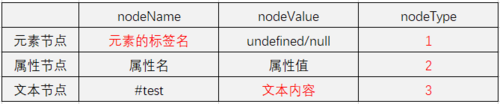
元素节点:即HTML标签
属性节点:HTML标签内的各个属性
文本节点:文本标签中实际的文本内容
节点的三大特性:nodeName、nodeType、nodeValue

节点获取方法:
document.getElementById(id):通过id属性值获取一个元素节点(单元素)
document.getElementsByName(name):通过name属性值获取一组元素节点(数组)
document.getElementsByTagName(tag name
):通过标签名获取一组元素节点(数组)
属性获取方法:
node.getAttribute(attr):通过节点属性名获取属性值
node.setAttribute(attr, value):增加或修改属性名与属性值
节点路由:
childNodes:当前节点的子节点数组
firstChild:当前节点的第一个子节点
lastChild:当前节点的最后一个子节点
parentNode:当前节点的父节点
previousSibling:当前节点的前一个兄弟节点
nextSibling:当前节点的后一个兄弟节点
兼容性问题:浏览器会将空白符作为一个文本节点,IE会做忽略处理
节点增减方法:
1.由document创建:
createElement(tagName):新建一个节点,参数是HTML标签名
createTextNode(text):新建一个文本节点,参数是文本内容
2.由当前节点创建:
appendChild(node):当前节点的子节点数组末尾新建一个子节点,参数是新节点对象
insertBefore(node, nowNode):当前节点的子节点数组内指定位置新插入一个子节点,参数为新节点对象、指定位置处的节点对象
removeChild(node):在当前节点的子节点数组内删去一个子节点,参数为待删节点对象,可使用变量接收删掉的节点对象,无则返回NULL
replaceChild(newNode,oldNode):在当前节点的子节点数组内替换一个子节点,参数为新节点对象、旧节点对象

 随时随地看视频
随时随地看视频




