1.课程名称:子菜单结构与样式
课程章节: javascript(子菜单背景图片)
2.课程内容:
我们需要在子菜单的背景添加内容
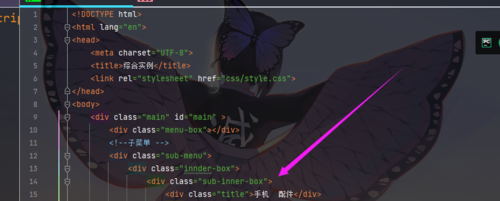
我们在inner-box里面再添加一个容器 sub-inner-box

里面再写入一个容器
div class =title 用来添加文字内容
写入css样式
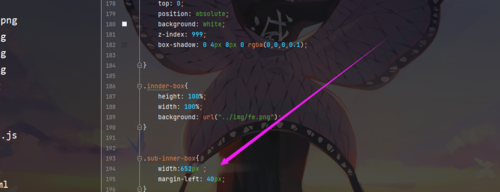
.sub-inner-box
width 652
左边距 40 px

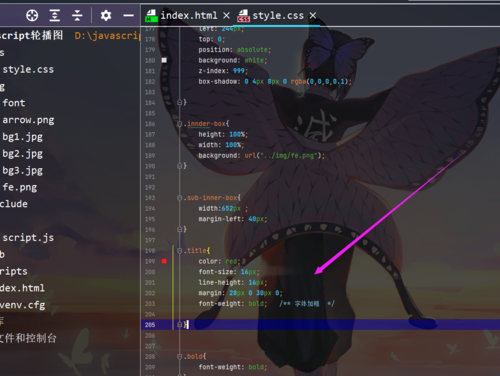
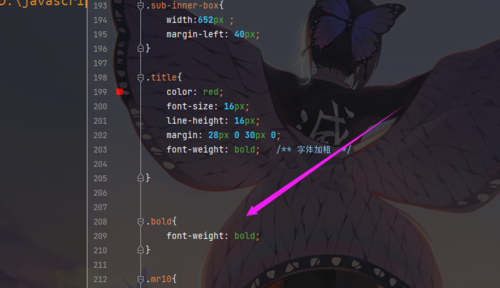
添加设置title文字样式

颜色
线高
右中下边
字体加粗
效果

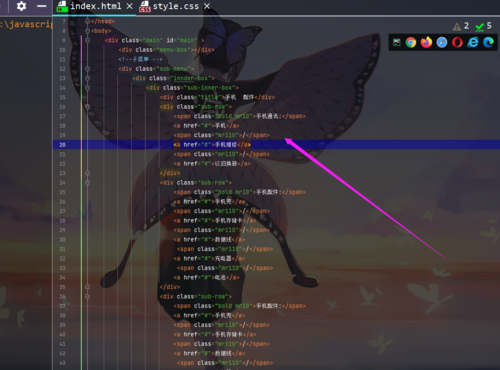
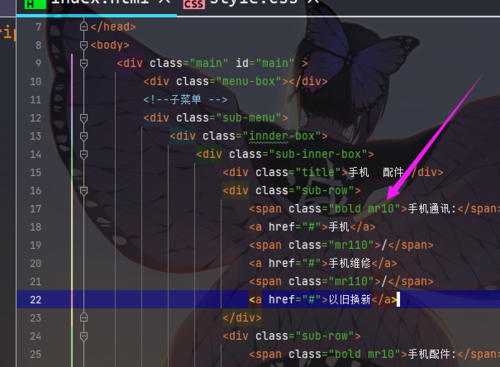
在添加一个容器
div sub-row
用来放置大内容

然后添加css样式
.bold 设置字体加粗


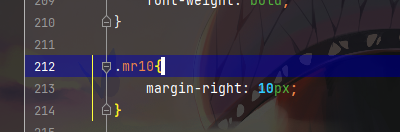
blod mr10 css 设置 右边距 10px

/ 左右边距也要设置


span 里面得 sub-row 设置右边距25px
.

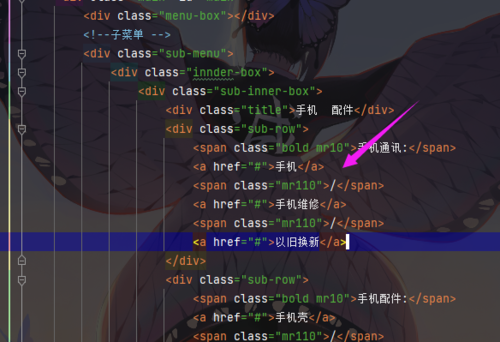
添加测试内容

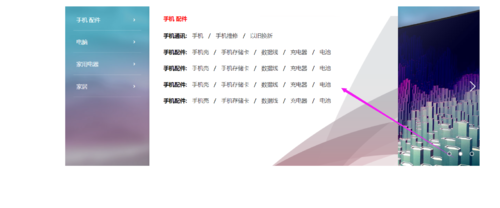
效果:

完美!!O(∩_∩)O
三:本节重点就是理解div容器!!

 随时随地看视频
随时随地看视频



