课程名称:2022持续升级 Vue3 从入门到实战 掌握完整知识体系
课程章节:7-1 VueCLI 的使用和单文件组件(1),7-2 VueCLI 的使用和单文件组件(2),7-3 使用单文件组件编写 TodoList
主讲老师:Dell
课程内容:
今天学习的内容包括:VueCLI 的使用和单文件组件,使用单文件组件编写 TodoList。
创建项目: cd Desktop 切换到桌面目录 vue create 你想要创建的文件名 选择 Manually select features 手动选择所需要的东西 选择你的 vue 版本 Pick a linter / formatter config: (Use arrow keys):ESLint with error prevention only(看情况) Pick additional lint features:Lint on save(看情况) Where do you prefer placing config for Babel, ESLint, etc.?:In dedicated config files放到单独文件中 Save this as a preset for future projects?:N 启动项目: cd 文件名(这一步是找到文件所在位置) npm run serve 启动 如果不希望通过命令行启动该项目,ctrl+c 连按两次即可 将该项目拖到 vscode 中就可以通过 vscode 进行管理 启动同样也是 npm run serve
课程收获:
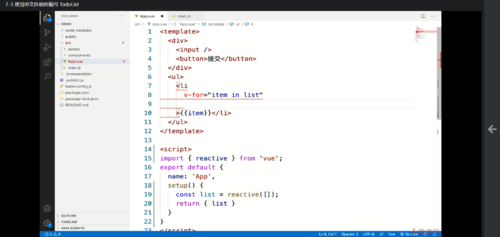
今天把第七章学了一小半,大概三分之一。手记里依旧是选取了今天学习的前三个小节,终于学到工程化创建项目这一块了。用 vue-cli 创建工具新建一个 vue 项目,老师很详细的讲解了项目里各个部分的作用,工程文件的源代码在项目里的 src 目录中,main.js 是入口文件,App.vue 里写的是 Vue 代码,描述一个组件。示例项目里的是单文件组件。
今日课程学习时间大约花费 25 分钟。


 随时随地看视频
随时随地看视频




