课程名称:前端框架及项目面试 聚焦Vue3/React/Webpack
课程章节:Vue3.0
主讲老师:双越老师
课程内容:
今天学习内容包括
路由守卫拦截
独享路由守卫
课程收获:
路由守卫的拦截
当条件判断正确的时候(school 为 shandong),才能看到 News 和 Message 的信息。
利用全局守卫来授权。
独享路由守卫
只对当前路由进行权限控制。
只对 News 这一个路由组件进行权限控制。
独享守卫可以与全局守卫一起使用。
进入守卫:通过路由规则,进入该组件时被调用。
离开守卫:通过路由规则,离开该组件时被调用。
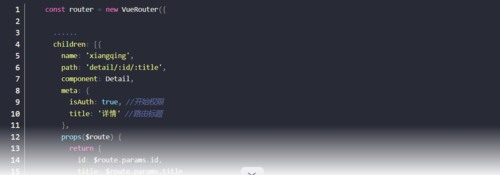
给每个路由配置 meta。
给路由的标题命名:
meta: {title: 'xxx'}。开启查看权限:
meta: {isAuth: true, title: 'xxx'}
课程学习截图:


 随时随地看视频
随时随地看视频




