课程名称:Spring Cloud+ Vue前后端分离开发企业级在线视频系统
课程章节:第4章 使用Vue cli 4搭建管理控台
讲师姓名:甲蛙老师
课程内容:
①使用vue cli创建admin项目:一个完整的项目要包括前端和后端,作为一名合格的后端工程师也要学习一些前端的内容,最起码要会使用。
②集成路由vue-router:通过vue-router实现路由配置,达到跳转页面的功能
课程收获:
学会了使用vue-cli创建项目的方法:
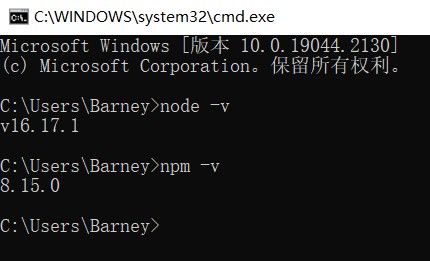
先从node官网下载并安装node.js,安装node.js的作用就是利用npm资源管理器下载插件等。

安装vue脚手架构建工具,在系统管理台输入
npm install -g @vue/cli 然后耐心等待安装
安装成功后就可以创建项目了
使用命令 vue create admin,简单的配置之后一个全新的vue项目创建成功啦。

集成路由vue-router的方法:
因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常,所以使用cnpm提高下载速度
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
Vue-router 安装路由:cnpm install vue-router@3.1.3

 随时随地看视频
随时随地看视频