课程章节: 【深入理解KOA】Koa2的那点事儿与异步编程模型
课程讲师: 7七月
课程内容:
KOA的中间件
中间件相当于一个函数, 将这个函数注册到应用程序上面
const Koa = require('koa')
const app = new Koa()
// 函数
function test() {
console.log('客户端访问我啦')
}
app.use(test) // 将函数注册成中间件
// 与上面写法等价 一般都是由一个匿名函数
app.use(()=> {
console.log(''客户端访问我啦2')
})
app.listen(3000)
当用户访问上面代码构建的服务器只有第一个中间件被访问了, 为什么呢?
在 koa 中只会自动帮你执行第一个, 后续的中间件都必须由开发者自己来调用, 那么我们如何确保所有的中间件都能执行呢?
koa 在每一个中间件都会传递两个参数 ctx, next, ctx是上下文, next 就是下一个中间件函数
next()
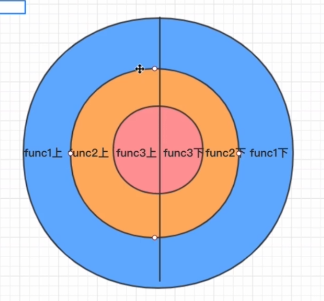
洋葱模型
next() 返回的是一个 promise 函数, 中间件中可以 return
app.use((ctx, next) => {
console.log(1)
let a = next().then(res=> {
console.log(res) // abc
})
// console.log(a); // promise{ 'abc' }
console.log(2)
})
app.use((ctx, next) => {
console.log(3)
// next()
console.log(4)
return 'abc'
})
// 执行结果为: 1 3 4 2

深入理解 async 和 await
异步终极方案
app.use( async (ctx, next) => {
console.log(1)
// 求值关键字
const a = await next()
console.log(a) // hello
})
app.use(async (ctx, next) => {
return 'hello'
})
await 会阻塞当前的线程, 必须得到当前返回的结果才能执行以下代码
带有 async 会被强制包装成一个 promise
为什么一定要保证洋葱模型?
为什么要在中间件中加上 async 和 await ?
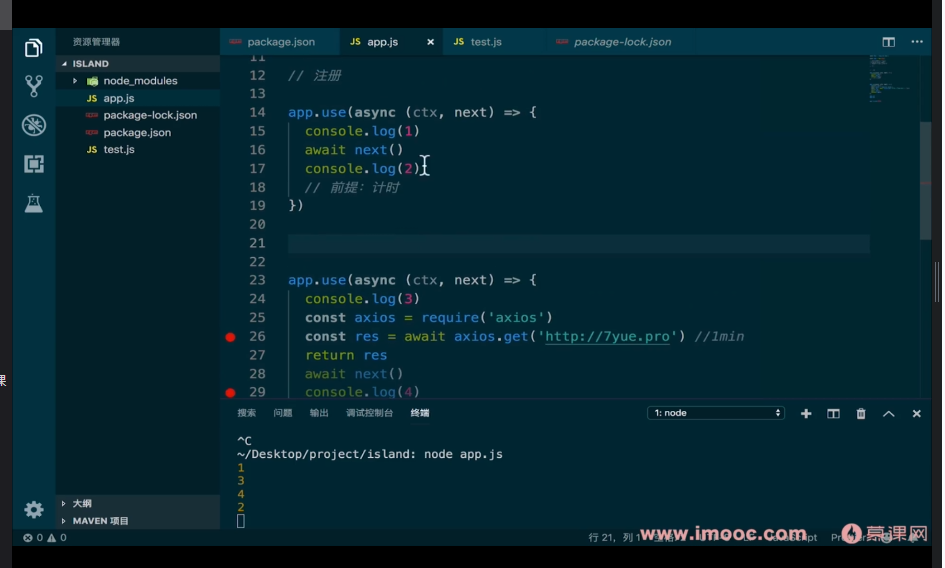
如果不保证洋葱模型会发生什么样?
app.use((ctx, next) => {
console.log(1)
next()
console.log(2)
})
app.use(async(ctx, next) => {
console.log(3)
const axios = require('axios')
const res = await axios.get('http://7yue.pro')
next()
console.log(4)
})
// 执行: 1 3 2 4
洋葱模型的先决条件:在每个中间件调用下一个中间件的时候(next()),前面一定要加上await
因为很多时候我们在一个 app 里面有好多中间件, 有些中间件需要依赖中间件的结果, 那么如果没有洋葱模型就可能会出错, 中间件之间可以通过 挂载 的方法来进行
app.use(async(ctx, next) => {
console.log(1)
await next()
let res = ctx.res
console.log(res)
console.log(2)
})
app.use(async(ctx, next) => {
console.log(3)
const axios = require('axios')
const res = await axios.get('http://7yue.pro')
ctx.res = res
next()
})
课程收获
通过这章课程深入了解了 await 和 async 异步操作, 明白了洋葱模型与 为什么需要保证洋葱模型
课程截图


 随时随地看视频
随时随地看视频




