课程名称:JavaScript进阶篇
课程章节:Window对象
课程讲师:慕课官方号
课程内容:
window 对象
windows对象是DOM的核心,window对象指当前的浏览器窗口
-
windows对象的方法(部分)
方法 描述 alert() 弹窗 prompt() 输入弹窗 confirm() 确认弹窗 open() 打开窗口 close() 关闭窗口(与open配对使用) print() 打印当前窗口的内容 focus() 把焦点给予一个窗口 blur() 把焦点从顶层窗口移开 setInterval() 每隔一定时间的执行代码 setTimeout() 延时执行代码 clearInterval() 取消setInterval()的设置 clearTimeout() 取消setTimeout()的设置 -
setInterval()每隔一定时间执行// 函数名(注意下面两行的区别),间隔时间(毫秒) var i = setInterval(codeName, 1000); // setInterval("codeName()", 1000); function codeName() { console.log((new Date).getTime()); } // 可使用clearInterval()清除定时器 // clearInterval(i) -
setTimeout()延时执行// 与setInterval函数用法一样 // 可使用clearTimeout()清除定时器 -
history.xxxhistory对象记录了用户曾经浏览过的页面(URL)
从窗口被打开的那一刻开始记录,每个浏览器查看、每个标签乃至每个框架,都有自己的history对象与特定的window对象关联属性 描述 length 返回浏览器历史列表中的URL数量 方法 描述 back() 加载history列表中前一个URL forward() 加载history列表中下一个URL go() 加载history列表中某一个URL
-1 上一个,等价于back()
0 当前页面
1 下一个,等价于forward()
其它数值 要访问的URL在History的URL列表中的相对位置 -
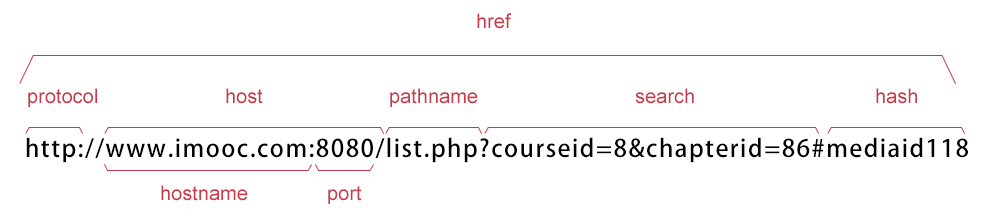
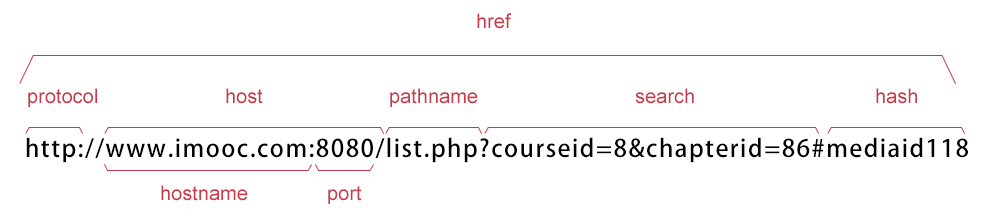
location.xxx当前URL的信息location用于获取或设置窗体的URL,并且可以用于解析URL

属性 描述 protocol 协议 hostname 主机名 port 端口 host 主机名和端口号 pathname URL的路径 search Query部分(get的参数和参数值) hash 从#号开始的URL(锚) href 完整的URL 方法 描述 assign() 加载新的文档 reload() 刷新 replace() 用新的文档替换当前文档 -
navigator.xxx浏览器信息属性 描述 platform 浏览器的操作系统平台 userAgent 客户端向服务器发送的user-agent的值 -
screen.xxx屏幕信息属性 描述 width 屏幕的宽度 height 屏幕的高度
课程收获
通过学习window对象,了解到了在前端比较重要的一些属性、方法、对象,比如弹窗、定时器、location、history以及URL的结构


 随时随地看视频
随时随地看视频




