课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
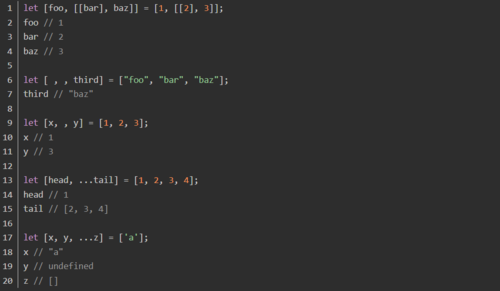
解构赋值
symbol
symbol的基本用法
课程收获:
解构赋值
解构赋值是对赋值运算符的扩展。
他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。
在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
symbol
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。
ES6 数据类型除了 Number 、 String 、 Boolean 、 Object、 null 和 undefined ,还新增了 Symbol 。
symbol的基本用法
Symbol 函数栈不能用 new 命令,因为 Symbol 是原始数据类型,不是对象。
可以接受一个字符串作为参数,为新创建的 Symbol 提供描述,用来显示在控制台或者作为字符串的时候使用,便于区分。
课程学习截图:


 随时随地看视频
随时随地看视频




