一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:JS表达式与操作符第一章至第二章2-11
3、讲师名称:一阶段老师
二、内容分享
表达式:由操作数和运算符组成,表达式有算术、关系、逻辑、赋值、综合5种。

(一)算术运算符:加+、减-、乘*、除/、取余%
1、加减乘除
(1)加减符号与数学一致,乘法是*号,除法是/号
(2)默认情况下,乘除的优先级高于加法和减法,乘法和除法之间没有优先级高低之分,必要时可以使用圆括号来改变运算的顺序。
(3)加号的两种作用:
1)加法:加号两边的操作数都是数字,如1+2结果是3
2)连字符:操作两边有不是数字的,如’1’+’2’结果是’12’
2、取余运算
(1)也叫“求模运算”,用百分号“%”表示
(2)a%b表示求a除以b的余数,它不关心整数部分,只关心余数
3、隐式类型转换
(1)当运算符在运算时,如果两边数据不统一,就无法计算,编译器会自动将预算符两边的数据进行数据转换,转成同一数据类型再计算,无需程序员手动转换如3*'4' //12
(2)隐式转换的本质是内部调用Number()函数
(3)例题:
1)5-"5",输出为0:将字符串转换为数字之后再进行减法运算如
2)"5"*false:把字符串和布尔值转换为数字,再进行乘法运算,字符串5转为数字5,false转换为数字是0,5乘以0得到的结果是0
3)5+“5”,输出为55:加法运算,如果有一个操作数是字符串,那么会把其他类型转为字符串后进行字符串的拼接
4)在if语句种,会先把条件转换为布尔值,如果结果为true,则会执行if语句中的代码,如果结果为false,就不执行语句中的代码
if ("20") {
console.log("可以执行")
}
if (0) {
console.log("不会执行")
}
5)3*’2天’ //NaN 3*’’ //0 3*’ ’ //0 Number(‘ ’) //0
6)3+’2天’ //’32天’ 3+undefined //NaN 3+null //3
7)false+2 //2
8)true +true //2
9)在运算中,除了加法,其余的运算都会将字符串先转换为数字之后再进行计算,但是两个数据相加,如果有一方是字符串的话,加号的作用就是将他们进行拼接,所以数字5和字符串"5"进行加减乘除运算,结果分别是55,0,25,1。
4、显性类型转换:通过JS提供的方法,实现数据类型的转换
(1)通过Number方法将字符串转换为数字
(2)通过Boolean方法把数字转换为布尔值
(3)通过String方法把布尔值转换为字符串
5、有关IEEE754
(1)在JS中,有些小数的数学运算不是很精准,因为JS使用了IEEE754二进制浮点数算术标准(计算机底层编译标准),这会使一些个别的小数运算产生“丢失精度”的问题,如0.1+0.2 //0.30000000000000004
(2)解决办法:在进行小数运算时,要调用数字的toFixed()方法保留指定的小数位数:如Number((0.1+0.2).toFixed(2)) //0.30
6、幂和开根号:JS没有提供幂计算、开根号的运算符,需要使用Math对象的相关方法进行计算
(1)幂计算:Math.pow(a,b) //a的b次方,如Math.pow(2,3);表示2的三次方,表示8
(2)开根号:Math.sqrt(a) //a大于0才可以计算,如Math.sqrt(81);表示81的开方9,如果括号了的数为负数,那么将得到NaN的结果
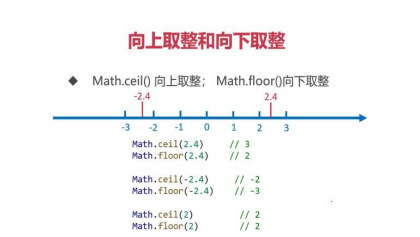
7、向上取整Math.ceil和向下取整Math.floor():不是四舍五入,而是找最近的符合要求的数字

三、课程心得
算术运算符的计算需要多去理解,各种符号的含义及使用不要记混了,关于隐式字符转换的相关知识点一定要搞清楚,不然就容易计算错误。

 随时随地看视频
随时随地看视频



