课程章节: 第6章 更上一层楼 - 完成 Menu 组件
主讲老师:张轩
课程内容:
今天学习的内容包括:
6-4 添加 Menu 样式
课程收获:

主要总结起来有以下几点:
SVG的使用
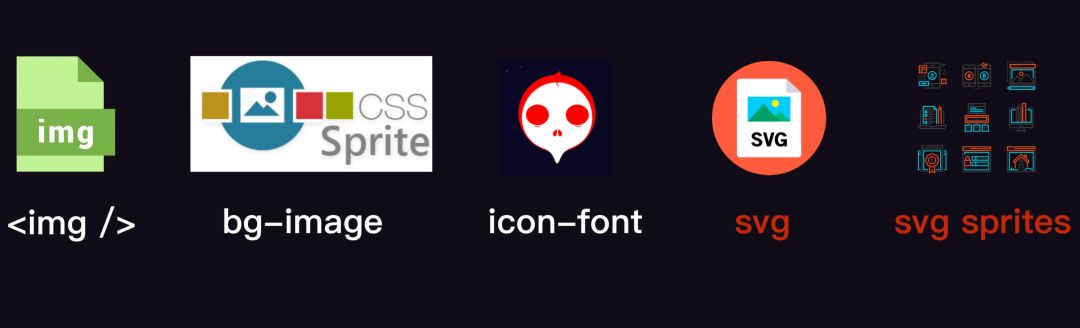
最早通过<img>标签来引用图标(每个图标一个文件)
为了节省请求,提出了Sprites的概念,即 将多个图标合并在一起,使用一个图片文件 ,借助background相关的属性来实现图标
图片毕竟是位图,面对多种设备终端,或者说更易于控制图标颜色和大小,开始在使用 Icon Font 来制作Web图标
当然,字体图标是解决了不少问题,但每次针对不同的图标的使用,需要自定义字体,也要加载相应的字体文件,相应的也带了一定的问题,比如说跨域问题,字体加载问题
随着SVG的支持力度越来越强,大家开始在思考SVG,使用SVG来制作图标。该技术能解决我们前面碰到的大部分问题,特别是在而对众多终端设备的时候,它的优势越发明显
SVG和img有点类似,我们也可以借助<symbol>标签和<use>标签,将所有的SVG图标拼接在一起,有点类似于Sprites的技术,只不过在此称为SVG Sprites

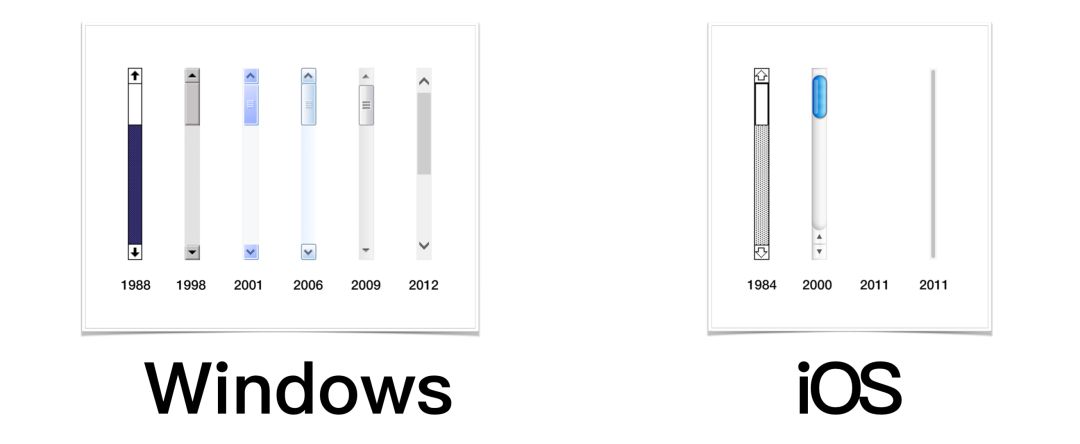
滚动特性
自定义滚动条的外观
scroll-behavior指定容器滚动行为,让滚动效果更丝滑
overscroll-behavior优化滚动边界,特别是可以帮助我们滚动的穿透
滚动捕捉

自定义属性
CSS没有变量,没有变量,没有变量;只有自定义属性,只有自定义属性,只有自定义属性!
CSS自定义属性在W3C规范是独立的一个模块,目前是 Level 1版本(CSS Custom Properties for Cascading Variables Module Level)(https://www.w3.org/TR/css-variables/),另外还有一个Level 2版本(https://fremycompany.com/TR/2012/ED-css-custom/)(目前处于ED阶段)。该特性虽然在CSS中的历史不长,但很多开发者都非常这个特性,在Youtuebe和Facebook页面上都可以看到它们的影子:
Web Layout
早期的table布局,接着的float和position相关的布局,多列布局,Flexbox布局和Grid布局等。Flexbox和Grid的出现,Web布局的灵活性越来越高。
CSS-Tricks这次大胆的使用了CSS Grid布局:
混合模式和滤镜
CSS混合模式(https://www.w3.org/TR/compositing-1/)和滤镜(https://www.w3.org/TR/filter-effects-1/)主要是用来处理图片的。这个有点类似于图像编辑软件一些功能
其他
渐变文本和边框
CSS片段模板
CSS计数器
clip-path
object-fit
书写模式writing-mode
自定义元素

 随时随地看视频
随时随地看视频



