课程名称:Vue3 + Typescript 从0到1开发通用基础组件
课程讲师:张轩
课程内容:
今天课程学习的主要知识点内容包括:
1、枚举(Enum);
2、泛型(Generics);
课程收获:
通过学习老师的视频课程和同学的公开笔记,主要收获如下:
一、枚举(Enum)
1、数字枚举
定义一个枚举,枚举里的项会自动递增(+1),若手动赋值,则会接着手动赋值的枚举项递增
enum Direction{
Up,
Down,
Left,
Right
}
console.log(Direction.Up)//结果为0
console.log(Direction.Down)//结果为1
可以反向映射
enum Direction{
Up,
Down,
Left,
Right
}
console.log(Direction[0])//结果为Up
2、字符串枚举
enum Direction{
Up ='UP',
Down 'DOWN',
Left 'LEFT',
Right 'RIGHT',
}
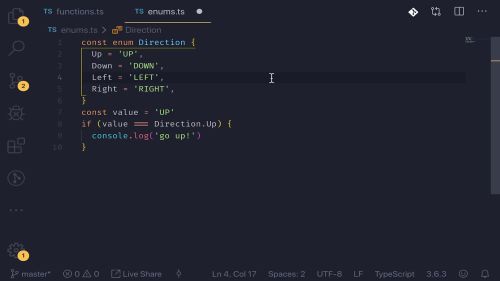
3、常量枚举
可以提升性能(因为内联枚举的用法但不会编译成javascript代码),但不是所有enum都可以使用常量枚举,只有常量值可以用常量枚举
const enum Direction {
Up ='UP',
Down 'DOWN',
Left 'LEFT',
Right 'RIGHT',
}
二、泛型(Generics)
可以理解为给函数定义类型时,是以参数带入的类型。
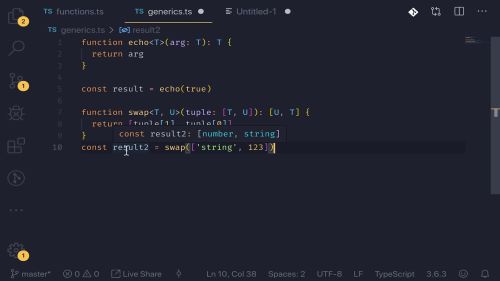
1、定义时不指定类型,使用时才指定类型
function echo<T>(arg: T): T{
return arg
}
const result = echo(str)
2、泛型支持多个联用
function swap<T,U>(tuple: [T,U]):[U,T] {
return [tuple[1],tuple[0]
}
const result2 =swap(['string',123])
3、泛型和数组联用:T[]
function echoWithArr<T>(arg:T[]):T[]{
return arg;
console.log(arg.length);
}
const arrs=echoWithArr([1,2,3]);
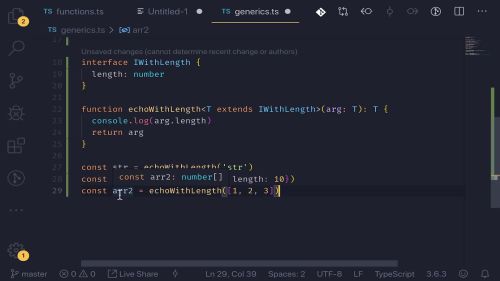
4、泛型和接口联用: 使用extends关键字继承接口
interface IWithLength{
length:number
}
function echoWithLength<T extends IWithLength>(arg:T):T{
return arg;
}
const str1=echoWithLength('std');
const obj=echoWithLength({length:10,width:10});
const arr2=echoWithLength([1,2,3])
5、泛型在类和接口中的使用
创建一个拥有特定类型的容器,比如:class 和interface上的泛型仿佛给你一个容器贴标签一样,比如:
let arrTwo:Array<number>=[1,2,3]
给这个数组贴了一个number的标签,告诉arrTwo,是一个装满number类型的数组;




 随时随地看视频
随时随地看视频




