课程名称:2小时极速入门 TypeScript
课程章节: 第3章 TypeScript 基础 3-3 数字、布尔、与字符串
主讲老师:阿莱克斯刘
课程内容:
今天学习的内容是 Typescript 的基本数据类型。
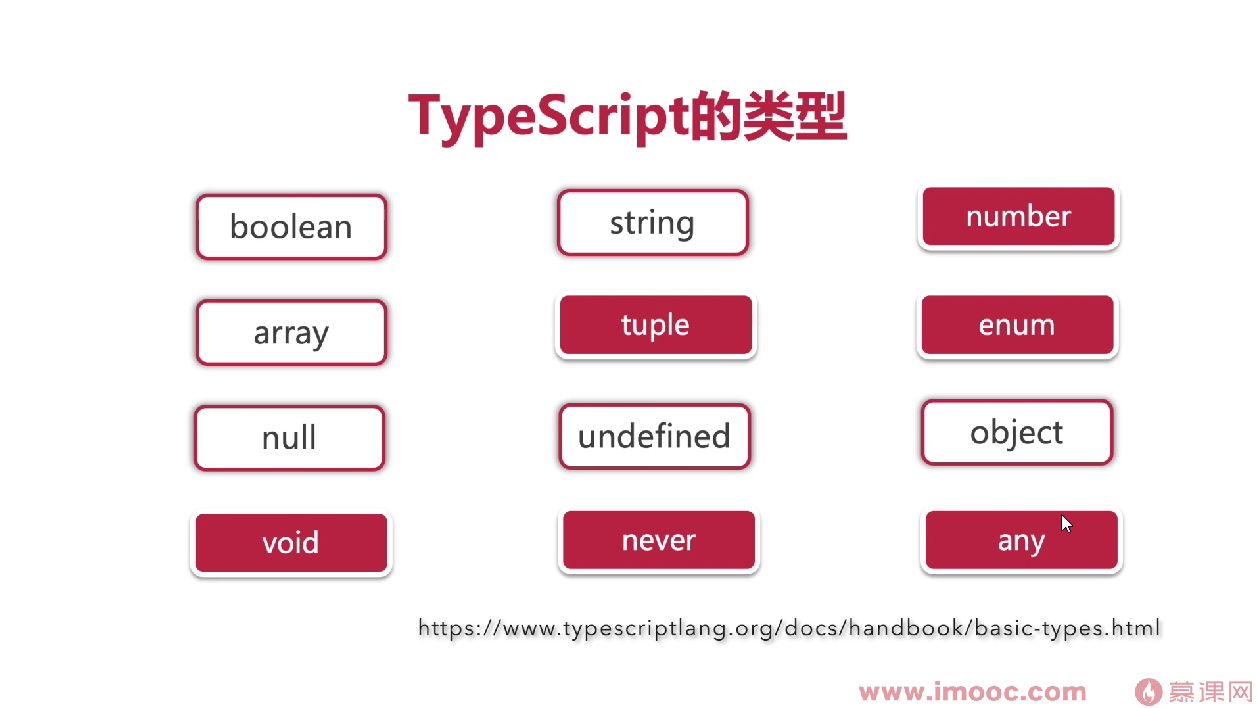
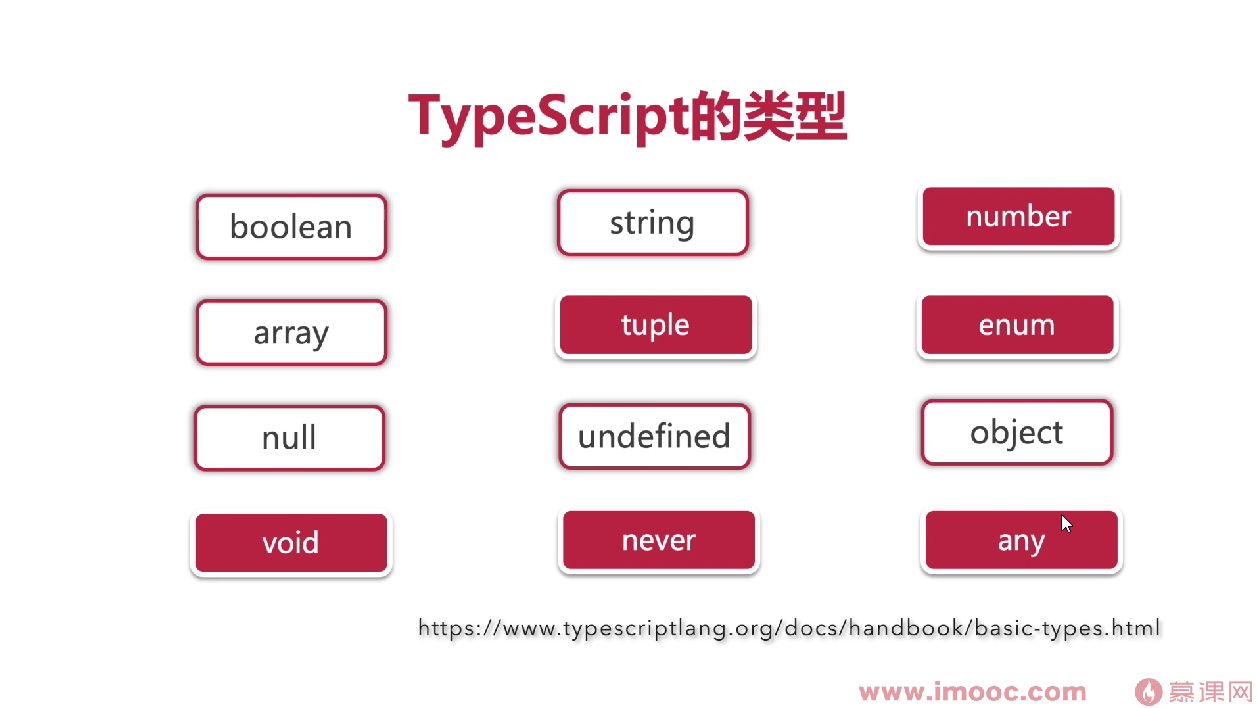
Typescript 类型
Typescritp 是一种强类型语言,增加了 JS 的类型能力,不仅扩展了类型,还允许开发者自定义类型。最重要的是,通过类型能提高代码质量,增强程序的安全性。
TS 中的基础类型有:
- JS 中的数据类型:number、string、boolean、null、undefined、array、object
- TS 扩展的数据类型:tuple、void、never、any

TS 高级类型:
- union 组合类型
- Nullable 可空类型
- Literal 预定义文件类型
数字类型
TS 中的数字类型不区分整数和浮点数,也不区分正数和复数,用 number 表示。
TS 具备类型推断的能力,会根据值自动推导出类型。
let num1 = 10;
let num2: number = 20;
字符串类型
TS 中的字符串类型为 string,内容使用双引号 ""、单引号 '' 和 反引号 `` 引导。
let name = "kw";
let message: string = 'hello';
布尔类型
布尔类型使用 boolean 表示,用来表示真假,只有两个值 true 和 false。
let flag = true;
let condition: boolean = false;
使用类型能力
有一个函数,用于两个参数的相加:
function add(num1, num2) {
return num1 + num2;
}
sum(10, 20); // 30
如果函数调用时,参数没有传数字类型,而是传了字符串类型,结果就可能不符合我们的预期:
sum(10, '20'); // 1020
由于 JS 是动态类型语言,这并不会报错,只有代码运行时才能发现。
所以可以引入 TS 的类型检查,来规避这种错误:
function add(num1: number, num2: number) {
return num1 + num2;
}
这样,在编码的时候,TS 就能给出类型提示,防止出错。这就是 TS 的好处,帮助在开发时快速准确定位出问题,避免很多由于粗心导致的错误。
变量的类型一旦确定,就不能再修改,否则会报错:
let flag = true;
flag = 'true';
TS 会提示:不能将类型“string”分配给类型“boolean”。
课程收获
这节课学习了 Typescript 中的数字、字符串和布尔类型,以及 TS 在编程时强大的类型能力,避免一些低级的错误。


 随时随地看视频
随时随地看视频



