课程名称: JS-Web-API-DOM
课程章节:Javascript面试课
课程讲师: 双越
课程内容:
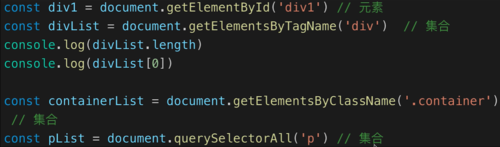
学习课程之前,我们先来看一下这节会遇到哪些面试题? 1、DOM是哪种数据结构 2、DOM操作的常用API 3、atrr和property的区别 4、一次性插入多个DOM节点,考虑性能 接下来看看有哪些知识点 1.DOM本质 dom本质是一棵“树” 2.DOM节点操作 ◆获取DOM节点

◆attribute 和 property
1.property:修改对象属性,不会体现到html结构中
2.attribute:修改html属性,会改变html结构
3.两者都有可能引起DOM重新渲染
3.DOM结构操作
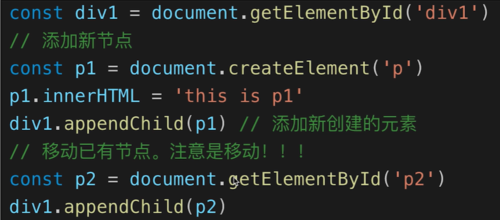
◆新增/插入节点

◆获取子元素列表,获取父元素

◆删除子元素

根据所学知识点,接下来,解决一下上面的四道面试题
1.DOM是哪种数据结构
树(DOM 树)
2.DOM操作的常用API
DOM 节点操作、
DOM 结构操作、
attribute 和 property 操作
3.attr和property的区别
property:修改对象属性,不会体现到html结构中
attribute:修改html属性,会改变html结构
两者都有可能引起DOM重新渲染
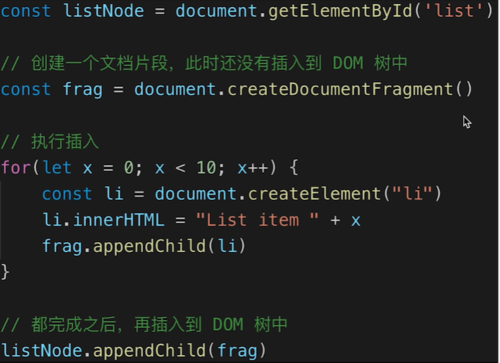
4.一次性插入多个DOM节点,考虑性能


 随时随地看视频
随时随地看视频




