1.课程名称:网页开发必会 网页开发流程
课程章节:Django网页开发流程
2.课程内容:开始网站开发

创建完项目后,开始创建模块
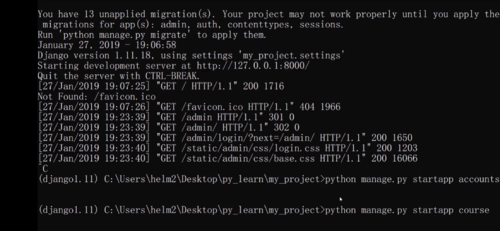
python manage.py startapp accounts
创建一个accounts 模块
python manage.py startapp course

创建成功

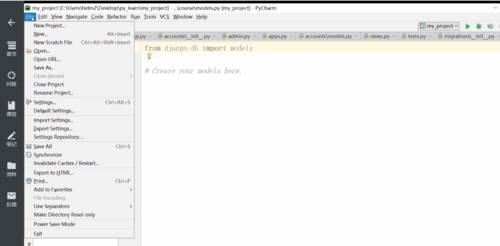
里面的一些包
admind.py负责后台管理配置
apps.py 简单配置 如项目名称叫什么
models.py 模型
views.py 视图
tests.py 单元测试
这是通过命令行创建的
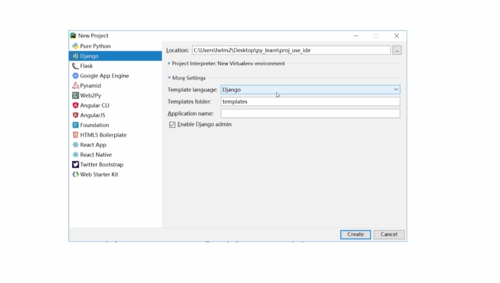
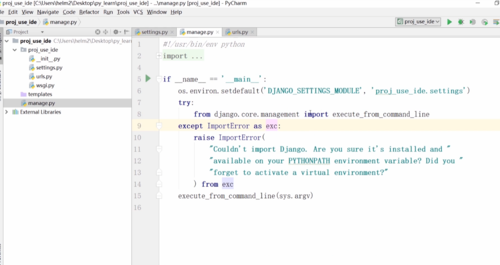
下面我们通过使用ide的工具来创建



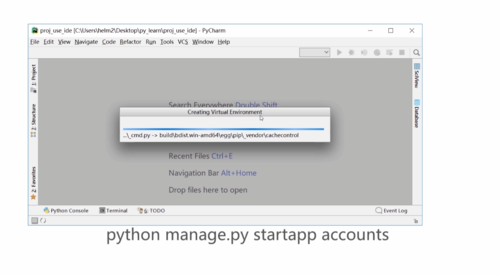
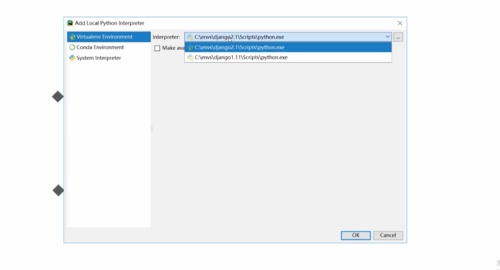
会顺便自动创建虚拟环境

默认创建django最新版本
创建的目录基本是一样的

运行测试一下

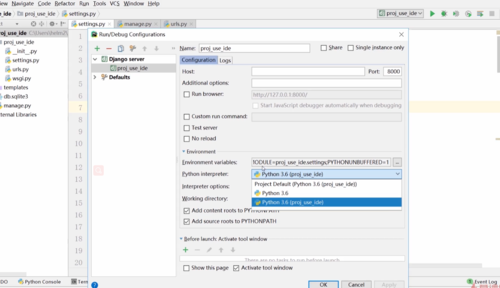
可以修改指定其他端口

想切换其他版本,可在创建时修改

本节完 O(∩_∩)O!!!

 随时随地看视频
随时随地看视频



