1.课程名称:背景图片
课程章节:加入子菜单背景图片
2.课程内容:
添加子菜单背景图片
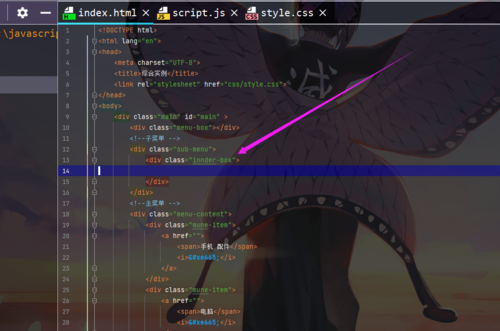
首先添加一个容器
<div class="sub-menu"></div>

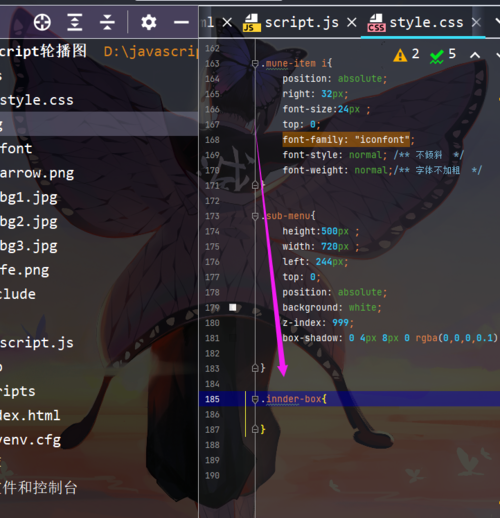
然后开始写入css样式
写入

heigth:500px:
width 720:
left: 244px
top: 0
需要绝对定位所以要添加
position:absolute
background: #ffff
优先级
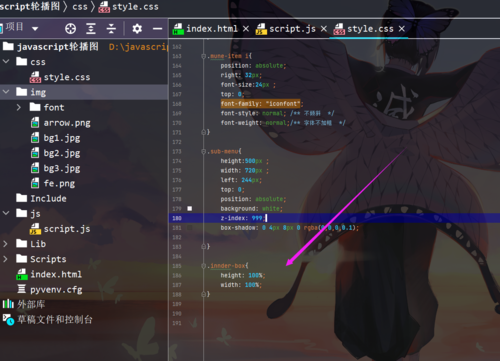
z-index = 999;

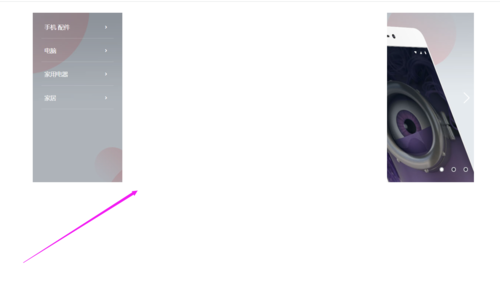
查看一下效果

还要加上边框阴影
box-shadow

大盒子做好了,还需要处理了里面的内容
我们把里面每一个子菜单放到一个inner-box的div里

写入css
.inner-box{
}

heigth 100%
width 100%
都要和大盒子一样的高度和宽度,所以百分比

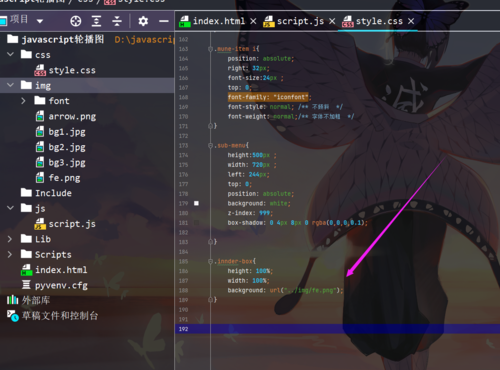
设置背景,导入图片

backgroun:url("../img/fe.png")
效果:

三 本章重点,基础的css代码 无难点O(∩_∩)O

 随时随地看视频
随时随地看视频



